从 如何默认折叠文档属性 继续讨论:
通过 CSS 属性选择器将「折叠」和「非折叠」的展示交换了。因为 Ob 每次重启计算机默认「非折叠」,以此达到默认折叠文档属性、点击展开。
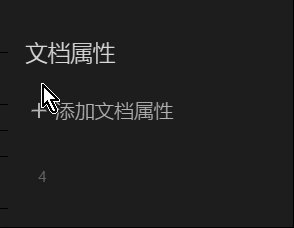
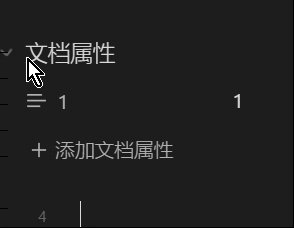
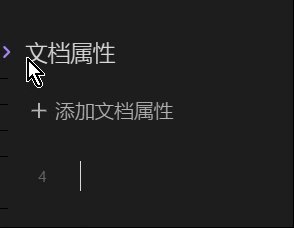
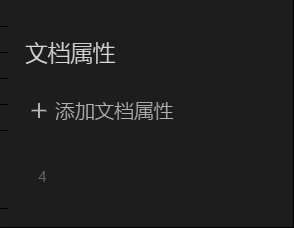
效果展示:
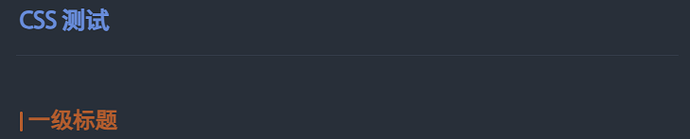
默认折叠、点击展开

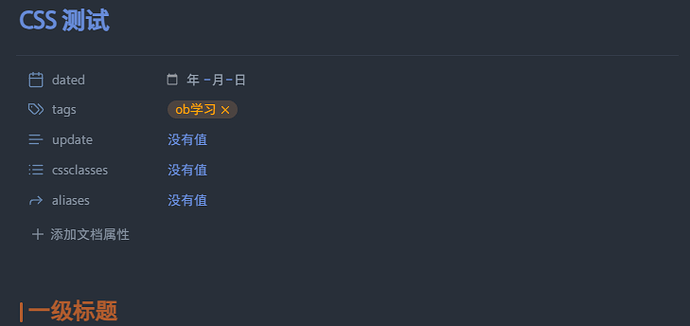
添加文档属性

鼠标移出前都会保持显示。
CSS 功能代码
/*折叠时显示文档属性*/
.metadata-content {display: unset !important;}
.metadata-container.is-collapsed .metadata-property {display: flex;}
/*添加文档属性时系统会自动取消折叠,对此进行处理*/
.metadata-container:not(.is-collapsed, .view-content > .metadata-container)
:is(.metadata-properties, .metadata-property):not(:has([placeholder="没有值"]:empty), :hover)
{height: 0;}
/*折叠箭头交换*/
.metadata-properties-heading .collapse-icon {
& SVG {--collapse-icon-color: var(--text-accent); transform: rotate(-90deg);}
&.is-collapsed SVG {--collapse-icon-color-collapsed: var(--text-faint); transform: rotate(0);}
}
- 注意:通过 :hover 来使新增而填上值的文档属性不立刻应用
{height: 0},因此填写的时候鼠标不能移出栏,也不能右键目录操作,会被判定脱离了 :hover。在第二栏填上值之前还是可以右键目录操作的。
- 为了能够添加文档属性,在「非折叠」状态排除了没有值的文档属性,因而同理所有没有值的文档属性都不能默认折叠,详见 #8。
如果有更好的代码写法还望多多建议。
简单的美化:

CSS 美化代码,可和功能代码一起使用
.metadata-container /*与编辑区顶部间距*/ {margin-top: -20px;}
.metadata-add-button /*禁用添加按钮*/ {display: none;}
/*文档属性图标*/
.metadata-properties-heading {
visibility: hidden; cursor: pointer; position: absolute; bottom: -28px; /*位置*/
&::before {
visibility: visible; content: '----------'; /*换上你的图标*/
}
/*平时隐藏,悬停显示*/
&:not(:hover)::before {opacity: 0; transition: var(--anim-duration-fast) var(--anim-duration-fast);}
}
7 个赞
发现个bug,开启css后实时编辑模式下属性会显示不全,如图,源码下是三条属性但切换成实施编辑就只剩一条了……


这个 CSS 的目的是折叠文档属性啊,当然不显示了。
而且只是默认折叠。再点开就展开了。没加美化代码参考首帖第一个 GIF,加了参考第三个 GIF。
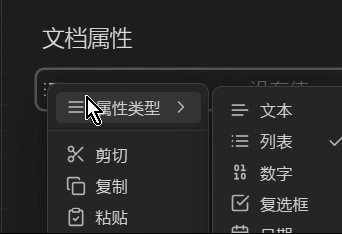
你唯一显示的那个是因为你的属性类型是“数字”,Ob 属性类型为“文本”和“列表”以外的数据没有存储在对应元素里,开发控制台就能看到,属于“没有值的文档属性”,所以显示出来了。
事实上,即使你需要 YAML 为数字,你也不需要选择属性类型为数字,依然选择属性类型“文本”或“列表”,填写的值依然是数字即可。
不需要默认折叠文档属性的功能,只加美化代码即可。
熊猫别熬夜
(噗~)
10
大佬,您的css把侧边栏的属性面板也修改了,是不是得限制下作用区域,我稍微改了下:
修改后的CSS
/* 来源:https://forum-zh.obsidian.md/t/topic/26727 */
/*折叠时显示文档属性*/
.markdown-source-view.mod-cm6 .metadata-content,
.markdown-preview-view .metadata-content {
display: unset !important;
}
.markdown-source-view.mod-cm6 .metadata-container.is-collapsed .metadata-property,
.markdown-preview-view .metadata-container.is-collapsed .metadata-property {
display: flex;
}
/*添加文档属性时系统会自动取消折叠,对此进行处理*/
.markdown-source-view.mod-cm6 .metadata-container:not(.is-collapsed) :is(.metadata-properties, .metadata-property):not(:has([placeholder="没有值"]:empty)):not(:hover),
.markdown-preview-view .metadata-container:not(.is-collapsed) :is(.metadata-properties, .metadata-property):not(:has([placeholder="没有值"]:empty)):not(:hover) {
height: 0;
}
/*折叠箭头交换*/
.metadata-properties-heading .collapse-icon SVG {
--collapse-icon-color: var(--text-accent);
transform: rotate(-90deg);
}
.metadata-properties-heading .collapse-icon.is-collapsed SVG {
--collapse-icon-color-collapsed: var(--text-faint);
transform: rotate(0);
}
/* =======美化======== */
/*与编辑区顶部间距*/
.metadata-container {
margin-top: -20px;
}
.metadata-add-button {display: none;} /* 禁用添加按钮 */
/*文档属性图标*/
.metadata-properties-heading {
visibility: hidden;
cursor: pointer;
position: absolute;
bottom: -28px;
/*位置*/
}
.metadata-properties-heading::before {
visibility: visible;
content: "----------";
/*换上你的图标*/
}
/*平时隐藏,悬停显示*/
.metadata-properties-heading:not(:hover)::before {
opacity: 0;
transition: var(--anim-duration-fast) var(--anim-duration-fast);
}
感谢建议,#1 功能代码已修改,排除直接父元素为 .view-content 的 .metadata-container。
此外,若添加了美化代码,还想保留“显示当前文件的文档属性”侧边栏的“添加文档属性按钮”,同理修改美化代码“禁用添加按钮”的类名,排除父元素为 .view-content 的即可。
1 个赞
liux
(calmwaves)
13
能不能让折叠的图标一直显示而不是鼠标悬浮才能显示呢
加一条:
.collapse-indicator.collapse-icon {opacity: 1;}
沙箱效果:
royone
17
这里的代码 实现的是啥效果呢 放进去 没看到什么变化 平时隐藏,悬浮显示的效果没有
熊猫别熬夜
(噗~)
18
我尝试改为在实时模式中常驻几个固定属性(tags、aliases),这样在编辑的模式下添加标签以及添加别名应该会方便点。
效果如下:

CSS代码
/* ref: [隐藏frontmatter段的CSS代码 - 疑问解答 - Obsidian 中文论坛](https://forum-zh.obsidian.md/t/topic/32576/2) */
/* =======美化======== */
/*与编辑区顶部间距*/
.metadata-container {
margin-top: -20px;
}
/* .metadata-add-button {display: none;} 禁用添加按钮 */
/*文档属性图标*/
.metadata-properties-heading {
visibility: hidden;
cursor: pointer;
position: absolute;
bottom: -28px;
}
.metadata-properties-heading::before {
visibility: visible;
content: "";
/* text-align: right; */
display: block !important;
/* width: var(--file-line-width) !important; */
width: 100vw !important;
}
/*平时隐藏,悬停显示*/
.metadata-properties-heading:not(:hover)::before {
opacity: 0;
transition: var(--anim-duration-fast) var(--anim-duration-fast);
}
/* !常驻显示属性 */
.view-content .markdown-source-view.is-live-preview .metadata-container {
position: sticky !important;
width: 101% !important;
top: -40px;
left: 0px;
z-index: 100;
background-color: var(--background-primary);
border-bottom: 2px dashed var(--background-modifier-border);
font-size: medium;
}
.view-content .markdown-source-view.is-live-preview .metadata-container:hover {
border-bottom: 2px dashed var(--light-accent);
}
/* ! 只显示特定属性 */
/* ref: [CSS 交换「折叠」和「非折叠」展示以默认折叠文档属性 - 经验分享 - Obsidian 中文论坛](https://forum-zh.obsidian.md/t/topic/26727/9) */
.view-content .markdown-source-view.is-live-preview .metadata-container .metadata-property:not(
:has([aria-label="tags"]),
:has([aria-label="aliases"])) {
height: 0;
margin-bottom: -0.2rem;
}
/* 禁用添加按钮 */
.view-content .metadata-add-button {
display: none;
}
1 个赞
royone
19
这回有效了,顺便再试了之前的代码,原来不是悬停出来属性内容 要点击一下  这个似乎可以实现自己想要的效果:平时只显示一条hr+下方文档建立日期。 鼠标 滑过点击后出现其他属性和添加属性
这个似乎可以实现自己想要的效果:平时只显示一条hr+下方文档建立日期。 鼠标 滑过点击后出现其他属性和添加属性
1 个赞
交作业~ 根据几位大佬的代码 简化合并了一下 实现的效果: 平时隐藏,鼠标指向文章标题下的分隔线变为手型,点击后展开所有属性类型。 纯小白只能做到这样,没法做出滑过分割线高亮这么高级的效果。如果能让日期这个属性始终显示无法被折叠就更好了。 
代码
/*=== 文档属性 ===*/
/* 文档属性标题隐藏 */
.metadata-properties-title,
.metadata-properties-heading > .collapse-indicator.collapse-icon > svg {
display: none;
}
/* 文档属性顶部加分隔线 */
.metadata-properties-heading {
display: inline-flex;
width: 100%;
border-top: 1px solid hsla(221, 15%, 36%, 0.3);
cursor: pointer;
position: absolute;
top: 0px;
}
/* 属性内容偏移 */
.cm-editor .metadata-content,
.markdown-preview-view .metadata-content {
padding: var(--size-4-1) var(--size-4-2);
}
/* 与编辑区顶部、底部间距 */
.metadata-container {
margin-top: 20px;
}
1 个赞
ennea
(神哦)
22
假如想隐藏“创建日期”这个属性,其他属性正常显示,css要怎样写
ennea
(神哦)
24
再请教一下 如果不需要前面这些效果,只是隐藏“创建日期”这个属性,要怎么修改 
熊猫别熬夜
(噗~)
25
/* ! 只显示特定属性 */
/* ref: [CSS 交换「折叠」和「非折叠」展示以默认折叠文档属性 - 经验分享 - Obsidian 中文论坛](https://forum-zh.obsidian.md/t/topic/26727/9) */
.view-content .markdown-source-view.is-live-preview .metadata-container .metadata-property:is(
:has([aria-label="创建日期"]))) {
height: 0;
margin-bottom: -0.2rem;
}
1 个赞