自从深入接触了CSS后开始把一些CSS能完成的插件去掉了,减少第三方插件依赖和bug
2 个赞
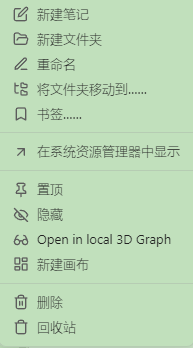
1.右键编辑菜单优化,让你的右键菜单更加紧凑

同时隐藏不必要的菜单命令与分隔线,这里将“将其设置为附件文件夹”命令隐藏了。

2.护眼模式CSS分享,将白天模式替换为护眼模式,目前适配大部分场景,对于特殊界面和插件界面需要自行定义。
3.文件列表、书签列表的文件&文件夹前缀图标,使用DataURL实现,DataURL与svg的转换可以使用SVG转换 | SVG转DataURL - FengJS简单极致的模块化框架
/* 为所有类似“文件列表”的列表中的文件添加图标 */
.nav-folder-children .nav-file-title-content:first-child::before,
.tree-item-pinned .nav-file-title-content::before{
content: url("data:image/svg+xml;charset=utf-8;base64,PHN2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIGNvbG9yPScjNWM1YzVjJyB3aWR0aD0nMTQnIGhlaWdodD0nMTQnIHZpZXdCb3g9JzAgMCAyNCAyNCcgZmlsbD0nbm9uZScgc3Ryb2tlPSdjdXJyZW50Q29sb3InIHN0cm9rZS13aWR0aD0nMicgc3Ryb2tlLWxpbmVjYXA9J3JvdW5kJyBzdHJva2UtbGluZWpvaW49J3JvdW5kJz48cGF0aCBkPSdNMTQuNSAySDZhMiAyIDAgMCAwLTIgMnYxNmEyIDIgMCAwIDAgMiAyaDEyYTIgMiAwIDAgMCAyLTJWNy41TDE0LjUgMnonPjwvcGF0aD48cG9seWxpbmUgcG9pbnRzPScxNCAyIDE0IDggMjAgOCc+PC9wb2x5bGluZT48L3N2Zz4=");
position: relative;
top: 3px;
margin: 0 5px 0 0;
/* 该图标的SVG标签为:<svg xmlns="http://www.w3.org/2000/svg" color="#5c5c5c" width="14" height="14" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="svg-icon lucide-file"><path d="M14.5 2H6a2 2 0 0 0-2 2v16a2 2 0 0 0 2 2h12a2 2 0 0 0 2-2V7.5L14.5 2z"></path><polyline points="14 2 14 8 20 8"></polyline></svg> */
}
/* 为所有类似“文件列表”的列表中的文件夹添加图标,书签列表除外 */
.nav-folder-children .nav-folder-title-content::before{
content: url("data:image/svg+xml;charset=utf-8;base64,PHN2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIGNvbG9yPScjNWM1YzVjJyB3aWR0aD0nMTRweCcgaGVpZ2h0PScxNHB4JyB2aWV3Qm94PScwIDAgMjQgMjQnIGZpbGw9J25vbmUnIHN0cm9rZT0nY3VycmVudENvbG9yJyBzdHJva2Utd2lkdGg9JzInIHN0cm9rZS1saW5lY2FwPSdyb3VuZCcgc3Ryb2tlLWxpbmVqb2luPSdyb3VuZCc+PHBhdGggZD0nTTIyIDE5YTIgMiAwIDAgMS0yIDJINGEyIDIgMCAwIDEtMi0yVjVhMiAyIDAgMCAxIDItMmg1bDIgM2g5YTIgMiAwIDAgMSAyIDJ6Jz48L3BhdGg+PC9zdmc+");
margin: 0 6px 0 0;
position: relative;
top: 2px;
/* 该图标的SVG标签为:<svg xmlns="http://www.w3.org/2000/svg" color="#5c5c5c" width="14px" height="14px" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"><path d="M22 19a2 2 0 0 1-2 2H4a2 2 0 0 1-2-2V5a2 2 0 0 1 2-2h5l2 3h9a2 2 0 0 1 2 2z"></path></svg> */
}
/* 单独为书签列表中的书签组添加图标 */
div[data-type="bookmarks"] .view-content .tree-item .mod-collapsible .tree-item-inner::before{
content: url("data:image/svg+xml;charset=utf-8;base64,PHN2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIGNvbG9yPScjNWM1YzVjJyB3aWR0aD0nMTRweCcgaGVpZ2h0PScxNHB4JyB2aWV3Qm94PScwIDAgMjQgMjQnIGZpbGw9J25vbmUnIHN0cm9rZT0nY3VycmVudENvbG9yJyBzdHJva2Utd2lkdGg9JzInIHN0cm9rZS1saW5lY2FwPSdyb3VuZCcgc3Ryb2tlLWxpbmVqb2luPSdyb3VuZCc+PHBhdGggZD0nTTIyIDE5YTIgMiAwIDAgMS0yIDJINGEyIDIgMCAwIDEtMi0yVjVhMiAyIDAgMCAxIDItMmg1bDIgM2g5YTIgMiAwIDAgMSAyIDJ6Jz48L3BhdGg+PC9zdmc+");
margin: 0 6px 0 0;
position: relative;
top: 2px;
/* 该图标的SVG标签为:<svg xmlns="http://www.w3.org/2000/svg" color="#5c5c5c" width="14px" height="14px" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"><path d="M22 19a2 2 0 0 1-2 2H4a2 2 0 0 1-2-2V5a2 2 0 0 1 2-2h5l2 3h9a2 2 0 0 1 2 2z"></path></svg> */
}
/* 书签列表中未存放于书签组的文件整体右移 */
div[data-type="bookmarks"] .view-content .tree-item div[class*="tree-item-self bookmark is-clickable"]:not(.mod-collapsible){
position: relative;
left: 20px;
}
/* 书签列表中书签组的文件图标右移 */
div[data-type="bookmarks"] .view-content .tree-item .tree-item-children .tree-item .tree-item-self{
position: relative;
left: 3px;
}
/* 单独为“文件列表”的列表中的MD文件添加图标 */
.tree-item.nav-file div[data-path*=".md"] .nav-file-title-content::before{
content: url("data:image/svg+xml;charset=utf-8;base64,PHN2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIHdpZHRoPScxNnB4JyBoZWlnaHQ9JzE2cHgnIHZpZXdCb3g9JzAgMCAxNiAxNicgZmlsbD0nY3VycmVudENvbG9yJz48cGF0aCBkPSdNMTQuODUgM2MuNjMgMCAxLjE1LjUyIDEuMTQgMS4xNXY3LjdjMCAuNjMtLjUxIDEuMTUtMS4xNSAxLjE1SDEuMTVDLjUyIDEzIDAgMTIuNDggMCAxMS44NFY0LjE1QzAgMy41Mi41MiAzIDEuMTUgM1pNOSAxMVY1SDdMNS41IDcgNCA1SDJ2NmgyVjhsMS41IDEuOTJMNyA4djNabTIuOTkuNUwxNC41IDhIMTNWNWgtMnYzSDkuNVonPjwvcGF0aD48L3N2Zz4=");
position: relative;
top: 3.5px;
margin: 0 4px 0 0;
/* 该图标的SVG标签为:<svg xmlns="http://www.w3.org/2000/svg" width="16px" height="16px" viewBox="0 0 16 16" fill="currentColor"><path d="M14.85 3c.63 0 1.15.52 1.14 1.15v7.7c0 .63-.51 1.15-1.15 1.15H1.15C.52 13 0 12.48 0 11.84V4.15C0 3.52.52 3 1.15 3ZM9 11V5H7L5.5 7 4 5H2v6h2V8l1.5 1.92L7 8v3Zm2.99.5L14.5 8H13V5h-2v3H9.5Z"></path></svg> */
}
4.Obsidian的文本语法修正
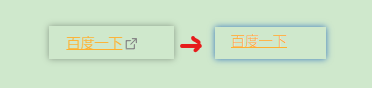
4.1预览模式:缩短四五六级标题的上下外边距,缩短两类列表外层的外边距,缩短代码块上下外边距,缩短无序、有序列表各层级之间的缩进距离,修正缩进参考线的偏移;同时去除外链的符号,代码块内文本不换行
-
效果:


-
代码:
/* 缩短四五六级标题的上下外边距 */ .markdown-preview-view h4, .markdown-preview-view h5{ margin-top: calc(var(--heading-spacing) / 2) !important; margin-bottom: 0.5em; } .markdown-preview-view h6{ margin-top: calc(var(--heading-spacing) / 4) !important; margin-bottom: 0.25em; } /* 缩短两类列表外层的逻辑块首外边距、逻辑块末外边距 */ .markdown-preview-view ul, .markdown-preview-view ol{ margin-block-start: 0; /* 0.5em */ margin-block-end: 0; /* 0.5em */ } /* 缩短代码块上下外边距 */ .markdown-preview-view pre[class*="language"]{ margin: calc(1em - 10px) 0px; } /* 缩短无序、有序列表各层级之间的缩进距离 */ .markdown-preview-view ul[class="has-list-bullet"], .markdown-preview-view ol{ padding-inline-start: calc(var(--list-indent) - 8px); } .markdown-preview-view div[class="list-bullet"]{ margin-inline-start: -0.7em; } /* 缩进参考线偏移修正 */ .markdown-rendered.show-indentation-guide li > ul::before, .markdown-rendered.show-indentation-guide li > ol::before{ left: -0.8em; } /* 去除外链的符号 */ body:not(.click-to-edit-link-in-live-preview) a.external-link{ background-image: none; background-size: unset; padding-right: 0; } /* 代码块内文本不换行 */ code[class*="language-"], pre[class*="language-"] { white-space: pre; }
4.2: 实时预览/编辑模式,缩小代码块的左内边距,使其与正常文本对齐,并确保缩进参考线对其
- 效果:
- 代码
/* 实时预览模式 */ /* 修正代码块的缩进距离与列表组一致 */ .markdown-source-view.cm-s-obsidian .HyperMD-codeblock span.cm-indent{ font-family: var(--font-text); font-size: var(--font-text-size); } /* 修正latex公式的缩进距离与列表组一致 */ .markdown-source-view.mod-cm6 .cm-line .cm-math span.cm-indent{ font-family: var(--font-text); font-size: var(--font-text-size); } .cm-s-obsidian span.cm-math, .cm-s-obsidian span.hmd-fold-math-placeholder{ /*font-style: normal; 原字体为斜体,此处设置为normal可实现与列表完全相同的缩进 */ } /* 编辑模式 */ /* 缩小代码块的左内边距,使其与正常文本对齐 */ .cm-s-obsidian .HyperMD-codeblock-begin, .cm-s-obsidian div.HyperMD-codeblock-bg, .cm-s-obsidian .HyperMD-codeblock-end{ padding-left: 5px !important; }
2 个赞
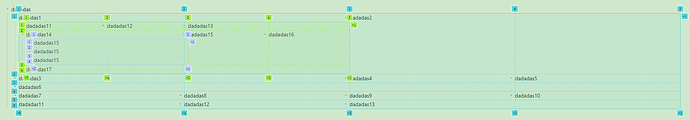
5.折叠块
原理概述
- Obsidian中支持标题组、列表组、callout三种原生折叠方式,通过追溯其对应的HTML代码还可发现ul、ol标签,加上HTML的details标签,共6种折叠方式。
- 其中前三者所依赖的Markdown语法在HTML语句块中无效,而后三者属于HTML语法,可以嵌入前三者的Markdown语法中。个人使用最多的是列表组嵌入ul与details标签。
折叠场景
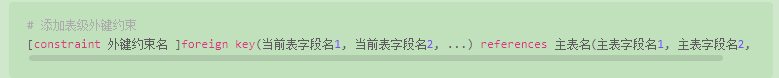
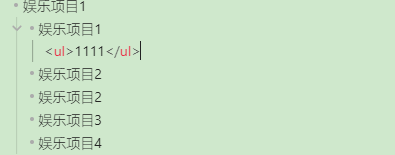
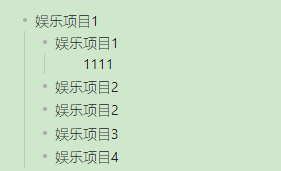
- 在列表组嵌入可折叠的图片、表格——使用ul标签
- 实现:通过使用ul标签包裹文本


- 注意:
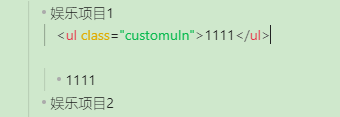
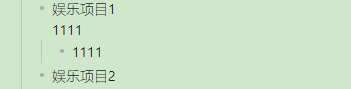
- 使用ul包裹的文本需要CSS设置其缩进距离,通过为ul添加不同类名分别不缩进,缩进0.5em(半个字距离),缩进1em(1个字距离)。
/* html片段的自定义折叠代码样式修正(em缩进) */ ul.customul::before{ border: none !important; } ul.customul{ text-indent: 1em; padding-inline-start: 0; } /* html片段的自定义折叠代码样式修正(0.5em缩进) */ ul.customulh::before{ border: none !important; } ul.customulh{ text-indent: 0.5em; padding-inline-start: 0; } /* html片段的自定义折叠代码样式修正(无缩进) */ ul.customuln::before{ border: none !important; } ul.customuln{ padding-inline-start: 0; } - 使用ul标签包裹的内容将成为一个独立的块,此时若再想使用md语法,必须隔一行书写。


- 使用ul包裹的文本需要CSS设置其缩进距离,通过为ul添加不同类名分别不缩进,缩进0.5em(半个字距离),缩进1em(1个字距离)。
- 实现:通过使用ul标签包裹文本
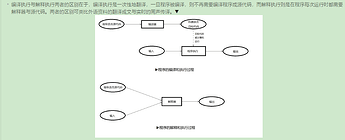
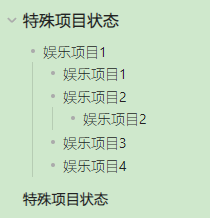
- 在列表组文本嵌入独立的折叠单元——使用details标签
- details标签通常用于文档顶部居中的折叠块
或列表组文本或普通文本内部的注释折叠块,
后者涉及如何嵌入才不会影响文档的文本流,且通常需要隐藏折叠按钮(list-style:none),这里不作详述。
- details标签通常用于文档顶部居中的折叠块
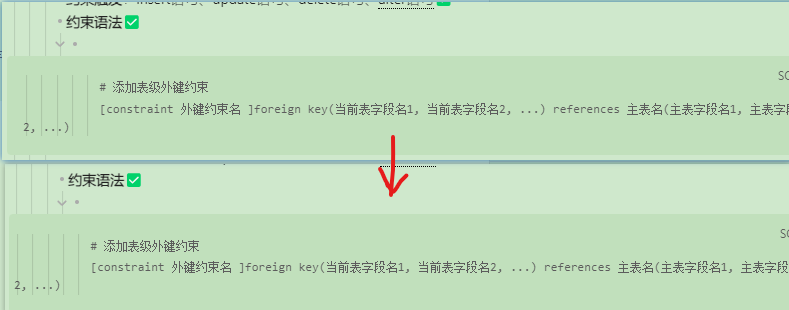
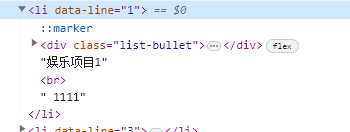
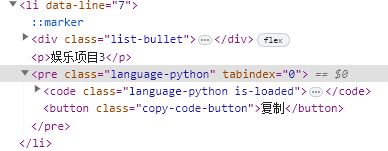
- 在列表组嵌入可折叠的代码块——使用列表组、定位标签、CSS
原理
- Obsidian无法原生折叠列表组中的非列表元素,无论是纯文本还是图片、表格,因为被识别为同一个块。


使用ul标签包裹后文本被识别为ul元素,而ul在Obsidian具有原生折叠,因此可以被折叠。
而由于ul标签会继承Obsidian的内设的ul标签样式,所以还需使用CSS设置其缩进距离。 - Obsidian对于代码块原生不支持折叠,因为Obsidian没有对pre标签实现折叠效果,因此需要另辟蹊径


ul、ol、details标签由于必须通过标签包裹才能实现内容折叠,所以pass,因此只能通过魔改三种原生折叠方式视线折叠。此处通过在列表与代码块之间添加列表并标记的方式实现对代码块的折叠:


1 个赞
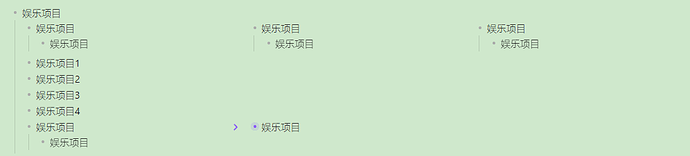
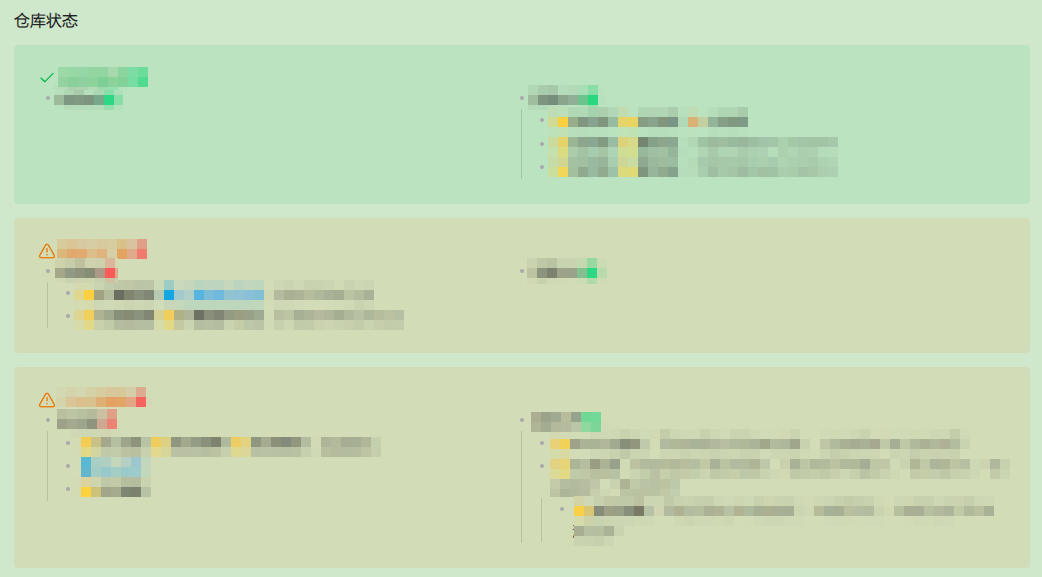
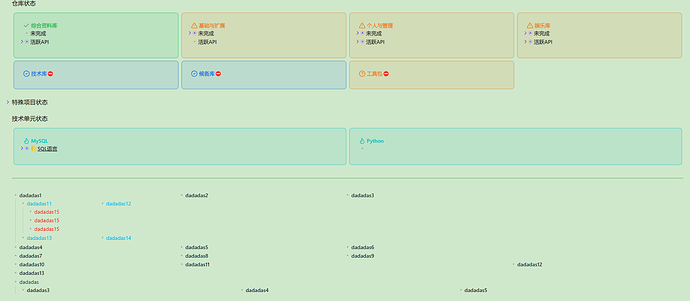
6.分栏-测试中
- 列表组内分栏:
- 列表组内callout分栏
- callout内列表分栏
2025年2月9日11:01:24:
PS:纯CSS的分栏想要做到高度定制化的分栏效果,还保证语法通用太难了,该CSS将在不失一定自由度的前提下提供通用语法。
2025年2月17日12:51:54:
已实现可用的响应式分列,支持强制跨行,跨列。
1 个赞
css很有用,谢谢分享,不过倒数第二个可折叠代码块实现起来还是复杂了
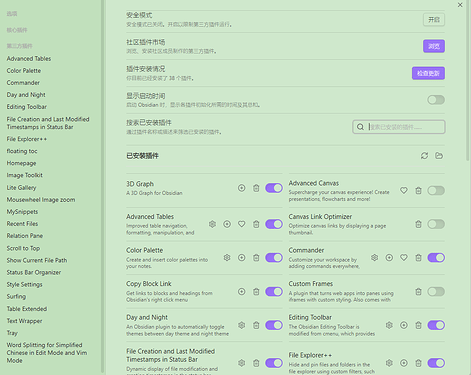
- Obsidian原生界面修正
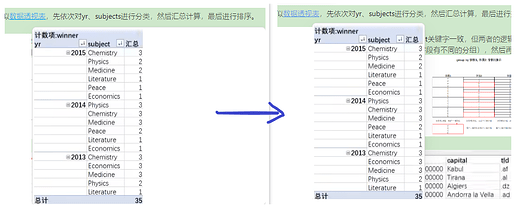
- 设置界面:默认折叠“选项”、“核心插件”,并支持光标悬浮自动展开;更改“已安装插件”的布局,使其更紧凑,易于查找。
- 代码
/* 设置界面左侧“选项”、“核心插件”列表折叠 */ .vertical-tab-header .vertical-tab-header-group:first-child, .vertical-tab-header .vertical-tab-header-group:nth-child(2){ overflow: hidden; max-height: 2.5em; transition: all 2.9s ease; } .vertical-tab-header .vertical-tab-header-group:first-child:hover, .vertical-tab-header .vertical-tab-header-group:nth-child(2):hover{ max-height: 99em; } /* 更改“已安装插件”布局 */ .installed-plugins-container { display: grid; grid-template-columns: repeat(auto-fill, minmax(calc(50% - 0.5em), 1fr)); grid-column-gap: 1em; } .setting-item-description{ overflow: hidden; } /* 隐藏前两个div:插件版本与作者信息 */ .setting-item-description div:nth-of-type(-n+2){ display: none; } /* 第三个div:高度溢出折叠 */ .setting-item-description div:nth-of-type(3){ max-height: 2.6em; transition: all 2.0s ease; } .setting-item-description div:nth-of-type(3):hover{ max-height: 99em; }
- 代码
- 悬停预览界面:修正“页面预览”插件的预览窗口,使其自适应视音频或图片的大小
- 代码
.popover.hover-popover > .media-embed.image-embed{ /*var(--popover-width)*/ width: auto; max-width: var(--popover-width); } .popover.hover-popover{ min-height: 0px; }
- 代码
2 个赞
感觉每个都很有用,应该加入官方修正里
求分栏的css代码
/* 换回旧版本的仓库切换与设置 */
body:not(.is-mobile) .workspace-split.mod-left-split .workspace-sidedock-vault-profile{
width: fit-content !important;
display: flex;
flex-direction: column;
gap: 6px;
position: absolute;
left: -12.5%;
bottom: 1%;
}
body.theme-light:not(.is-mobile) .workspace-split.mod-left-split .workspace-sidedock-vault-profile{
background-color: #c1e0bc;
border: 0;
padding: 0;
z-index: 99;
}
body:not(.is-mobile) .workspace-split.mod-left-split .workspace-sidedock-vault-profile .workspace-drawer-vault-switcher{
z-index: 99;
}
body:not(.is-mobile) .workspace-split.mod-left-split .workspace-sidedock-vault-profile .workspace-drawer-vault-switcher-icon{
color: var(--icon-color) !important;
}
body:not(.is-mobile) .workspace-split.mod-left-split .workspace-sidedock-vault-profile .workspace-drawer-vault-actions{
display: flex;
flex-direction: column;
gap: 6px;
z-index: 99;
}
body:not(.is-mobile) .workspace-split.mod-left-split .workspace-sidedock-vault-profile .workspace-drawer-vault-name{
display: none !important;
}

2 个赞