多谢多谢多谢,是我想要的,哈哈,多谢多谢
怎么用阿兄弟,得先下载主题吗,我直接放到snippets下不管用呢,非常感谢!
怎么用呢兄弟,我放到snippets下不管用,得先下载主题吗?
你在obsidian设置里开启CCS代码片段了吗,在 设置 —外观—CSS代码片段 可以开启
开启了在设置外观最下面css代码片段,加一个snippet.css文件之后会有一个snippet的开关。我把上面code[class*="language-"], pre[class*="language-"] { word-break: normal; word-wrap: break-word; white-space: pre; }这段代码加进文件里,重新输入代码块和原来一样没有变化呀?
大佬我查了一下 display: inline-block; 在前端的代码里有滑块的意思可不可以这样写 code[class*=“language-”],
pre[class*=“language-”]
{
word-break: normal;
word-wrap: break-word;
white-space: pre;
overflow-x: auto;
display: inline-block;
width: 100%;
height: 100%;
background-color: #f5f5f5;
}
可以的,但是你这样是为了啥?出现滚动条是靠overflow实现的
源码无法预览是编辑状态无 pre 和 code 标签,暂时只能预览模式使用了。
从 Obsidian 英文论坛找到的 CSS 代码:
/*un-wrap codeblock*/
.HyperMD-codeblock {
white-space: nowrap;
}
/*scroll codeblock in read mode*/
.markdown-reading-view code[class*="language-"] {
overflow-x: scroll;
white-space: pre;
padding: 15px 0px;
}
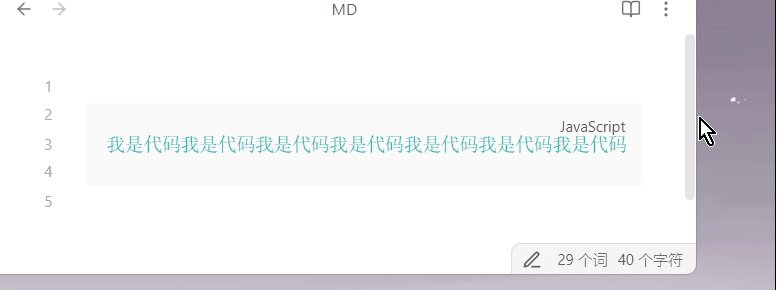
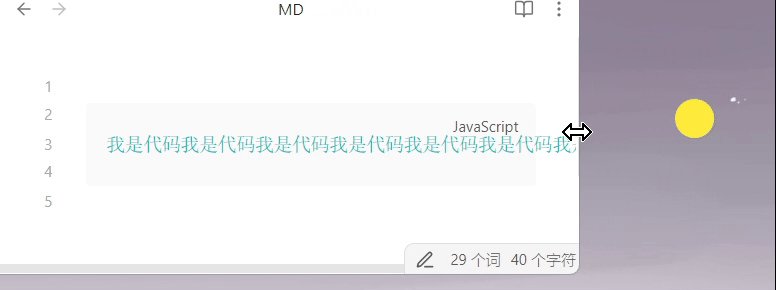
编辑、阅读模式均可实现不换行 + 滑动条。编辑模式是滑动 Ob 界面最下方的横向滑动条。
当视窗调小,不足以完全显示代码时,出现滑动条:

试过了,但是在编辑模式下还是不好使呀
没想到你这么快就能回复呀!!!
还是算了吧,就这样,阅读模式下能有已经很好了,谢谢啦
对其实我也跟你一样的效果,但是这个代码明显要比中间的暗色区域长呀 ![]() ,
,
您好,插件code styler解君愁
您好,请问您开启这个插件后是否遇到了“编辑模式”卡顿的问题?
切换到“阅读模式”就流畅很多。
没有遇到这个问题呢,一直都很流畅。cpu是锐龙5600H,几年前的笔记本。可能这个插件和你其他插件冲突了?
没有遇到这个问题呢,我这里一直都很流畅。cpu是锐龙5600H,几年前的笔记本。可能这个插件和你其他插件冲突了?
您好,可以请教一下怎么调整视窗吗(我不了解前端),谢谢。