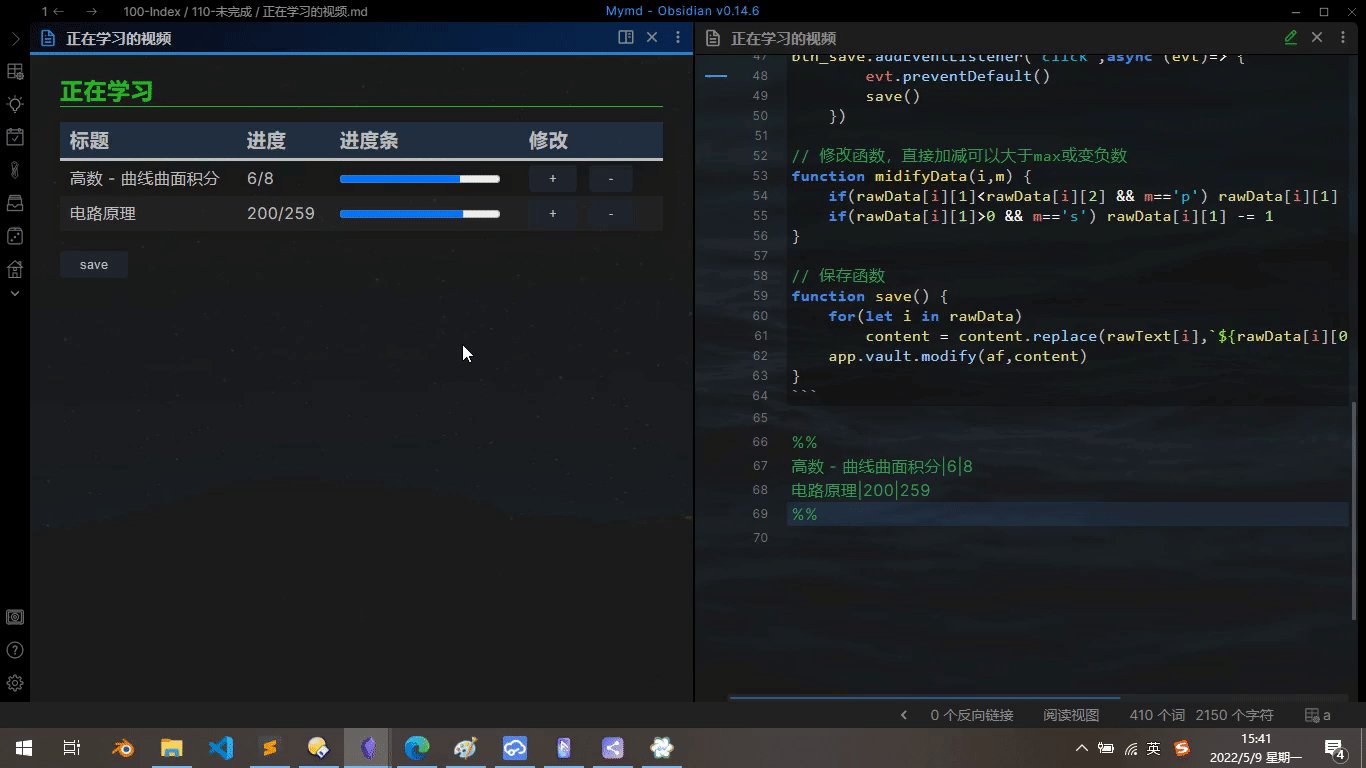
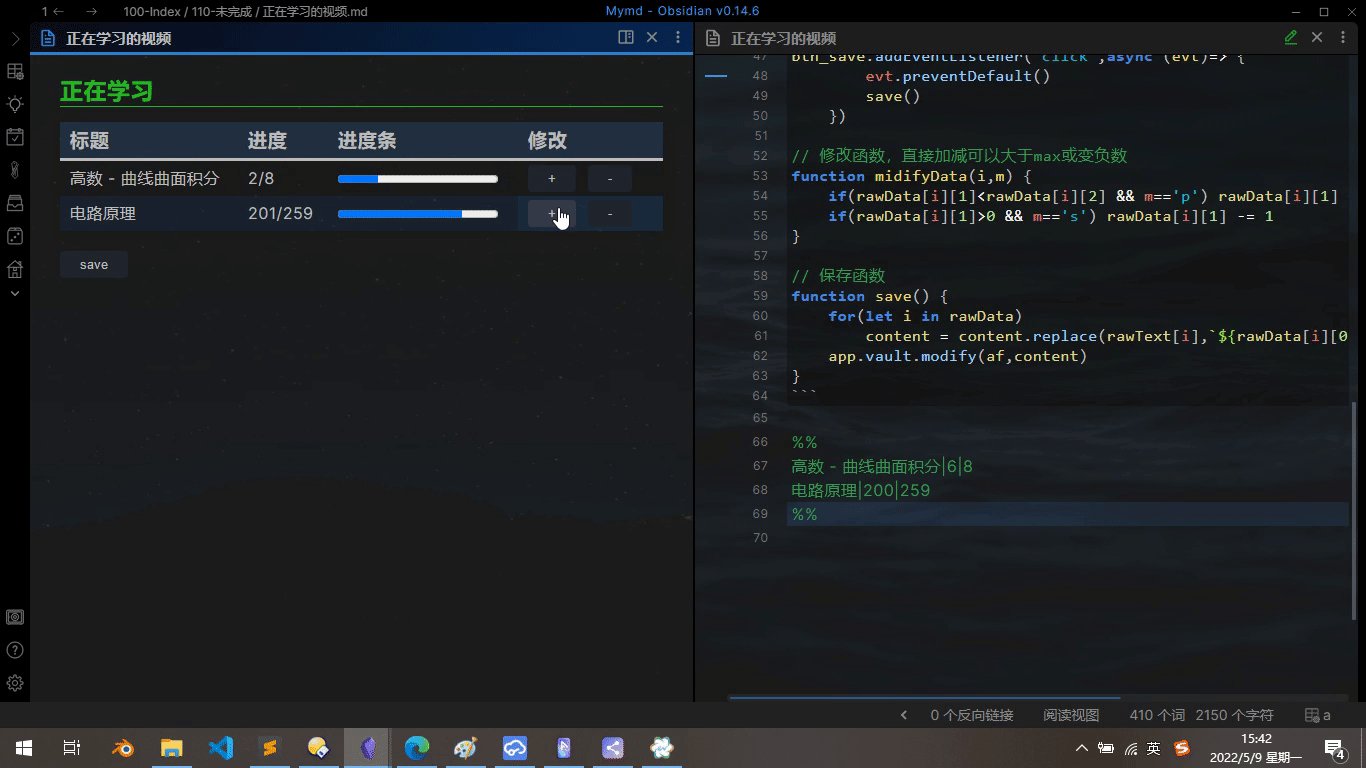
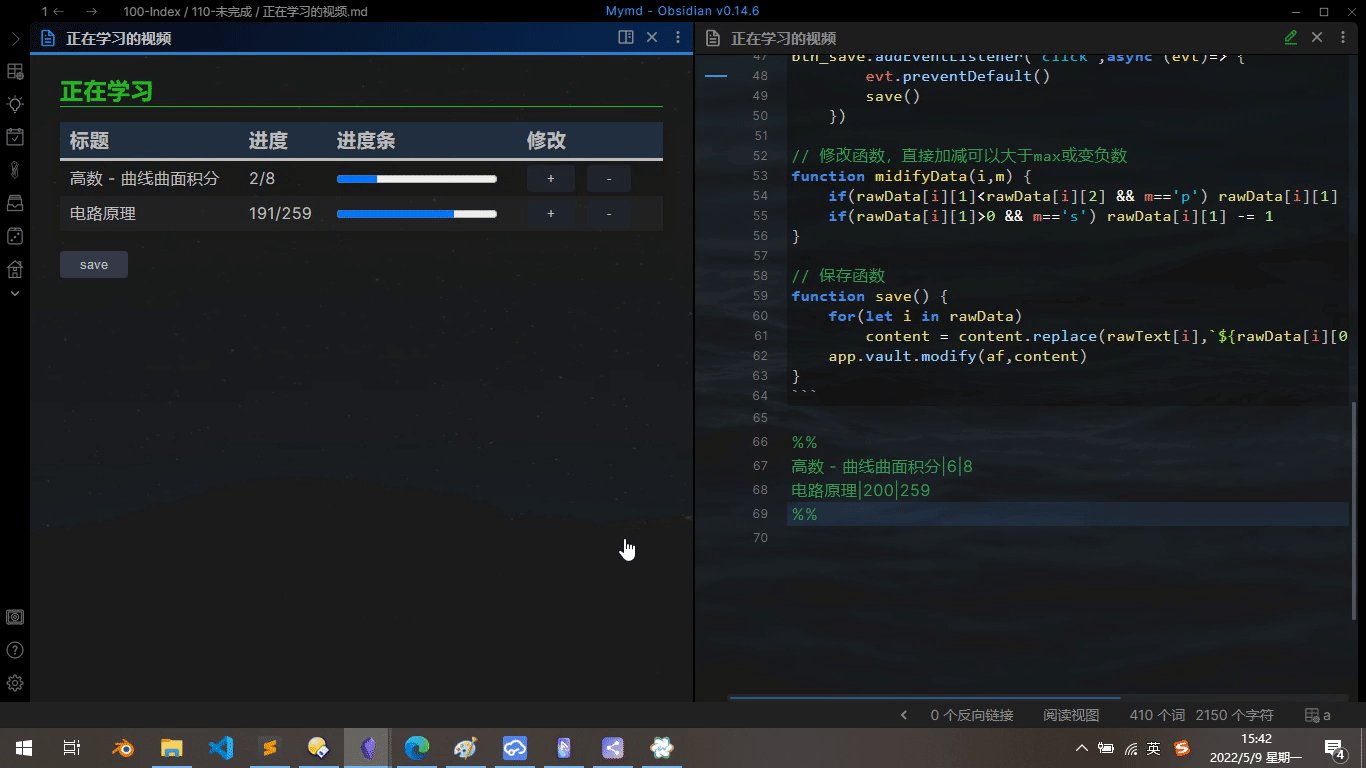
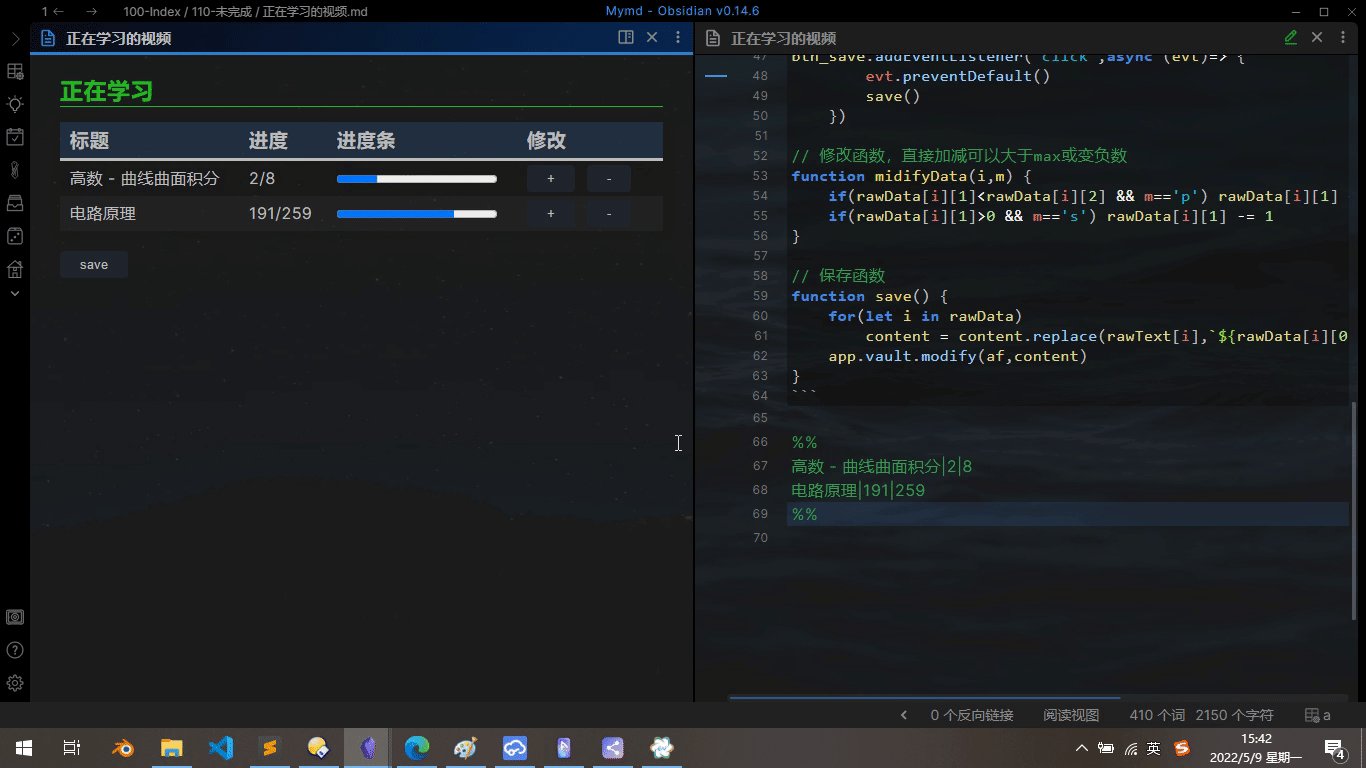
在b站收藏了许多视频,这些视频都有挺多p的,想在ob记录记录每个视频大概学到多少了,提醒自己去学学,又不想为这点东西单独列一堆笔记,于是就用dataviewjs实现了这么个功能,主要是试验一下预览模式下的修改功能

这里要感谢宏沉一笑大佬提供的按钮方案,
实现代码如下:
```dataviewjs
const file = dv.current()
//const file = dv.page(`DateBase`) 本来想把数据放另一个文件来着
const af = app.vault.getMarkdownFiles().filter(p=>p.path==file.file.path)[0]
let content = await app.vault.readRaw(file.file.path)
const rawText = /(?<=\%\%)[\s\S]*?(?=\%\%)/.exec(content)[0].split('\n').filter(p=>p.length!=0)
let Data = rawText.map(p=>p.split('|')).map(p=>[p[0],Number(p[1]),p[2]=Number(p[2])])
const button = (data,i)=>{
const title = this.container.createEl('span',{'text':Data[i][0]})
const plan = this.container.createEl('span',{'text':Data[i][1]+'/'+Data[i][2]})
const progress = this.container.createEl('progress')
progress.value = Data[i][1]
progress.max = Data[i][2]
const button = this.container.createEl('div',)
const btn_p = button.createEl('button',{'text':'+'})
const btn_s = button.createEl('button',{'text':'-'})
//本来想加个可以直接写数字修改的按钮,但是我做不出来弹窗😭,所以大幅度改变只能手动修改下面的数字了
//const btn_set = this.container.createEl('button',{'text':'set'})
btn_p.addEventListener('click',async (evt)=> {
evt.preventDefault()
midifyData(i,'p')
progress.value = Data[i][1]
plan.innerHTML = Data[i][1]+'/'+Data[i][2]
})
btn_s.addEventListener('click',async (evt)=> {
evt.preventDefault()
midifyData(i,'s')
progress.value = Data[i][1]
plan.innerHTML = Data[i][1]+'/'+Data[i][2]
})
return [title,plan,progress,button]
}
// 表格本体
dv.table(
['标题','进度','进度条','修改'],
Data.map((p,i)=>button(p,i))
)
// 保存按钮
const btn_save = this.container.createEl('button',{'text':'save'})
btn_save.addEventListener('click',async (evt)=> {
evt.preventDefault()
save()
})
// 修改函数,直接加减可以大于max或变负数
function midifyData(i,m) {
if(Data[i][1]<Data[i][2] && m=='p') Data[i][1] += 1
if(Data[i][1]>0 && m=='s') Data[i][1] -= 1
}
// 保存函数
function save() {
for(let i in Data)
content = content.replace(rawText[i],`${Data[i][0]}|${Data[i][1]}|${Data[i][2]}`)
app.vault.modify(af,content)
}
```
%%
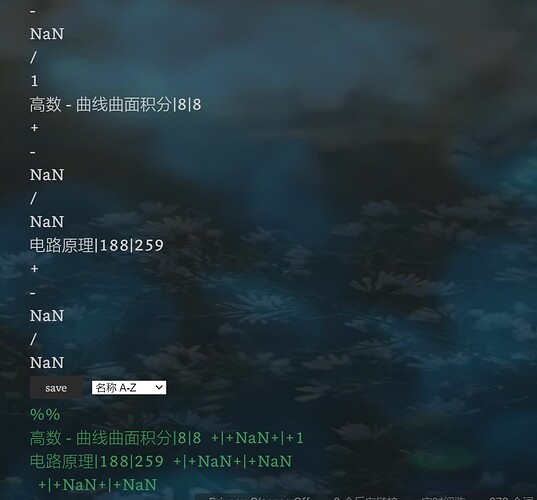
高数 - 曲线曲面积分|8|8
电路原理|188|259
%%
诶![]() ,可惜没能实现自动保存到文件里,要是把保存方法写到加减按钮里就会太慢了,每次加1或减1都要等一下,毕竟刷新原理是库api修改文件->dataview检测到文件修改->刷新
,可惜没能实现自动保存到文件里,要是把保存方法写到加减按钮里就会太慢了,每次加1或减1都要等一下,毕竟刷新原理是库api修改文件->dataview检测到文件修改->刷新
不过,这表格展示还是不太好看,希望大家提提建议,看看这几个元素怎么摆才好看,改天再写点样式来