不是,这个好像是按下快捷键CTRL+P键打开的命令框,里面选中条的颜色。
以及类似功能的选中条颜色。
/* get more snippets at GitHub - kmaasrud/awesome-obsidian: 🕶️ Awesome stuff for Obsidian /
/ author: deathau (Gordon Pedersen) · GitHub /
/ source: Meta Post - Common CSS Hacks - #2 by lizardmenfromspace - Share & showcase - Obsidian Forum */.cm-hmd-list-indent .cm-tab,
ul ul {
position: relative;
}
.cm-hmd-list-indent .cm-tab::before,
ul ul::before {
content: “”;
border-left: 1px solid rgba(0, 122, 255, 0.5);
position: absolute;
}
.cm-hmd-list-indent .cm-tab::before {
left: 0;
top: -5px;
bottom: -4px;
}
ul ul::before {
left: -11px;
top: 0;
bottom: 0;
}
应该是这个?
题主好棒, 为你的分享精神点赞
修复checklist插件在安卓上显示错误的问题。
从Blue Topaz和things主题上扒下来的。
/* ============ checklist =来自Blue Topaz主题========== */
/* ================================== */
.is-mobile .checklist-plugin-main button.toggle {
width: unset;
}
/* Checklist mobile styling===来自things主题 */
.is-mobile .checklist-plugin-main .group-header button {
width: fit-content !important;
margin-left: 5px;
}
从Obsidian You主题上扒下来一个手机端css,可以把编辑预览按钮独立化。
如图:
/*========================================来自Obsidian You主题=========================*/
/*====================================手机端编辑预览按钮========================*/
/* Floating Action Button (FAB)*/
/* Advanced Mobile Toolbar Mode */
.view-action:nth-last-of-type(5),
.view-action:nth-last-of-type(4) {
top: calc(90vh - calc(var(--at-button-height) * var(--at-row-count)));
}
/* Shared styling */
.view-action:nth-last-of-type(5),
.view-action:nth-last-of-type(4) {
display: flex;
padding: 5px;
position: absolute;
left: 82vw;
transform: translate(-50%, -50%);
justify-content: center;
align-items: center;
width: 60px;
height: 60px;
border-radius: 24px;
box-shadow: 0.9px 0.9px 3.6px rgb(0, 195, 255),
2.5px 2.4px 10px rgba(0, 0, 0, 0.1), 6px 5.7px 24.1px rgba(0, 0, 0, 0.13),
20px 19px 80px rgba(0, 0, 0, 0.2);
}
/*================================按钮内图标颜色===============================*/
/* Preview */
.view-action:nth-last-of-type(5) {
color: rgb(0, 195, 255);
}
/* Editor */
.view-action:nth-last-of-type(4) {
color: #03faee;
}
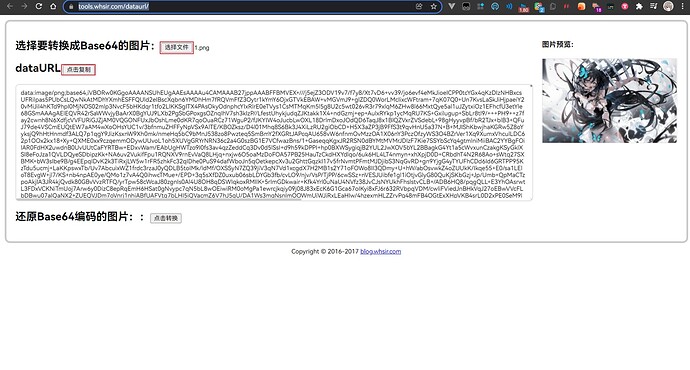
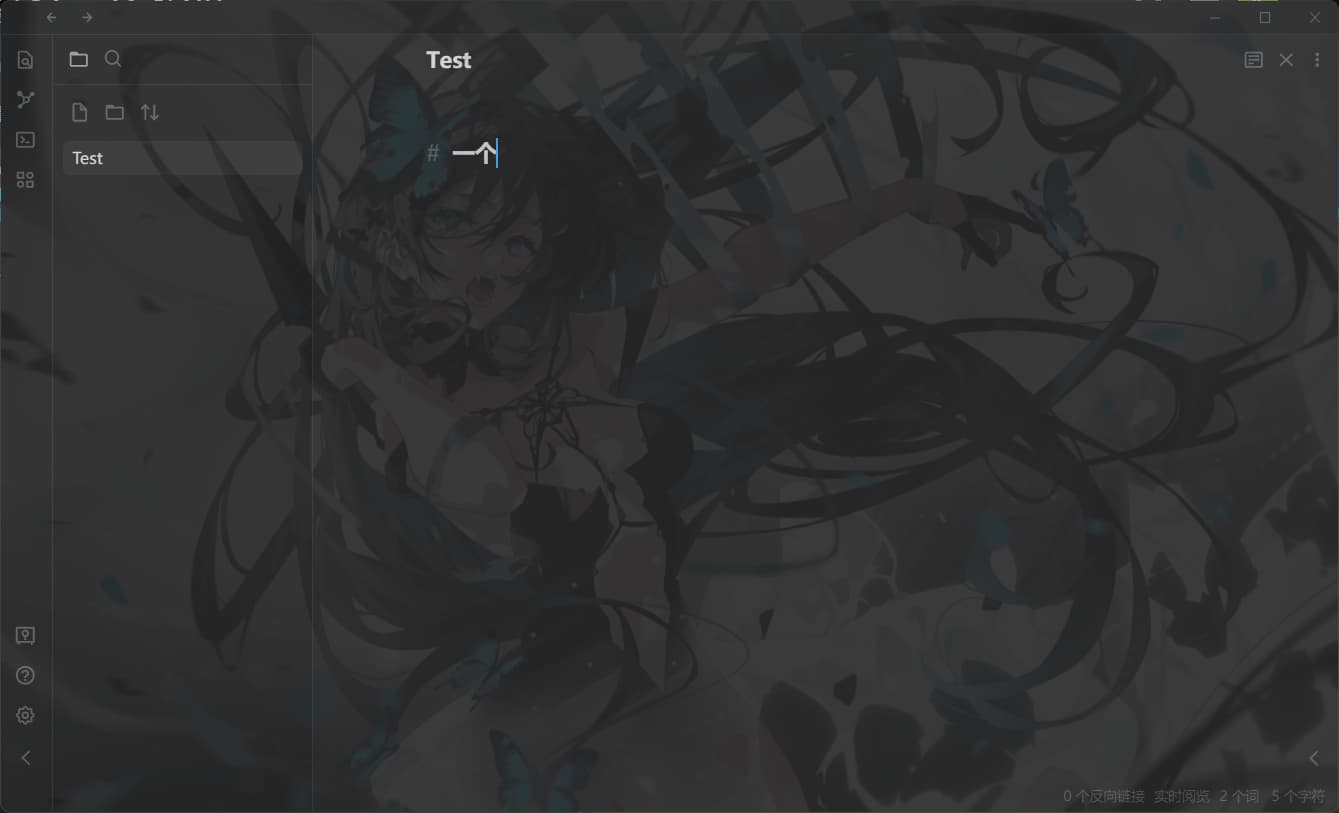
设置背景
body {
background-image: url(放入图片对应DataUrl);
background-size: cover;
opacity: 0.91; // 透明度
}
dataURL在线转换 - base64图片转换工具 - whsir在线工具 将图片转为 DataUrl
请问楼主知道怎么在阅读视图中显示无序列表的连接线吗?

想找这个片段,不知道你有没有?
您好,谢谢您提供的代码片段,但是有个小问题,我去嗲了“/* /*”之后,仍然只有预览模式的段落间距发生变化,编辑模式下的段落间距没有变
找到了麻烦告诉下我,谢谢
/文件目录目录名滚动动画/
.nav-folder-title-content:not(.is-being-renamed) {
min-width: 200px;
white-space: nowrap;
}
.nav-folder-title-content:not(.is-being-renamed):hover {
animation: filemove 1.5s 1 normal linear;
}
@keyframes filemove {
0% {transform: translate(0, 0);}
100% {transform: translate(calc(-100% + 200px), 0);}
}
.nav-file-title-content:not(.is-being-renamed) {
min-width: 200px;
white-space: nowrap;
}
.nav-file-title-content:not(.is-being-renamed):hover {
animation: filemove 1.5s 1 normal linear;
}
我以后也会继承在自己的库中
新标签页 (github.com)
谢谢,不过你这个只是单向移动,不能来回反复移动吗?
哈哈,恭喜你知道了css中的注释/**/
可以再加一个 background-position: center;