有没有能让代码块也支持滚动条横滑的css呀
这我实在不会呀, 我也跟大家一样都在摸索
如果只在 “阅读视图里给代码块加滚动条”, 其实还是有方案的, 见 【已解决】代码块添加左右滑动栏 - 疑问解答 的讨论, 大家列出了许多办法包括
- css 片段
- 利用插件例如 Code Styler / Codeblock Customizer
- 一些主题 Blue Topaz 的 Style Settings 也带这个设置
但想在实时阅览视图, 也做个 “跟随在代码块下面的滚动条”, 不好办
我理解其原因是, 此时每行都是单独 html 元素, 组成代码块的 “头 ```js” / “具体内容” / “尾 ```” 并没打包在统一的 div 里
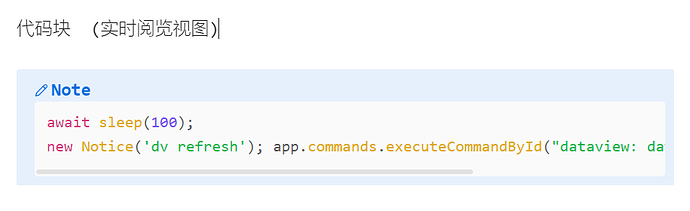
一个妥协办法是手动把代码 “包在一个块” 里
> [!note]
> ```js
> await sleep(100);
> new Notice('dv refresh'); app.commands.executeCommandById("dataview: dataview-force-refresh-views");
> ```
以上写法可以让这几行代码打包在一个 html 元素, 然后增加 css 片段
.markdown-source-view .cm-callout .callout-content pre {
overflow-x: auto;
width: 100% !important;
}
.markdown-source-view .cm-callout .callout-content pre code {
width: max-content !important;
}
效果是:
多写一个 callout 显然麻烦, 看自己权衡了