一句话总结
- CSS修改某些属性元素的最大高度为0,鼠标悬浮属性区域时恢复
CSS脚本
.metadata-content .metadata-property:not([data-property-key="tags"],
[data-property-key*="自定义"],/* 星号表示包含字段即可 */
[data-property-key="aliases"]){
max-height:0px;
transition: max-height 0.5s ease-out;
}
.metadata-content:hover .metadata-property{
max-height:100px;
transition: max-height 0.2s ease-in;
}
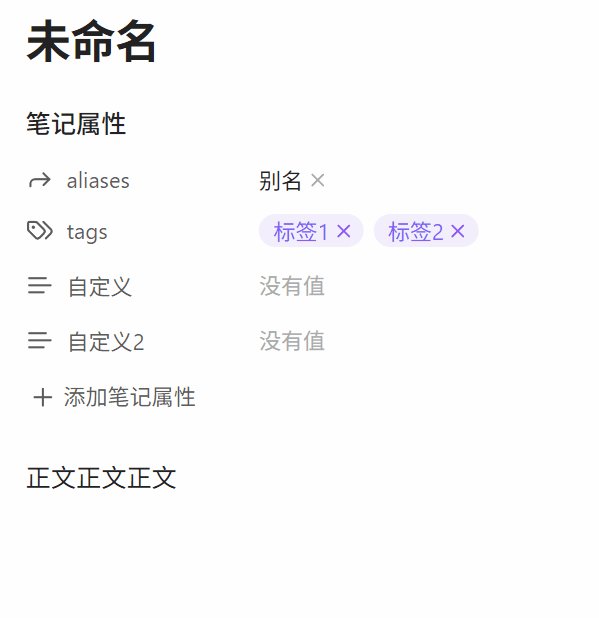
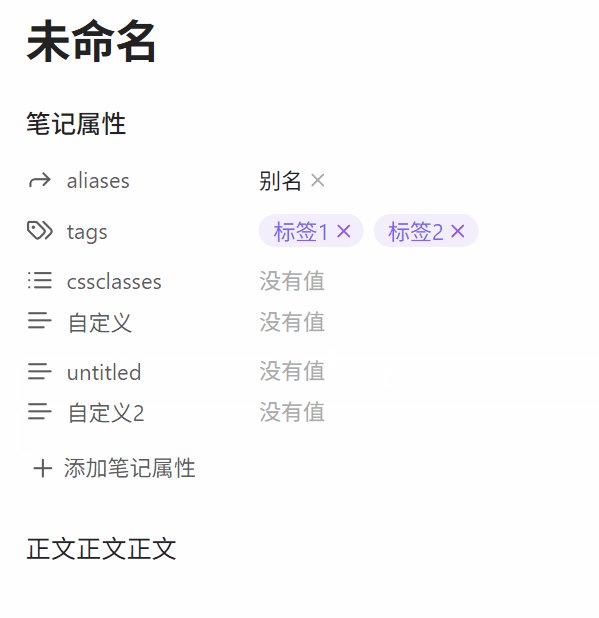
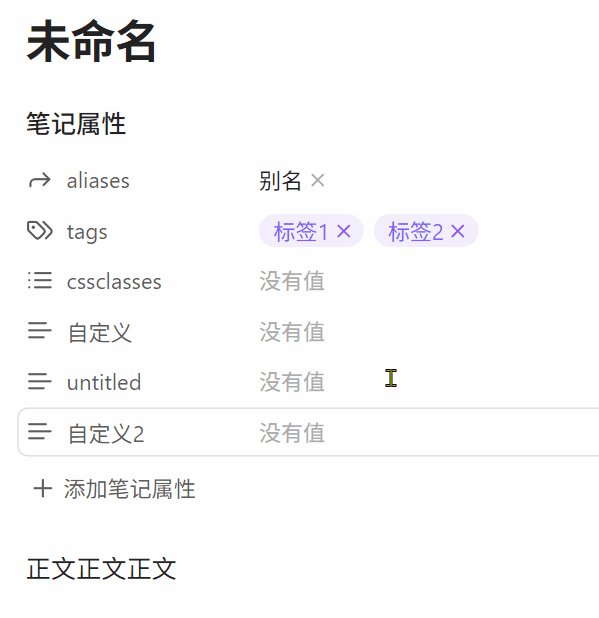
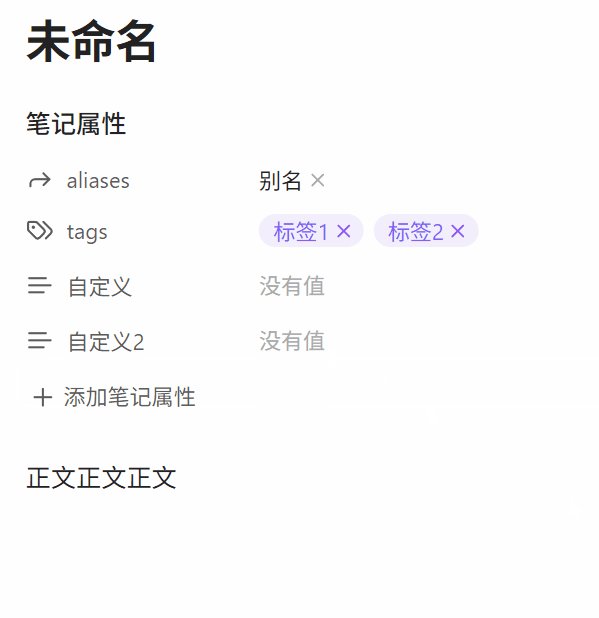
效果如图:

如何添加css脚本:【新手向教程】OB样式调整基础课:CSS入门科普