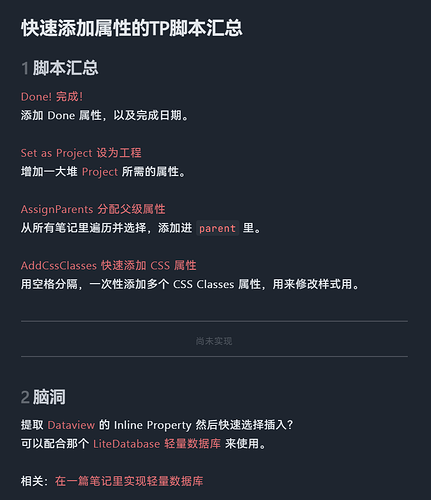
效果展示
这是正式笔记中的效果:
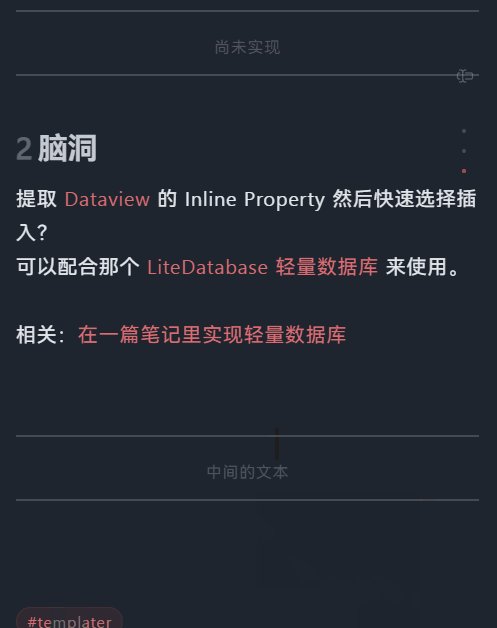
上图中的这个 尚未实现 就是一个简明而美观的分隔线,文字内容可以自定义。
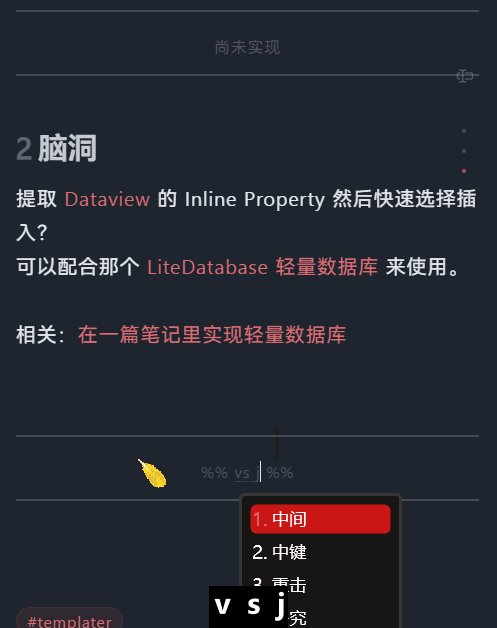
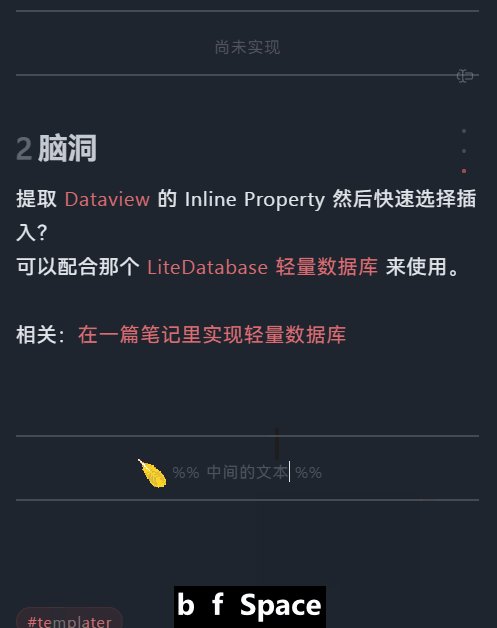
动图:

实现方式
使用 CSS 将 分隔线后面的注释文本 进行了一定的美化改造,并假装实现了对称的分隔线
(其实下面那根线是用 border-bottom 仿制的)
按下面的格式,先写一个 ___ 分隔线,紧接着写一行 %% 注释 %%
这是前面的部分。
___
%% 分隔文本 %%
这是后面的部分。
然后应用这个 CSS 即可:
🎨 CSS 代码
直接下载: Beautified separator style for Obsidian
或者复制:
/* Real-time editing mode */
.hr + .cm-line:has(.cm-comment) {
text-align: center;
padding-top: 0px !important;
.cm-formatting {
opacity: 0.0;
}
padding-bottom: 0.6em;
border-bottom: 2px solid var(--hr-color);
opacity: 1.0;
}
.hr + .cm-line.cm-active:has(.cm-comment) {
.cm-formatting {
opacity: 0.8;
}
}
/* Source code mode, only center text and add underline */
.HyperMD-hr + .cm-comment {
text-align: center;
border-bottom: 2px solid var(--hr-color);
}
/* This version uses *emphesis text* after the underline - it could be used in reading view! */
/* Live Editing */
.hr + .cm-line:has(.cm-em) {
text-align: center;
padding-top: 0px !important;
padding-bottom: 0.6em;
border-bottom: 2px solid var(--hr-color);
opacity: 1.0;
.cm-em {
opacity: 0.6;
}
}
/* Source Mode */
.HyperMD-hr + .cm-line:has(.cm-em) {
text-align: center;
border-bottom: 2px solid var(--hr-color);
}
/* Reading Mode */
.el-hr + .el-p:has(em) {
text-align: center;
padding-top: 0px !important;
p {
margin-top: 0em;
opacity: 0.8;
margin-bottom: 0em;
}
margin-top: -1.5em;
margin-bottom: 0em;
padding-bottom: 0.4em;
border-bottom: 2px solid var(--hr-color);
opacity: 1.0;
}
用法说明: 如何在OB内应用CSS修改 - 疑问解答 - Obsidian 中文论坛
注:只对编辑模式生效,因为阅读模式下不会渲染注释文本。
Tips:使用下划线作为分隔线符号
建议使用下划线 ___ 而不是横杠/减号 --- 作为分隔线的符号。
因为 --- 本身也作为 Markdown 格式的“标题”语法,在输入的时候如果前方不空行,会让上面的文字变成标题,体验较差。
<!--会被当作是标题的情况-->
这是文本
---
<!--正常作为分隔线的情况-->
这是文本
___
阅读模式
如果想在阅读模式也生效,可以不用注释而是用 斜体 的版本:
___
*分隔线*