大家都在用什么主题?官方主题不像插件那样显示安装数量,也不知道什么主题装的人多?试了一圈还是觉得默认主题最好,其他主题总有不适应的地方。
ITS 永远的神!
Blue Topaz主题的基础上,加上一些个性化的CSS修改
对主题的需求很低,所以还在用老版本的Blue Topaz
原生主题党在此!
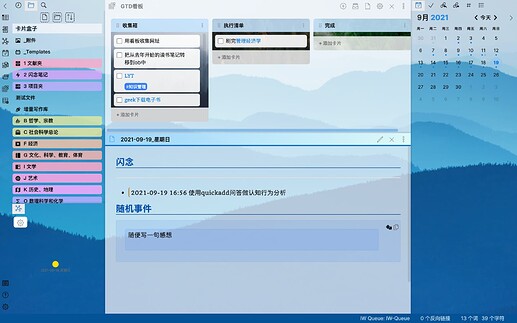
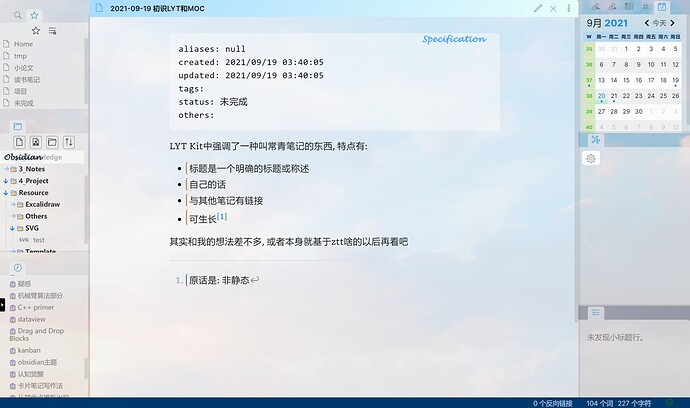
详情可以看我分享的工作区:『晒晒我的工作区』原生主题+Snippets爱好者 | 学生党
我自己的喜好是越简单越干净越好,而且原生主题在用于各种插件时发生的不对齐、字体大小等bug的几率要小一些(我也不知道我为什么总是碰到这种小问题,但是我是强迫症所以一点都不能忍【捂脸)。如果有字体类型、块引用美化之类的需求,我会用CSS Snippets进行调整。
用第三方主题我也遇到一些对齐之类的问题。。。
今天刚发现的「Obsidian Windows98 Edition」,我觉得很可爱,打算多用一段时间。
以前用过觉得不错的:
「Blue Topaz」
「Golden Topaz」
「Yin and Yang」
「Ars Magna」
PS:我是明亮主题党,如果用黑暗主题的话,感觉「Nord」「Cybertron」「Pisum」「Ono Sendai」这几个主题也很好看。
我感觉 Blue Topaz不错,Yin and Yang的默认配色太少女了。。。我是明亮黑暗随系统自动调节党
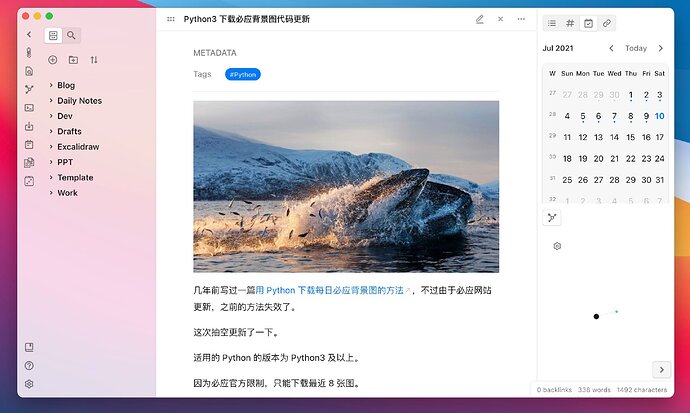
minimal theme + obsidian_orange的一些片段
我也使用这个主题,不知道为什么我使用pill片段的时候,文字和背景没有边距
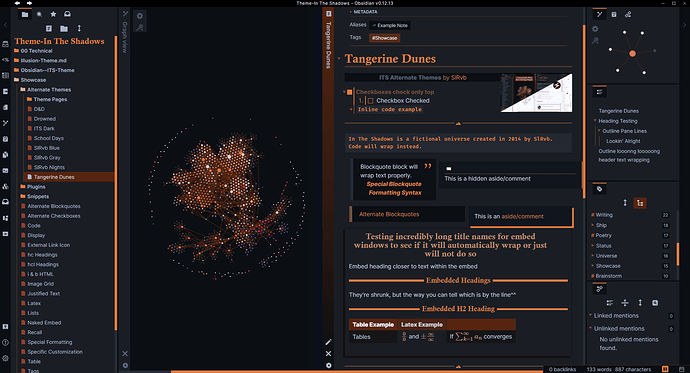
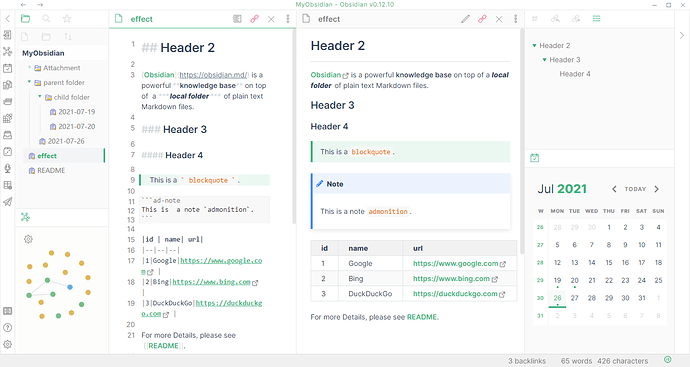
在blue topaz基础上魔改的仿typora-vue的主题,欢迎大家star!!
ZekunC/Obsidian-Typora-Vue-Theme: A light theme for Obsidian(https://obsidian.md/). (github.com)
这个主题很美观,但间距太大了,小屏幕所以放弃了 
有黄色配色的下载方式吗?
加 !important 提高 CSS 的优先级。
这是我的片段代码:
.frontmatter-section-tags .tag, .tag{
background-color: hsl(211,100%,50%);
border: none !important;
color: white !important;
font-size: 11px !important;
padding: 1px 8px !important;
text-align: center !important;
text-decoration: none !important;
display: inline-block !important;
margin: 0px 4px !important;
cursor: pointer !important;
border-radius: 14px !important;
}
.tag[href^="#FinTech"] {
background-color: #43d8c9;
}
.tag[href^="#Highlight"]{
background-color: #dd7631;
}
.tag[href^="#Important"] {
background-color: #f67280;
}
.tag[href^="#Book"], .tag[href^="#Git"] {
background-color: #ffa41b;
}