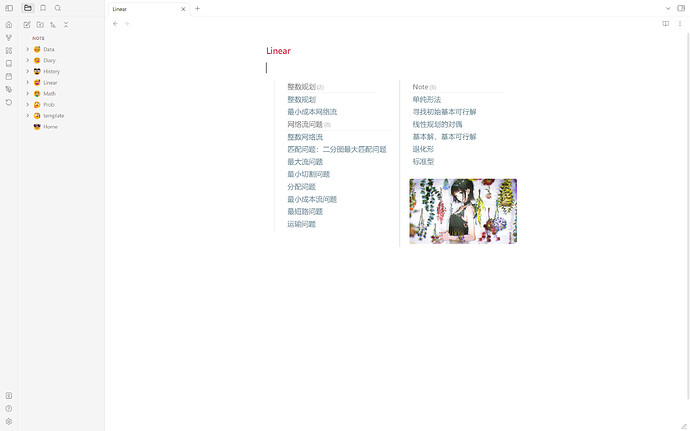
这个是真的简洁有好看,喜欢,请问能否共享?
喜欢这个!想做个相似的以项目管理为主的主页。
请问这个需要使用哪些插件?
这个好看、求设计思路。。大佬
请问图标是怎么设置的?
1 个赞
你好,请问右上角的memos是怎么实现的
您好,最右边的卡片是怎么实现的?
好喜欢! ![]() 请问能否脱敏分享homepage页及相关插件
请问能否脱敏分享homepage页及相关插件
用的是 ITS 主题,用到的 CSS 代码在 Callout Asides SlRvb’s Documentation Obsidian Publish(Callout - Asides) - SlRvb's Documentation - Obsidian Publish
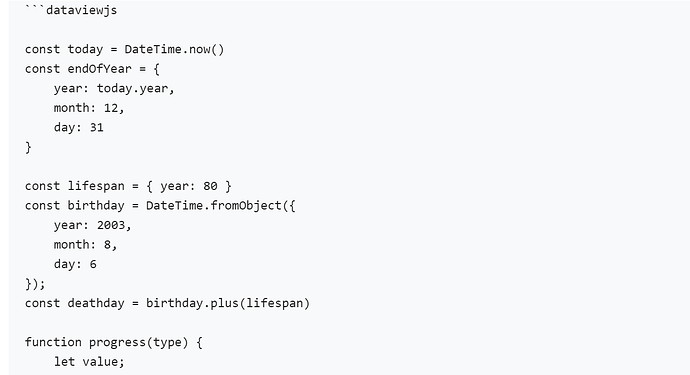
时间进度
const today = DateTime.now()
const endOfYear = {
year: today.year,
month: 12,
day: 31
}
const lifespan = { year: 80 }
const birthday = DateTime.fromObject({
year: 2003,
month: 8,
day: 6
});
const deathday = birthday.plus(lifespan)
function progress(type) {
let value;
switch(type) {
case "lifespan":
value = (today.year - birthday.year) / lifespan.year * 100;
break;
case "year":
value = today.month / 12 * 100
break;
case "month":
value = today.day / today.daysInMonth * 100
break;
case "day":
value = today.hour / 24 * 100
break;
}
return `<progress value="${parseInt(value)}" max="100"></progress> | ${parseInt(value)} %`
}
dv.span(`
| | Progress | Percentage |
| --- | --- |:---:|
| **Year** | ${progress("year")}
| **Month**| ${progress("month")}
| **Day**| ${progress("day")}
| **Life** | ${progress("lifespan")}
`)
看板
[!kanban|no-t]
- 生活记录
$= '[['+ moment().format("YYYY-MM-DD") +'|每日笔记]]'$= '[['+ moment().format("YYYY-MM") +'|月末总结]]'$= '[['+ moment().format("YYYY") +'|年终回顾]]'- 收集整理
- [[温故知新]]
- [[文章收藏]]
- [[标签汇总]]
- 兴趣爱好
- [[妙手丹青]]
- [[美化欣赏]]
- [[作者安利]]
大佬 这个怎么写js代码让他生效啊
切换到英文输入法,输入```dataviewjs就行,然后再粘贴复制好的内容
你的问题是复制粘贴代码到笔记里面,不能正常显示吗?如果是这样的话你需要安装dataviews插件并且打开JS相关的功能。
好的 谢谢大佬 可以了
谢谢大佬 可以啦
这个旁注功能是如何实现的