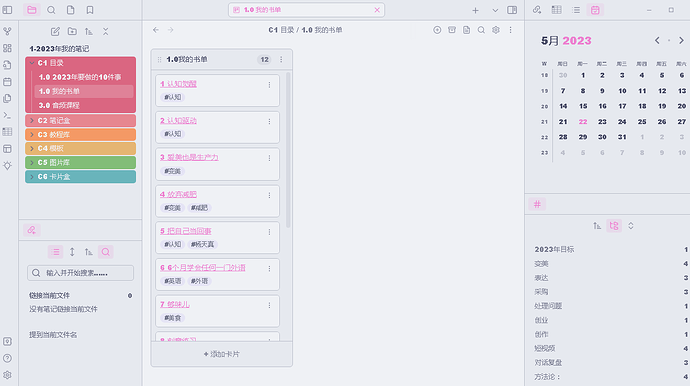
感谢,感谢,终于折腾出来了
这也太好看了,这么比起来我的好朴素

这个彩虹圆圈是怎么实现的~
彩色时钟,要么写代码用React Components插件加载,要么简单粗暴直接用现成的小组件但要联网
欧克欧克,感谢~
请问这个卡片是哪个插件?
您这个真的很朴素又耐看呢!可否请教一下怎么实现的
Blue Topaz 的其中一個款式喔,要用 style seeting 調
AnuPpuccin主题下的style setting
您好,请问右上角的豆瓣查询、快速记录什么的是怎么实现的呀,下面的天气是openweather吗,最近新增、最近编辑、现在的时间都是怎么做的呀
抱歉我是代码白痴,好多都不会
没事,我也是代码小白
右上角主要用了button 插件
或者你可以直接参考下载我这个库,b站BV1oM411H7ys
右上角的圆型怎么弄的?
看起来好牛叉的样子。怎么办到的,我有个盆友向抄袭一下。
自用都可,也分享过一个库:b站BV1oM411H7ys,可以大概参考下
好看的,想学这个 ![]()
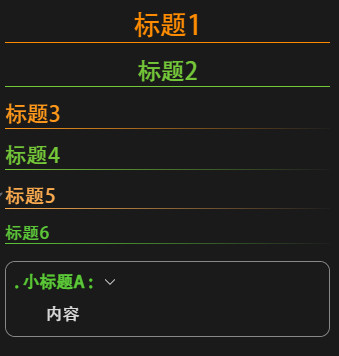
obsidian真不需要用别人的主题,默认主题最好,颜色搭配很关键,好的笔记不能超过三种颜色。标题也不要太复杂。6个标题的颜色用2种分开设立就行。我觉得做笔记用好块,能清晰的知道你在做什么,这是我的一些经验,学习时间成本有点高,希望对你有帮助



4 个赞
一直在用的左边文件夹,下面是css
.nav-folder-title {
font-weight: 100;
background-color: #2d4d4d;
}
.theme-dark .nav-folder-title {
color: white;
}
.theme-light .nav-folder-title {
color: black;
}
4 个赞
谢谢分享 ![]() 。这个主题很简洁,又很清楚,学习ing
。这个主题很简洁,又很清楚,学习ing