临安
2021 年9 月 12 日 07:14
1
我是一名中文系学生,平时使用Obsidian的需求较为简单,大致可以分为两个方面:
学习:包括专业课的思考笔记和文献阅读以及其他各种感兴趣的知识记录。
私人写作:主要是日记,偶尔也写点书评随笔或开的脑洞,同时也做文学作品的摘抄。
基于以上的需求,我在使用Obsidian时就分了两个Vault,学习用的“Notes”库都是可以公开的知识性内容,写作的“Write”库则是私人的,只有自己看。下面会分成两个部分简单介绍。
在这里插一句,对于主题的选择,我之前几乎把社区里所有的主题都用过一遍,也包括GitHub上找到的一些,但是最后还是觉得原生的比较适合我,一来是我需求少并且喜欢极简风,二来是不太容易出现与插件冲突的bug。对于一些细节的样式我会按需求添加Snippets来修整,比如表格和块嵌入的样式和一些简单的所见即所得等等。
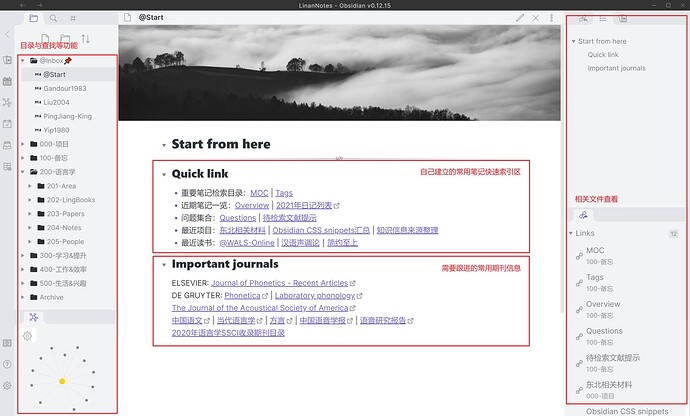
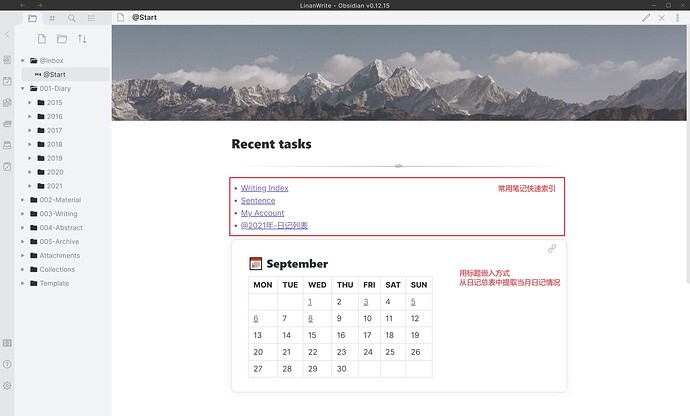
首先我设置了一个总览页面 ,主要功能就是快速提醒我近期需要跟进和完善的工作有哪些,并且可以快速直达相关笔记或网页。这个页面很少修改,所以我会使用Force note view mode (preview, source) using front matter这个插件保证每次打开它的时候都是默认预览的状态,方便且美观。
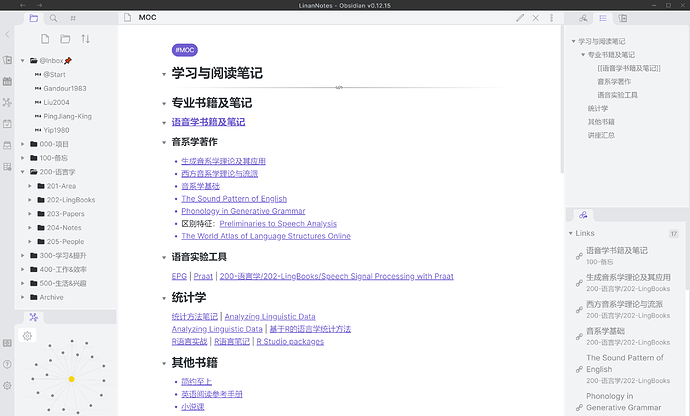
总览页面里链接着一些比较重要的目录型笔记,同样也默认以预览模式打开,比如:
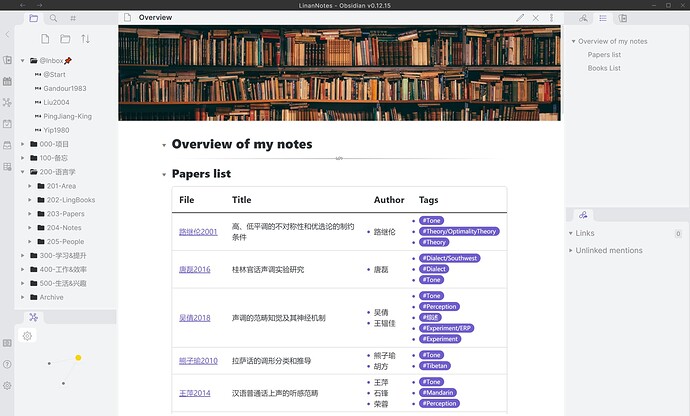
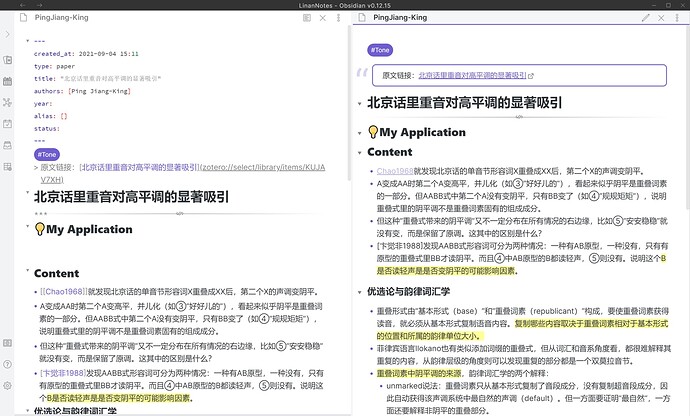
在这个Vault中,最重要最常用的功能就是读论文时记录的笔记,记笔记时通常不打开两侧边栏,如下图(我一般也不会开两栏,这里是为了同时展示frontmatter和预览效果):
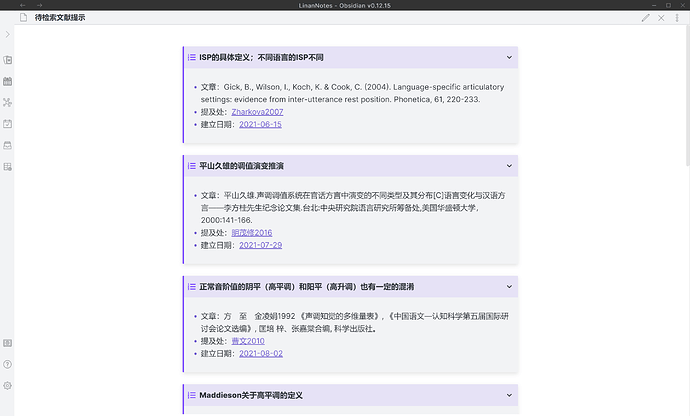
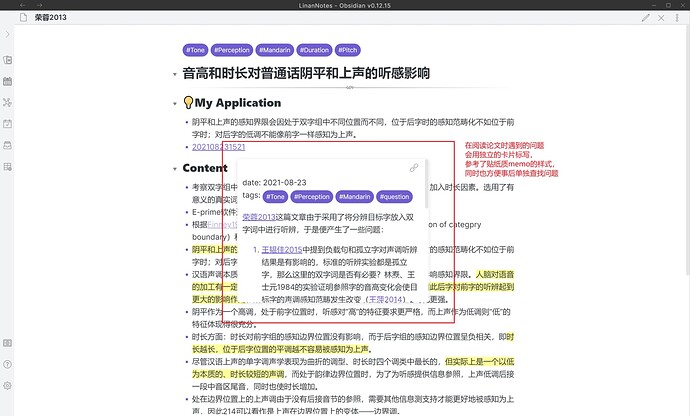
在阅读论文遇到问题时,我会用一个单独的卡片笔记记载问题,然后链接到该论文笔记中,这样方便事后集中用Dataview提取所有问题以便速览,效果如下图:
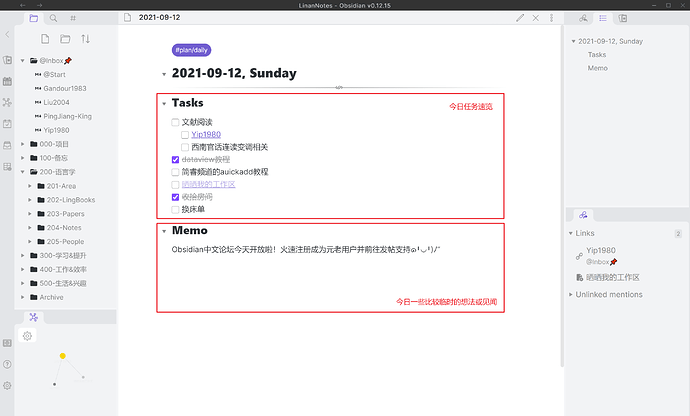
我对日程管理的需求非常低,如果有需要时间提醒的重要日程,我都在滴答清单里记录,因为可以在手机弹出提示,而且有日历界面。在Obsidian中主要还是对一天的事项做简单的规划和记载,包括下图中的两个部分。如果今日在“Write”Vault中写了日记,会链接到这里,以便回顾时能够直达。
这个Vault的内容就简单多了,使用频率最高的功能就是写日记,不过我也制作了一个总览页面,方便找到想找的东西,并且能够对自己写日记的情况有个大概了解。
这个Vault里都是私人内容,而且几乎就是纯文字,就没什么可展示的啦~
结语
感谢您看完我的啰里吧嗦,我的流程还存在很多问题,欢迎大家多多提出建议~
附:图中用来添加横幅图片的插件是Banners,文献信息页面带颜色的块标识插件是Admonition。修改样式的CSS Snippets均可以在GitHub找到,感谢做出贡献的大佬们!
45 个赞
DrJ
2021 年9 月 12 日 09:05
2
萌新混眼熟(听说最短不能短语八个字,所以才有了这个括号)
1 个赞
临安
2021 年9 月 12 日 10:23
3
感谢捧场!【没有想到2021年了我在论坛发帖还要凑字数,梦回高中
3 个赞
佛智
2021 年9 月 13 日 03:04
4
其实在做这些事情之前,可以先分析一下自己的需求;然后再动手做笔记。
现在对于“笔记”、“笔记法”的使用、分享呀,比较宽泛。
方便提下自身需要记笔记的需求么?(比较细
临安
2021 年9 月 13 日 03:41
5
谢谢您的回复!
佛智
2021 年9 月 13 日 03:48
6
临安:
在看文献或者其他资料的时候把要点记下来
哈哈,我看了你的表述,觉得需求不简单~
能问下,这里的记,是记忆?还是记录?
因为记忆会涉及到回忆,会涉及到内化。如果只是记录,那么可能有时候都不需要动脑子。
临安
2021 年9 月 13 日 03:54
8
主要是记录,因为论文里会涉及比较复杂的实验设计和计算方式,这种每篇可能都不一样,所以没法记忆hhhhh。理想化的情况就是能对自己写下过的东西有一个大致的方向性的印象,之后能找到,就可以了,只有特别有代表性的结论才会需要记忆,不过这类知识重复出现率非常高,已经不需要特意去记了。
佛智
2021 年9 月 13 日 03:56
9
临安:
之后能找到
找到是通过检索进行呢?还是通过鼠标点点点,通过结构化的文件夹做位置性的记忆?
临安
2021 年9 月 13 日 04:03
10
如果想起来的是某个观点或者领域,就用搜索,如果是想起了某篇文章,就直接从那篇文章的笔记去发散。我很少从文件夹找,条目太多太费劲了,但是文件夹列在那里我会比较有安全感,所以文件夹的结构仍然是有的。
佛智
2021 年9 月 13 日 04:11
11
临安:
搜索
嗯,其实还是回到了搜索这个事情上。
你看,这就是需求…以及需求最终的实现。
不知道能不能这么理解:
做笔记的目的,加工过材料,把材料里的一些文字搬运到笔记里,可能有结构化,可能没结构化。另外就是加工材料的过程中,留下这个材料的所表达的意思的印象,是概括,不一定是原文词汇。
另外就是上面提到的功能,一个是和类似笔记做聚类,一个是方便回到原文做一个回链。
临安
2021 年9 月 21 日 02:50
13
我用的Snippets还挺多的,但是很多都不是我写的,所以我不知道分享出来算不算侵权23333 不然等我有空的时候整理一个CSS Snippets的资源整理帖吧。你可以说一说你想改哪些部分,然后我看看可以单独拿出来说一下~
flying
2021 年10 月 20 日 13:22
16
拜读后很受启发,谢谢你的分享!很多细节还需要自己尝试后才能有更深体会,我也是同时使用多个库,也是出于用途不同的考虑,但时常还是为某些内容该写到哪个库(或从哪个库查找)而出现思绪的停顿。看到你这处的介绍,想了解从其它库连接过来是怎么操作的?是手工操作还是有插件支持?如果能再分享一下使用不同库的经验就更好了。
翻车熊
2021 年11 月 12 日 03:40
17
请问这个Dataview的table样式也用了snippets吗,我的就没有表格框线,标签也不是这个样子,可以分享一下吗,谢谢
uu2003
2021 年12 月 6 日 13:28
18
想要问一下最后这个图里楼主你是怎么嵌入日记模块的呀,是用的什么插件,麻烦分享一下啦~
1 个赞