正常的情况是,dv的结果只能查看,不能编辑。
现在通过一些方式,可以使dv的结果,可以进行编辑,方便的对原数据进行操作。
所需的插件
metaedit
dataview
插件配置
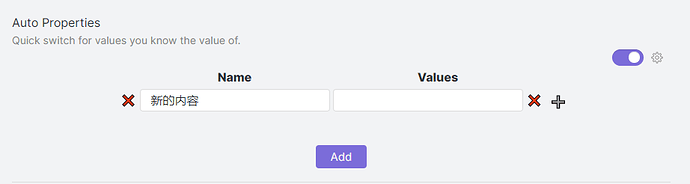
metaedit
需要在下面的Names中,写入 “新的内容”, Values里面不需要写
dataview
这个插件不需要任何配置
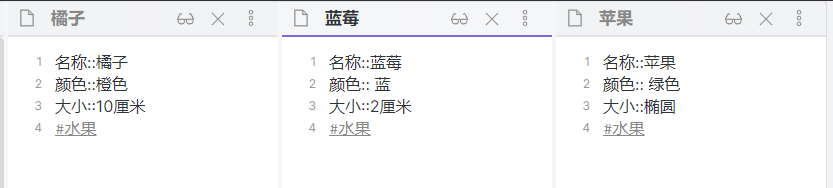
测试用的文件
建立三个文件,如下图所示
核心部分(最重要)
最核心的部分是dataviewjs的代码
```dataviewjs
// 这个是按钮的点击函数
const {update,autoprop} = this.app.plugins.plugins["metaedit"].api;
const buttonMaker = (pn, pv, fpath) => {
// 选项,值,路径
const btn = this.container.createEl('button', {"text": pv});
btn.addEventListener('click', async (evt) => {
evt.preventDefault();
const newtext = await autoprop("新的内容")
await update(pn, newtext, fpath);
});
return btn;
}
dv.table(["名字", "颜色", "大小"],
dv.pages("#水果")
.map(t=>[t.file.link, buttonMaker('颜色',t.颜色,t.file.path), buttonMaker('大小', t.大小, t.file.path)])
)
```
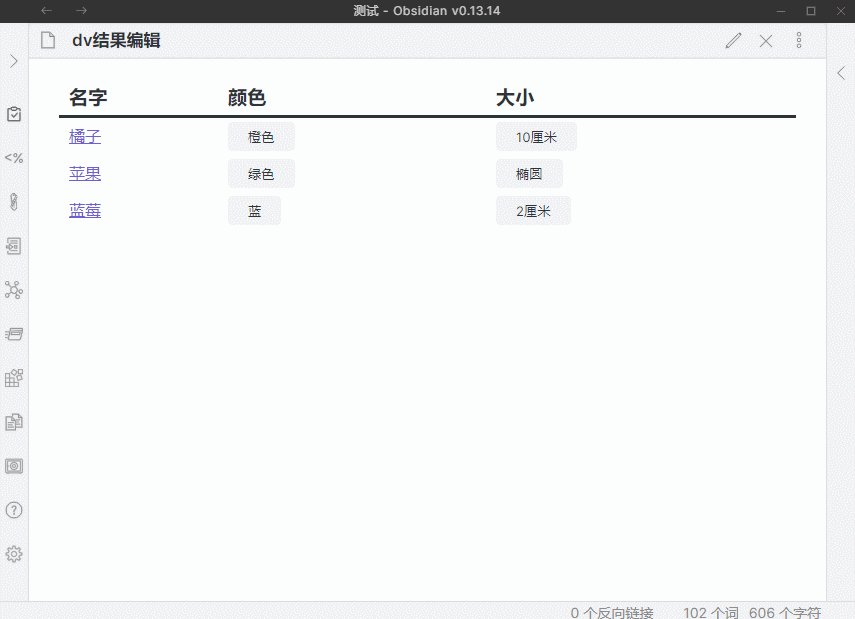
- 预览的效果

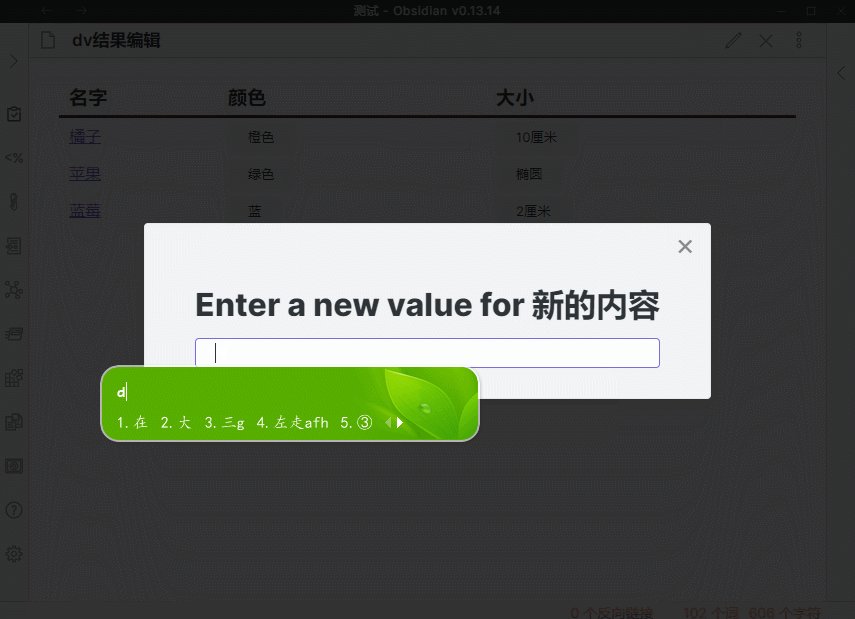
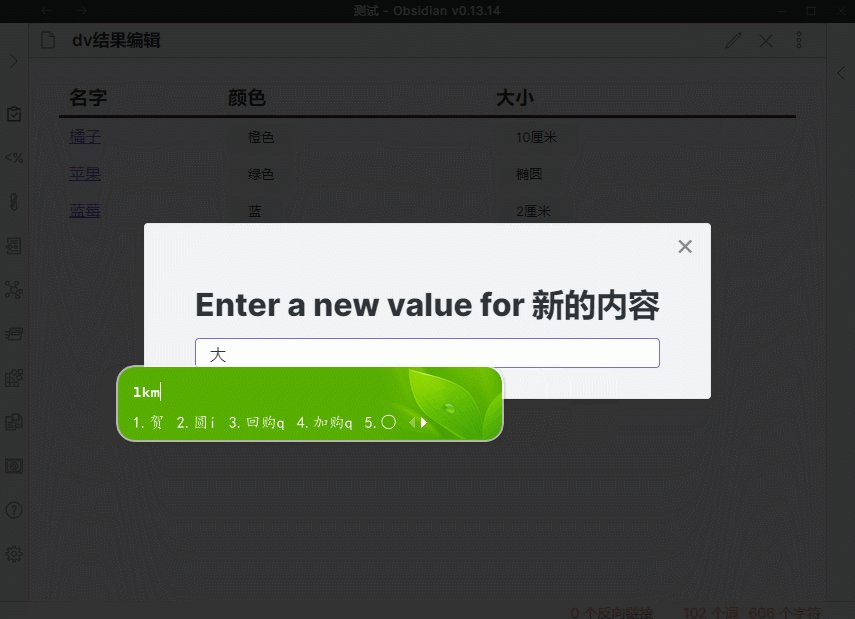
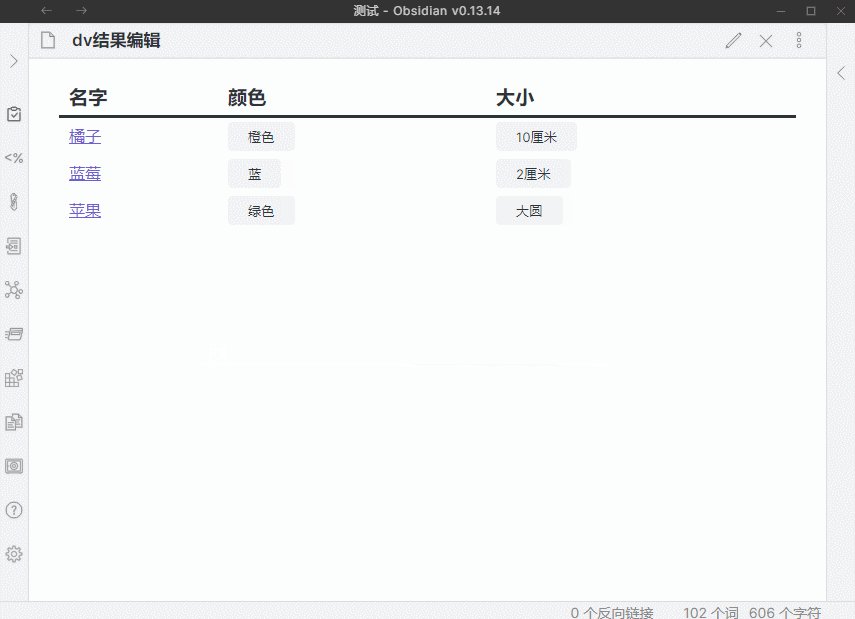
实际操作效果图