请问是否有CSS能支持表格宽度带上滚动条而不是挤压表格宽度显示?
可能有些主题, 直接就是这么做的
对于其他主题, 可以加类似下面的 css snippet, 但也许会给主题添乱, 需要自己测试
.markdown-source-view div.cm-embed-block.cm-table-widget {
overflow-x: auto;
}
.markdown-source-view div.cm-embed-block.cm-table-widget > div > table {
width: max-content !important;
}
.markdown-reading-view .markdown-preview-view.markdown-rendered table {
width: max-content !important;
}
谢谢大佬,这个带上滚动条了,感谢!!!
你好,我想问一下,这个宽度现在就是内容的宽度,能设置为内容的50%(或某个比例)宽为单元格宽度吗?或者能否设定一个固定值。谢谢
天呐大佬太强了,移动端也能生效,完美适配我的Anu主题,大佬有没有能让代码块也支持滚动条横滑的css呀
有没有能让代码块也支持滚动条横滑的css呀
这我实在不会呀, 我也跟大家一样都在摸索
如果只在 “阅读视图里给代码块加滚动条”, 其实还是有方案的, 见 【已解决】代码块添加左右滑动栏 - 疑问解答 的讨论, 大家列出了许多办法包括
- css 片段
- 利用插件例如 Code Styler / Codeblock Customizer
- 一些主题 Blue Topaz 的 Style Settings 也带这个设置
但想在实时阅览视图, 也做个 “跟随在代码块下面的滚动条”, 不好办
我理解其原因是, 此时每行都是单独 html 元素, 组成代码块的 “头 ```js” / “具体内容” / “尾 ```” 并没打包在统一的 div 里
一个妥协办法是手动把代码 “包在一个块” 里
> [!note]
> ```js
> await sleep(100);
> new Notice('dv refresh'); app.commands.executeCommandById("dataview: dataview-force-refresh-views");
> ```
以上写法可以让这几行代码打包在一个 html 元素, 然后增加 css 片段
.markdown-source-view .cm-callout .callout-content pre {
overflow-x: auto;
width: 100% !important;
}
.markdown-source-view .cm-callout .callout-content pre code {
width: max-content !important;
}
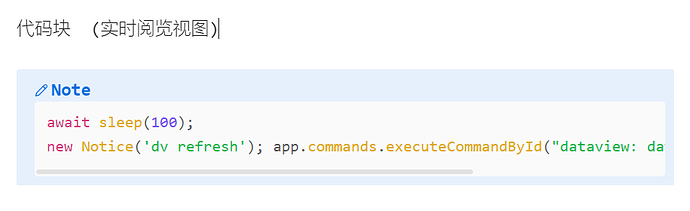
效果是:
多写一个 callout 显然麻烦, 看自己权衡了
你好, 回复有点晚了… 试了下大概是这样, 可以控制每列的单元格具体多宽
.markdown-source-view div.cm-embed-block.cm-table-widget {
overflow-x: auto;
}
.markdown-source-view div.cm-embed-block.cm-table-widget > div > table {
width: max-content !important;
}
.markdown-source-view div.cm-embed-block.cm-table-widget > div > table tr td:first-child {
width: 100px;
}
.markdown-source-view div.cm-embed-block.cm-table-widget > div > table tr td:nth-child(2) {
width: 200px;
}
.markdown-source-view div.cm-embed-block.cm-table-widget > div > table tr td:nth-child(4) {
width: 300px;
}
.markdown-reading-view .markdown-preview-view.markdown-rendered table {
width: max-content !important;
}
.markdown-reading-view .markdown-preview-view.markdown-rendered table tr td:first-child {
width: 100px;
}
.markdown-reading-view .markdown-preview-view.markdown-rendered table tr td:nth-child(2) {
width: 200px;
}
.markdown-reading-view .markdown-preview-view.markdown-rendered table tr td:nth-child(4) {
width: 300px;
}
请问有没有办法手动调整dataview表格结果的列宽?
另外,如果列的内容比较长的话(比如链接,或者其它长内容),能否让它不要在dv的结果表格中显示完整。
手动调整可能得写 js, 纯靠样式不好搞
如果列的内容比较长的话 能否别让它显示完整
这关键词就是控制多行文本溢出
个人感觉从源头解决是最好的, 直接在 dv 生成时就把长文本掐死, 杜绝之后的复杂性
其次的方案, 可能得看各家主题样式的设置, 一些主题会把表格单元格稍微调整样式, 防止出现太难看的排版
再次的方案, 如果需求就是 dv / dvjs 必须生成很长的数据, 但是想在展示时自己控制样式, 那么就主要靠 css 控制吧, 类似这样子:
```dataviewjs
const header = ['列1', '列2 大段文本 以空白分割', '列3 长单词 不分割'];
let data = Array.from({ length: 10 }).map((elem, i) => [
`行 ${i+1}`,
Array.from({ length: 10 }).map( elem => Math.random().toString(36).substring(2, 15-i)).join(", "),
Math.random().toString(36).substring(2, 15).repeat(i*3+1)
]);
dv.table(header, data)
```
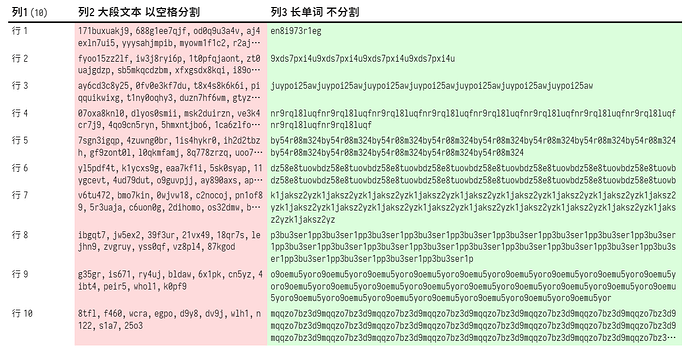
以上生成的默认样式如下:
可以手动调一下样式, 单元格设置宽度限制, 折行太多隐藏掉, 单个句子太长也隐藏掉:
table.dataview.table-view-table tr td:nth-child(2) {
max-width: 40%;
background: #fedbdc;
}
table.dataview.table-view-table tr td:nth-child(2) span {
display: inline-block;
word-break: break-all;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2; /* 限制为两行文本 */
}
table.dataview.table-view-table tr td:nth-child(3) {
max-width: 50%;
background: #dbfedc;
}
table.dataview.table-view-table tr td:nth-child(3) span {
display: inline-block;
word-break: break-all;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3; /* 限制为三行文本 */
}
显示为如下, 能好一点吧
(但是 css 无法了解 “内容”, 所以 css 的溢出控制, 不如 “根据自己数据定制该省略到哪” 的效果好)
我想把文字行,也全宽,怎么写css代码啊
这个没看懂是啥意思…
真好,不过真麻烦。
官方的动态表格出来以后,不知道会不会有这些功能。
话说,动态表格功能要出来的话,估计也得两年以后吧。
是的, 挺折腾的…
官方的动态表格出来以后,不知道会不会有这些功能
如果原生支持应该能好点吧,
但从实现上, 比方说它要 “持久记录用户拖动表头后的具体列宽度” 那这信息该存哪也是头疼…