汪汪
1
我不懂代码,这些都是从几个主题文件里面抠出来的。
对于我这种纯白来说,真的抠了很久。
都是泪。
最后才发现,只要把几个主题css文件里的【/**/】斜杠星号里面的绿色英文翻译出来,就可以直接明白代码的含义了。
而里面的代码片段也可以直接拿出来用。
/* 行间距 */
.markdown-preview-view.is-readable-line-width .markdown-preview-section,
.markdown-source-view.is-readable-line-width .CodeMirror,
.markdown-preview-view.is-readable-line-width .markdown-preview-sizer {
line-height: 2.5;
letter-spacing: 0.04em;
}
11 个赞
汪汪
2
/* 段间距/编辑模式 */
/*
pre.CodeMirror-line:not(.HyperMD-header){
margin: 1em;
}
*/
/* 段间距/预览模式 */
p {
display: block;
margin-block-start: 2em;
margin-block-end: 2em;
margin-inline-start: 0px;
margin-inline-end: 0px;
}
这个是段间距,不过编辑模式下的段间距被屏蔽了,因为用起来有点奇怪,想要解除屏蔽,把/*删掉就行了。
1 个赞
汪汪
3
/*首行缩进
修改text-indent属性即可。
编辑模式 */
pre.CodeMirror-line:not(.HyperMD-header){
text-indent: 2em;
}
/* 预览模式 */
.markdown-preview-section p{
text-indent: 2em;
}
首行缩进,用起来感觉有点奇怪……
1 个赞
汪汪
4
这个片段就是我为什么抠代码的主要原因,我就是想要这种奇葩配色………………
这里面有:
- 纯黑色背景
- 绿色字体
- 红色标题
- 左侧导航栏-未选中文件颜色
- 库的根目录字体颜色
- 右侧大纲栏-标签栏-字体颜色
- 日历字体颜色(吐槽日历,要在后面加!important;才可以,不知道为什么)
- 最上方边框-最小化功能颜色的透明度
- 命令-切换-内链-悬浮框-被选中后的背景颜色(背景设置为纯黑后,打开命令等等选择框,会发现需要这个……)
/* =========绿色字体=纯黑背景==红色标题====== */
/* 颜色设定 */
.theme-dark {
--color-10086: #00FF00;
--color-10087: #FF0000;
/*===========纯黑色背景=============*/
--background-primary: #030000;
--background-primary-alt: #030000;
--background-secondary: #030000;
--background-secondary-alt: #020000;
}
/*======================文本区字体颜色=====================*/
/* 预览模式 */
.markdown-preview-view {
color: var(--color-10086)
}
/* 编辑模式 */
.CodeMirror .CodeMirror-line, .CodeMirror .CodeMirror-line-like {
color: var(--color-10086)
}
/*========================标题颜色===========================*/
/* 预览模式 */
.markdown-preview-view h1, .markdown-preview-view h2, .markdown-preview-view h3, .markdown-preview-view h4, .markdown-preview-view h5, .markdown-preview-view h6 {
color: var(--color-10087);
}
/* 编辑模式 */
.cm-s-obsidian .cm-header-1, .cm-s-obsidian .cm-header-2, .cm-s-obsidian .cm-header-3, .cm-s-obsidian .cm-header-4, .cm-s-obsidian .cm-header-5, .cm-s-obsidian .cm-header-6 {
color: var(--color-10087);
}
/* 页面标题 */
.workspace-leaf.mod-active .view-header-title {
color: var(--color-10087);
}
/*================= 左侧导航栏-未选中文件 =============*/
.nav-file-title, .nav-folder-title {
color: var(--color-10086);
}
/*=====================库的根目录字体颜色=========================*/
.nav-folder.mod-root > .nav-file-title, .nav-folder.mod-root > .nav-folder-title {
color: var(--color-10086);
}
/*===================右侧大纲栏-标签栏-字体颜色=======================*/
.tree-item-self {
color: var(--color-10086);
}
/*======================日历字体颜色=================================*/
.today.svelte-q3wqg9 {
color: var(--color-10087)!important;
}
.container.svelte-pcimu8 {
--color-arrow: var(--color-10086)!important;
--color-text-title: var(--color-10086)!important;
--color-text-heading: var(--color-10086)!important;
--color-text-day: var(--color-10086)!important;
--color-text-weeknum: var(--color-10086)!important;
}
/*=============最上方边框-最小化颜色透明度===============*/
.titlebar-button {
opacity: 1;
}
/*命令-切换-内链-悬浮框-被选中后的背景颜色*/
.suggestion-item.is-selected {
background-color: rgba(80, 208, 240, 0.5);
}
1 个赞
汪汪
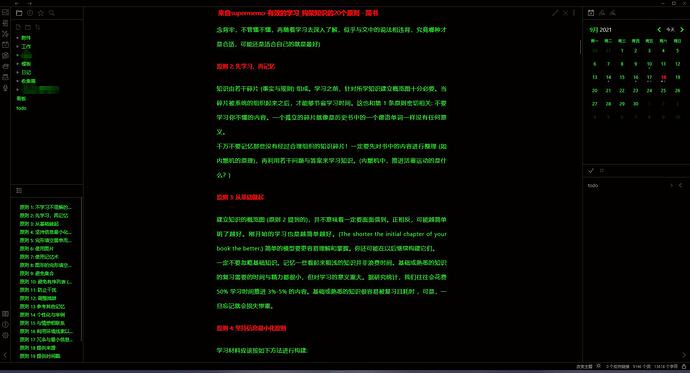
5
mini主题,加上我红配绿的审美。
我折腾这么久,就是为了这个。 
2 个赞
汪汪
6
大纲栏连接线
/* 大纲栏连接线 */
.outline .tree-item-children {
margin-left: 20px;
border-left: 1px solid var(--background-modifier-border);
border-radius: 4px;
transition: all 0.5s ease-in-out;
}
汪汪
7
侧边栏连接线
/* 侧边栏连接线 */
.nav-folder-children .nav-folder-children {
margin-left: 20px;
padding-left: 0;
border-left: 1px solid var(--background-modifier-border);
border-radius: 4px;
transition: all 0.5s ease-in-out;
}
汪汪
8
侧边栏不自动换行。
一些主题的侧边导航栏,如果标题太长,会自动换行全部显示,看上去不习惯。用这个就不自动换行了。
/*侧边栏不自动换行*/
.nav-file-title, .nav-folder-title {
white-space: nowrap;
width: max-content;
}
汪汪
9
编辑模式下,给引用功能加个边框。
.theme-dark {
--background-modifier-border: #333;
}
/*编辑模式/引用文本*/
div:not(.CodeMirror-activeline) > .HyperMD-quote {
border-radius: 0 4px 4px 0;
border-left: 4px solid var(--background-modifier-border);
}
汪汪
11
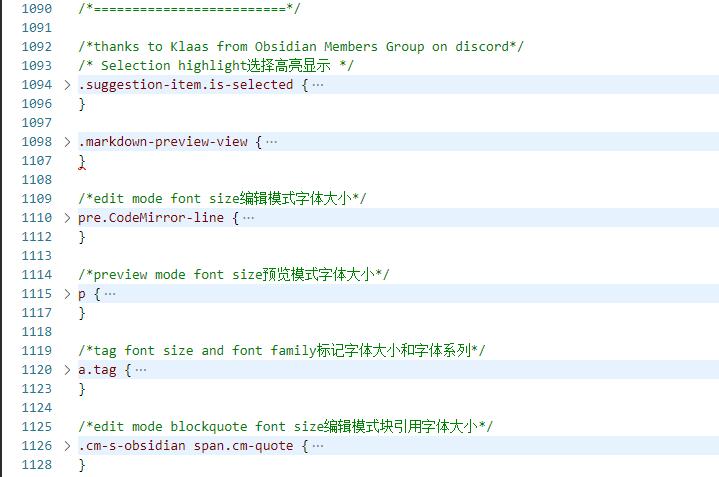
这个是我对Blue Topaz里面代码片段的翻译(直接把英文用翻译软件翻译一下就行了,图上的汉字都是我对旁边英文的翻译,我不懂英文还不懂汉字吗?!
也是折腾了好久才发现可以这样。
在这里说出来,告诉和我一样的‘白痴’(又小白,又痴迷折腾),想要自己折腾需求的css片段,就直接去拆解吧,各个主题里面啥都有。
汪汪
12
还收集了一些其他人的css片段,都是群里的,和论坛里老哥发出来的,不过这些我就不越俎代庖了,谁有兴趣就自己放吧。
汪汪
14
其实还是希望大家能够把自己的css片段发出来,毕竟小白才是用户主力。
而且方便使用。
BORBER
(BORBER)
15
有些时候 css 是搭配一些功能一起用的 , 可能是插件, 可能是自己写的小东西, 所以直接分享出来可能大家不会用
1 个赞
汪汪
16
嗯,对,拆的时候发现了。
所以发的这些都是搭配OB默认主题就能够用的。
dflzy
(li)
20
这个片段的作用,是不是用于调整当前编辑block(光标所在行)的背景颜色?
我单独这个放到片段里面,启动之后没有效果。
1 个赞