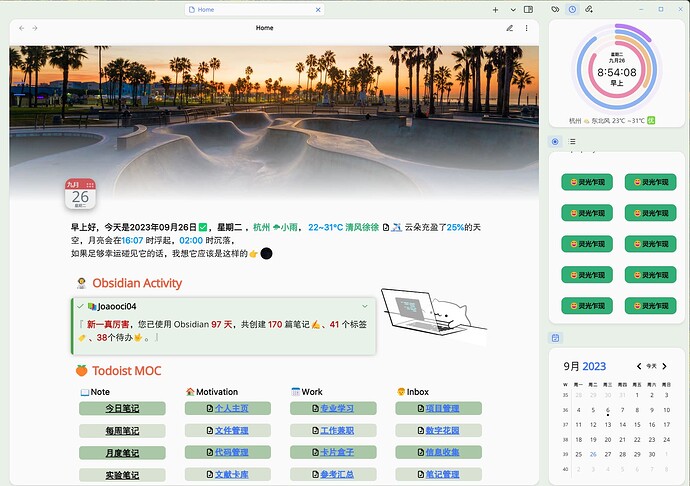
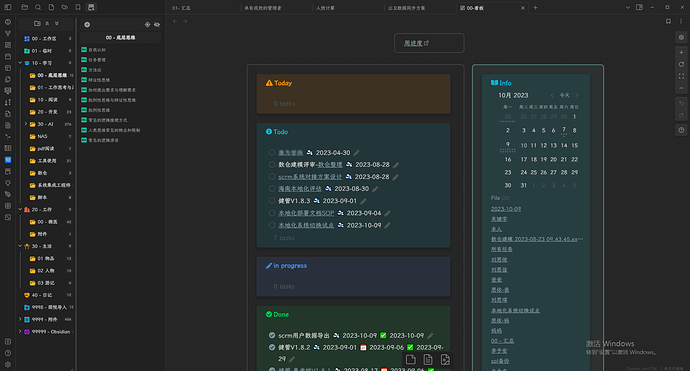
想问一下文件夹右侧的数量是如何显示的呀
有个插件# File Explorer Note Count
1 个赞
好好看啊,兄弟求分享,可以脱敏上传到github仓库吗
哇哦,求指导一下怎么设置?
哇了个噻,请问上面的格言诗句是啥插件啊,太漂亮了吧
let url = `https://v1.jinrishici.com/all.json`
let res = await request({url: url,method: "GET"});
let data = JSON.parse(res)
dv.paragraph('<font face="LXGW WenKai GB Screen" color="#548dd4" size=5><center>'+data.content+'</font></font></center>')
3 个赞
阿里嘎多!感谢大佬!
请问这个是使用的什么主题,或者插件呢?
blue topaz
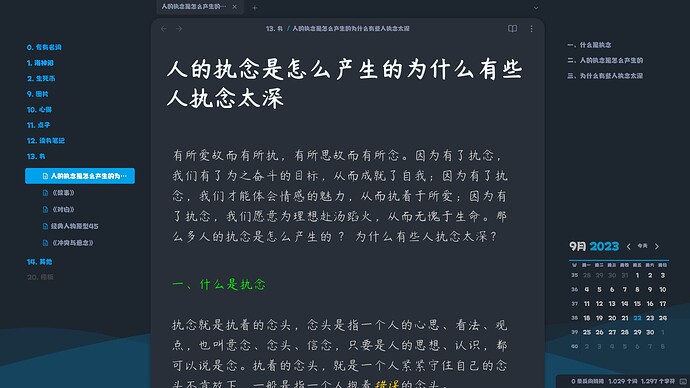
我想说,这是把经念歪了
1 个赞
这个界面很赞哦,这算小白,我算大白 ![]()
请问沐风大佬,这种文件夹里的文件目录展示,是插件功能实现的吗?什么插件的?在线等大招 ![]()
![]()
![]()
2 个赞
大佬,能分享一下吗
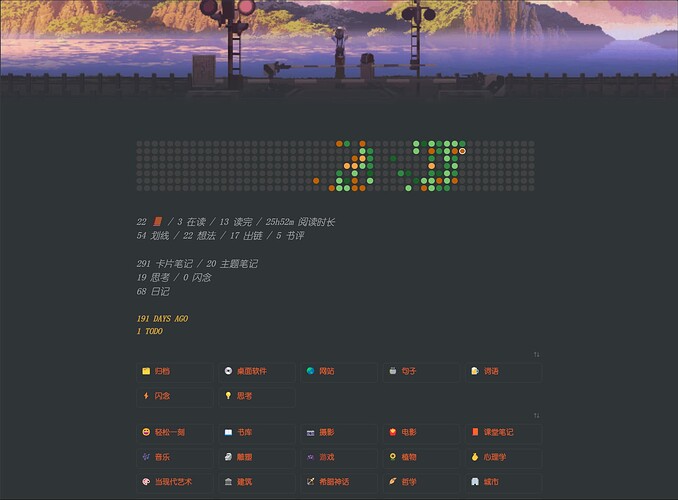
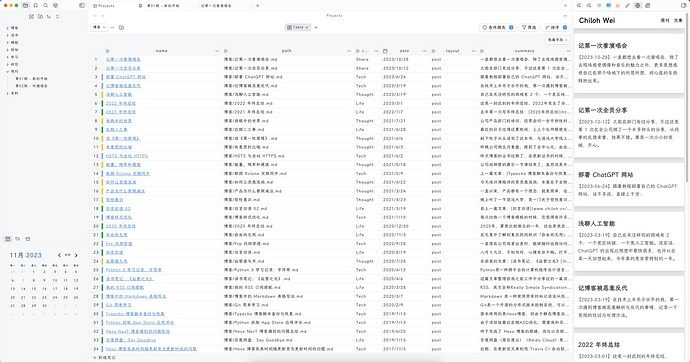
简约风,桌面端和移动端。
- 一个github的热力图(每日生产力字数统计)
- 一个全方位的统计(通过 obsidian-toolbox 插件,可以很丝滑在移动端和墨水屏上读书以及数据跟踪)
- 收藏夹和主题盒
- 待办事项(没截到)
几乎都是用 dataviewjs 写的,高度集中又简约的主页。
4 个赞