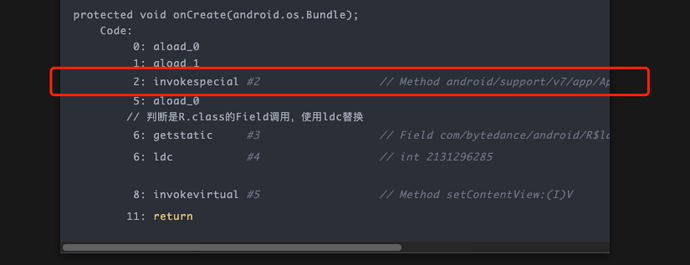
我想要下面图的效果,代码块带有拖动条,代码不会自动换行 怎么做?
如果关闭按栏宽换行,整个文档都会单行撑出去,我只想代码块是这样的效果
我也想要这样,目前为止未找到解决办法。。。
改css可以实现,主题里改一下,或者自己加片段
因为这个功能弃坑半年, 最近发布了1.0版本, 就回来试试, 发现比之前好用不少, 就狠心搜搜这个问题, 发现Obsidian国外社区有个可行的方法,亲测有效,不过仅支持阅读模式, 这种功能还是希望官方能早些支持吧, 明明对普通用户来讲就是一个选项的问题, 却要搞CSS配置才能搞定,用户体验垃圾啊
我觉得这个和表格其实挺类似的,都是显示源码的时候会很难排版,typora就相当于直接live preview上编辑而不显示源码,所以可以做到自动换行
我也觉得typora这方面更好,但估计很难支持,只能靠插件了
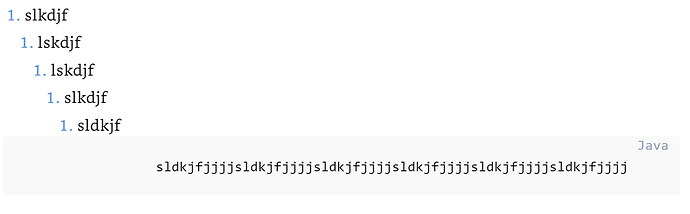
我在粘贴源码的时候,由于代码太长,obsidian中的代码块自动换行,造成阅读困难,有没有插件可以实现类似语雀上面,在代码块下面添加一个可以左右滑动的栏?
你代码过长不该改代码吗?大部分语言编程规范都严格限制每行字母数啊?
Typora、csdn都可以左右滑呀,有哪位大佬知道OB有无类似插件
你是要我修改spring源码吗?
你记录过开源框架的源码吗 是不是不知道我说的场景?
只有阅读模式有效
code[class*="language-"], pre[class*="language-"] {
word-break: normal;
word-wrap: break-word;
white-space: pre;
}
这段已经加进我的主题里了
成功了!感谢 ![]()
非常感谢!!!!!!!
在这蹲一个官方更新,懒得折腾css了 ![]()
同求,这个问题对于有代码需求的用户来说真的是个极其严重的问题
养成一行代码不超过80个字符的习惯就不是个问题了。几乎所有语言都提供了换行操作的。
超长行的真的可读性不好,代码风格看起来也很怪异。
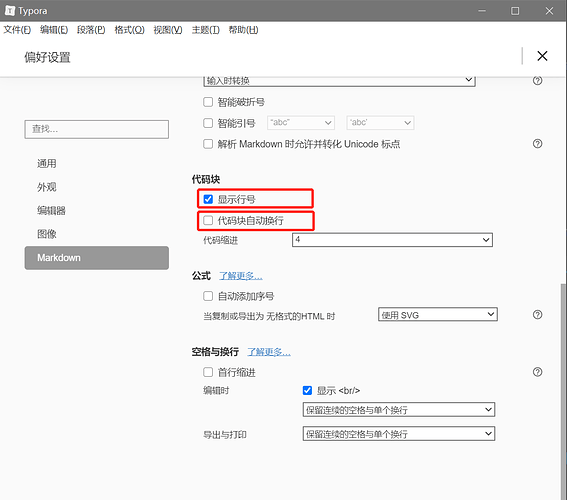
先设置禁用 “缩减栏宽”, 这样笔记会利用页面的全部宽度
完后如果codeblock仍然需要更宽的视图, 那么可以调 css-snippets
.markdown-preview-view code[class*="lang"] {
overflow-x: auto;
white-space: pre;
}
.HyperMD-codeblock {
white-space: pre;
}
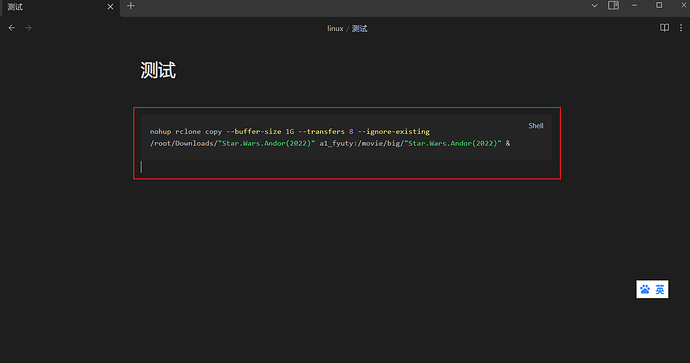
以上在阅读模式是效果良好的, 超宽时会出现横向滚动条
实时预览模式, 效果差点, 滚动条在笔记最下, 是针对全文档的 (实时预览时, 每行都是单独的 div 元素, 目前不知道怎么只对代码块弄出来滚动条)