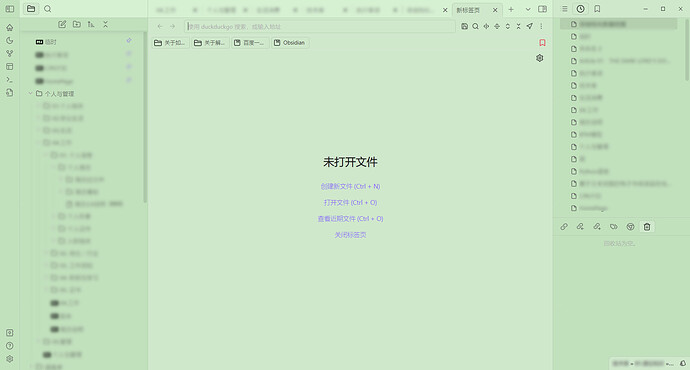
分享自己基于浅色模式魔改的护眼模式,用的WPS的护眼模式颜色#CFE8CC,但只能覆盖自己常用的Obsidian界面,部分Obsidian界面或插件界面还得自己设置。
4 个赞
/* 图标侧边栏 */
.theme-light .sidebar-toggle-button.mod-left{
background-color: #c1e0bc !important;
}
.theme-light .workspace-ribbon.side-dock-ribbon.mod-left{
background-color: #c1e0bc;
}
.theme-light .workspace-ribbon {
border-right: var(--divider-width) solid #B6CCB3; /*边框*/
}
.theme-light .workspace-ribbon.mod-left:before {
border-bottom: var(--tab-outline-width) solid #B6CCB3; /*边框*/
}
/* 左侧边栏 */
.theme-light div[class="workspace-tab-container"] .workspace-leaf .workspace-leaf-content .nav-header{
background-color: #c1e0bc !important;
box-shadow: 0px 5px 9px #b4d1b0 !important;
}
.theme-light .workspace-tab-header-container {
border-bottom: var(--tab-outline-width) solid #B6CCB3; /*边框*/
}
.theme-light .workspace-leaf-content{
background-color: #c1e0bc;
}
.theme-light .workspace-leaf-resize-handle {
border-color: #B6CCB3; /*边框*/
}
/* 工作标签栏(含部分左侧边栏) */
.theme-light .workspace-tab-header-container{
background-color: #D6F0D2;
}
/* 活跃的工作标签栏(含部分左侧边栏) */
.theme-light .workspace-split.mod-root .workspace-tab-header.is-active::before,
.theme-light .workspace-split.mod-root .workspace-tab-header.is-active::after{
box-shadow: inset 0 0 0 var(--tab-outline-width) #CFE8CC, 0 0 0 calc(var(--tab-curve) * 4) #CFE8CC;
}
.theme-light .workspace-tab-header.is-active {
box-shadow: 0 0 0 var(--tab-outline-width) #B6CCB3;
background-color: #CFE8CC;
}
/* 标题栏 */
.theme-light .view-header{
background-color: #CFE8CC !important;
}
.theme-light .workspace .mod-root .workspace-tab-header-inner::after{
background-color: #B6CCB3;
}
.theme-light .mod-fade:not(.mod-at-end):after{
background: linear-gradient(to right, transparent, #CFE8CC);
}
/* 主界面 */
.theme-light .markdown-preview-view.markdown-rendered{
background-color: #CFE8CC;
}
.theme-light .workspace-split.mod-root {
background-color: #B6CCB3; /*边框*/
}
/* 状态栏 */
.theme-light .status-bar{
border-color: #B6CCB3;
background-color: #CFE8CC;
}
/* 底部栏 */
.theme-light .workspace-split.mod-vertical.mod-root .workspace-tabs.mod-top div[class="workspace-tab-container"] .workspace-leaf .workspace-leaf-content .view-content{
background-color: #CFE8CC !important;
}
/* 最小化、最大化、关闭按钮 */
.theme-light .titlebar-button.mod-minimize{
background-color: #CFE8CC;
}
.theme-light .titlebar-button.mod-maximize{
background-color: #CFE8CC;
}
.theme-light .titlebar-button.mod-close{
background-color: #CFE8CC;
}
/* 右侧边栏 */
.theme-light .mod-right-split .workspace-tabs.mod-top.mod-top-right-space .workspace-tab-header-container {
background-color: #CFE8CC;
}
.theme-light .mod-right-split .workspace-tabs .workspace-tab-header-container {
background-color: #C1E0BC;
}
.theme-light table {
border-color: #B6CCB3;
}
.theme-light .markdown-rendered td, .markdown-rendered th {
border: var(--table-border-width) solid #B6CCB3;
}
.theme-light pre{
background-color: #C1E0BC !important;
border: 2px solid transparent;
}
.theme-light .cm-s-obsidian div.HyperMD-codeblock-begin-bg,
.theme-light .cm-s-obsidian div.HyperMD-codeblock-end-bg {
background-color: #C1E0BC;
}
.theme-light .cm-s-obsidian div.HyperMD-codeblock-bg {
background-color: #C1E0BC;
}
.theme-light .cm-s-obsidian hr,
.theme-light .markdown-rendered hr{
border-color: #94c98b;
}
.theme-light .titlebar-button:hover {
opacity: 1;
background-color: #afd1a9 !important;
}
.theme-light .cm-s-obsidian .cm-inline-code.cm-list-1,
.theme-light .markdown-rendered code{
background-color: #C1E0BC;
}
.theme-light .cm-inline-code{
background-color: #C1E0BC !important;
}
/* 各类搜索框 */
.theme-light textarea,
.theme-light input.metadata-input-text,
.theme-light input[type='date'],
.theme-light input[type='datetime-local'],
.theme-light input[type='text'],
.theme-light input[type='search'],
.theme-light input[type='email'],
.theme-light input[type='password'],
.theme-light input[type='number']{
background: #CFE8CC;
border: var(--input-border-width) solid #B6CCB3;
}
/* surfing插件的新标签页中的书签栏 */
.theme-light .wb-bookmark-item,
.theme-light .wb-bookmark-folder{
border: 1px solid #B6CCB3;
}
/* 各类搜索框搜索结果的展开内容 */
.theme-light .search-result-file-matches{
background-color: #CFE8CC;
box-shadow: 0 0 0 1px #B6CCB3;
}
/* 关系图谱的控制框*/
.theme-light .graph-controls{
background-color: #CFE8CC;
}
/* 设置界面 */
.theme-light .vertical-tab-header{
background-color: #c1e0bc;
}
.theme-light .horizontal-tab-content,
.theme-light .vertical-tab-content{
background-color: #CFE8CC;
}
.theme-light .setting-item{
border-top: 1px solid #B6CCB3;
}
.theme-light .checkbox-container:not(.is-enabled){
background-color: #B6CCB3;
}
.theme-light .setting-hotkey{
background-color: #c1e0bc;
}
.theme-light select,
.theme-light .dropdown{
background-color: #CFE8CC;
}
.theme-light .checkbox-container:after{
background-color: #CFE8CC;
}
.theme-light button:not(.clickable-icon){
background-color: #CFE8CC;
}
.theme-light button.mod-cta{
background-color: var(--interactive-accent) !important;
}
/* 悬浮编辑栏 */
.theme-light .cMenuToolbarDefaultAesthetic {
background-color: #CFE8CC;
}
.theme-light #cMenuToolbarModalBar.cMenuToolbarDefaultAesthetic {
border: 1px solid #B6CCB3;
}
/* MySnippets插件的菜单 */
.theme-light .menu{
background-color: #c1e0bc;
border: 1px solid #B6CCB3;
}
.theme-light .MySnippetsButton.MS-Reload,
.theme-light .MySnippetsButton.MS-Reload:hover,
.theme-light .MySnippetsButton.MS-Folder,
.theme-light .MySnippetsButton.MS-Folder:hover{
background-color: var(--interactive-accent) !important;
}
.theme-light .menu-separator{
border-bottom: 1px solid #B6CCB3;
}
/* 回收站 */
.theme-light button[aria-label="恢复"]{
background-color: var(--interactive-normal) !important;
}
.theme-light button.mod-warning{
background-color: var(--background-modifier-error);
}
.modal{
background-color: #CFE8CC;
}
/* Scroll To Top插件的按钮 */
#__C_scrollToTop,
#__C_scrollToBottom{
border: 1px solid #B6CCB3;
}
2 个赞
用上了,非常感谢,确实有些需要调整,不过俺不会,凑合用哈哈哈哈哈
2 个赞
用上了,感谢。 ![]()
1 个赞
请问这个可以修改pdf的背景颜色嘛
下面有最新版css,对一些插件界面如excalidraw和更多常用界面如插件设置页做了护眼色。
个人自用的最新版css,对一些插件界面如excalidraw和更多常用界面如插件设置页做了护眼色:
/* ——————————————————————护眼模式—————————————————————————— */
/* 图标侧边栏 */
.theme-light .sidebar-toggle-button.mod-left{
background-color: #c1e0bc !important;
}
.theme-light .workspace-ribbon.side-dock-ribbon.mod-left{
background-color: #c1e0bc;
}
.theme-light .workspace-ribbon {
border-right: var(--divider-width) solid #B6CCB3; /*边框*/
}
.theme-light .workspace-ribbon.mod-left:before {
border-bottom: var(--tab-outline-width) solid #B6CCB3; /*边框*/
}
/* 左侧边栏 */
.theme-light div[class="workspace-tab-container"] .workspace-leaf .workspace-leaf-content .nav-header{
background-color: #c1e0bc !important;
box-shadow: 0px 5px 9px #b4d1b0 !important;
}
.theme-light .workspace-tab-header-container {
border-bottom: var(--tab-outline-width) solid #B6CCB3; /*边框*/
}
.theme-light .workspace-leaf-content{
background-color: #c1e0bc;
}
.theme-light .workspace-leaf-resize-handle {
border-color: #B6CCB3; /*边框*/
}
.theme-light .workspace-ribbon.mod-left.is-collapsed{
border-right-color: #B6CCB3;
}
/* 工作标签栏(含部分左侧边栏) */
.theme-light .workspace-tab-header-container{
background-color: #D6F0D2;
}
/* 活跃的工作标签栏(含部分左侧边栏) */
.theme-light .workspace-split.mod-root .workspace-tab-header.is-active::before,
.theme-light .workspace-split.mod-root .workspace-tab-header.is-active::after{
box-shadow: inset 0 0 0 var(--tab-outline-width) #CFE8CC, 0 0 0 calc(var(--tab-curve) * 4) #CFE8CC;
}
.theme-light .workspace-tab-header.is-active {
box-shadow: 0 0 0 var(--tab-outline-width) #B6CCB3;
background-color: #CFE8CC;
}
/* 标题栏 */
.theme-light .view-header{
background-color: #CFE8CC !important;
}
.theme-light .workspace .mod-root .workspace-tab-header-inner::after{
background-color: #B6CCB3;
}
.theme-light .mod-fade:not(.mod-at-end):after{
background: linear-gradient(to right, transparent, #CFE8CC);
}
/* 主界面 */
.theme-light .markdown-preview-view.markdown-rendered{
background-color: #CFE8CC;
}
.theme-light .workspace-split.mod-root {
background-color: #B6CCB3; /*边框*/
}
/* 状态栏 */
.theme-light .status-bar{
border-color: #B6CCB3;
background-color: #CFE8CC;
}
/* 底部栏 */
.theme-light .workspace-split.mod-vertical.mod-root .workspace-tabs.mod-top div[class="workspace-tab-container"] .workspace-leaf .workspace-leaf-content .view-content{
background-color: #CFE8CC !important;
}
/* 最小化、最大化、关闭按钮 */
.theme-light .titlebar-button.mod-minimize{
background-color: #CFE8CC;
}
.theme-light .titlebar-button.mod-maximize{
background-color: #CFE8CC;
}
.theme-light .titlebar-button.mod-close{
background-color: #CFE8CC;
}
/* 右侧边栏 */
.theme-light .mod-right-split .workspace-tabs.mod-top.mod-top-right-space .workspace-tab-header-container {
background-color: #CFE8CC;
}
.theme-light .mod-right-split .workspace-tabs .workspace-tab-header-container {
background-color: #C1E0BC;
}
.theme-light table {
border-color: #B6CCB3;
}
.theme-light .markdown-rendered td,
.theme-light .markdown-rendered th{
border: var(--table-border-width) solid #B6CCB3;
}
.theme-light .markdown-rendered thead tr > th {
border-color: #B6CCB3;
}
.theme-light pre{
background-color: #C1E0BC !important;
border: 2px solid transparent;
}
.theme-light hr{
border-color: #B6CCB3;
}
.theme-light .cm-s-obsidian div.HyperMD-codeblock-begin-bg,
.theme-light .cm-s-obsidian div.HyperMD-codeblock-end-bg {
background-color: #C1E0BC;
}
.theme-light .cm-s-obsidian div.HyperMD-codeblock-bg {
background-color: #C1E0BC;
}
.theme-light .cm-s-obsidian hr,
.theme-light .markdown-rendered hr{
border-color: #94c98b;
}
.theme-light .titlebar-button:hover {
opacity: 1;
background-color: #afd1a9 !important;
}
.theme-light .cm-s-obsidian .cm-inline-code.cm-list-1,
.theme-light .markdown-rendered code{
background-color: #C1E0BC;
}
.theme-light .cm-inline-code{
background-color: #C1E0BC !important;
}
/* 画布 */
.theme-light .canvas-wrapper{
background-color: #CFE8CC;
}
.theme-light .canvas-node-container{
border: 2px solid #B6CCB3;
}
.theme-light .canvas-edges path.canvas-display-path{
stroke: #B6CCB3;
}
.theme-light .canvas-card-menu{
background-color: #C1E0BC;
}
.theme-light .canvas-card-menu .canvas-card-menu-button svg{
fill: #C1E0BC;
}
.theme-light .canvas-control-group{
background-color: #C1E0BC;
border: 1px solid #B6CCB3;
}
.theme-light .canvas-control-item{
background-color: #C1E0BC;
border-bottom: 1px solid #B6CCB3;
}
/* PDF阅读界面 */
.theme-light .pdf-toolbar{
background-color: #C1E0BC;
border-bottom: 1px solid #B6CCB3;
}
.theme-light .pdf-container{
background-color: #C1E0BC;
}
.theme-light .page .textLayer{
background: #C1E0BC;
}
/* 内链提示词 */
.theme-light .suggestion-container{
background-color: #CFE8CC;
border-color: #B6CCB3;
}
/* 未创建文件时的提示框 */
.theme-light .file-embed{
background-color: #CFE8CC;
}
/* 各类搜索框 */
.theme-light textarea,
.theme-light input.metadata-input-text,
.theme-light input[type='date'],
.theme-light input[type='datetime-local'],
.theme-light input[type='text'],
.theme-light input[type='search'],
.theme-light input[type='email'],
.theme-light input[type='password'],
.theme-light input[type='number']{
background: #CFE8CC;
border: var(--input-border-width) solid #B6CCB3;
}
/* ctrl+F搜索框背景 */
.theme-light .mod-active .document-search-container{
background-color: #CFE8CC;
}
/* surfing插件的新标签页中的书签栏 */
.theme-light .wb-bookmark-item,
.theme-light .wb-bookmark-folder{
border: 1px solid #B6CCB3;
}
/* 各类搜索框搜索结果的展开内容 */
.theme-light .search-result-file-matches{
background-color: #CFE8CC;
box-shadow: 0 0 0 1px #B6CCB3;
}
/* 核心插件“关系图谱”界面中控制框 */
.theme-light .graph-controls{
background-color: #CFE8CC;
}
.theme-light .graph-control-section{
border-bottom: 1px solid #B6CCB3;
}
.theme-light input[type='range']{
background-color: #c1e0bc;
}
/* 核心插件“搜索”界面 */
.theme-light .search-results-info{
border-bottom: 1px solid #B6CCB3;
}
.theme-light .dropdown option{
background-color: #CFE8CC;
}
.theme-light .search-results-info select.dropdown{
background-color: #c1e0bc;
}
.theme-light .suggestion-container.mod-search-suggestion .suggestion{
background-color: #CFE8CC;
}
.theme-light .suggestion-container.mod-search-suggestion .suggestion .mod-group{
border-color: #B6CCB3;
}
/* 核心插件“出链”界面*/
.theme-light .search-result-file-match-destination-file{
background-color: #c1e0bc !important;
}
.theme-light .search-result-file-match{
border-bottom: 1px solid #B6CCB3;
}
/* 设置界面 */
.theme-light .vertical-tab-header{
background-color: #c1e0bc;
}
.theme-light .horizontal-tab-content,
.theme-light .vertical-tab-content{
background-color: #CFE8CC;
}
.theme-light .setting-item{
border-top: 1px solid #B6CCB3;
}
.theme-light .checkbox-container:not(.is-enabled){
background-color: #B6CCB3;
}
.theme-light .setting-hotkey{
background-color: #c1e0bc;
}
.theme-light select,
.theme-light .dropdown{
background-color: #CFE8CC;
}
.theme-light .checkbox-container:after{
background-color: #CFE8CC;
}
.theme-light .vertical-tab-content-container button:not(.clickable-icon){
background-color: #CFE8CC;
}
.theme-light button.mod-cta{
background-color: var(--interactive-accent) !important;
}
.theme-light .modal.mod-settings .vertical-tab-header {
border-right: 1px solid #B6CCB3;
}
/* 社区插件市场 */
.theme-light .modal-sidebar{
background-color: #c1e0bc;
}
.theme-light .community-modal-search-results-wrapper{
border-top: var(--border-width) solid #B6CCB3;
}
.theme-light .community-item{
background-color: #CFE8CC;
border: 1px solid #B6CCB3;
}
.theme-light .community-item.is-selected,
.theme-light .community-item.is-selected:hover {
border-color: var(--interactive-accent);
background-color: var(--interactive-accent);
}
/* 核心插件“快速切换”界面 */
.theme-light .prompt{
background-color: #CFE8CC;
}
.theme-light .prompt-instructions{
border-top: 1px solid #B6CCB3;
}
/* 核心插件“命令面板”界面中的快捷键 */
.theme-light kbd{
background-color: #c1e0bc;
}
/* 悬浮编辑栏 */
.theme-light .cMenuToolbarDefaultAesthetic{
background-color: #CFE8CC;
}
.theme-light #cMenuToolbarModalBar.cMenuToolbarDefaultAesthetic{
border: 1px solid #B6CCB3;
}
/* MySnippets插件的菜单 */
.theme-light .menu{
background-color: #c1e0bc;
border: 1px solid #B6CCB3;
}
.theme-light .MySnippetsButton.MS-Reload,
.theme-light .MySnippetsButton.MS-Reload:hover,
.theme-light .MySnippetsButton.MS-Folder,
.theme-light .MySnippetsButton.MS-Folder:hover{
background-color: var(--interactive-accent) !important;
}
.theme-light .menu-separator{
border-bottom: 1px solid #B6CCB3;
}
/* 回收站 */
.theme-light button[aria-label="恢复"]{
background-color: var(--interactive-normal) !important;
}
.theme-light button.mod-warning{
background-color: var(--background-modifier-error);
}
.theme-light .modal{
background-color: #CFE8CC;
}
/* Scroll To Top插件的按钮 */
.theme-light #__C_scrollToTop,
.theme-light #__C_scrollToBottom{
border: 1px solid #B6CCB3;
}
/* Status Bar Organizer插件设置界面 */
.theme-light div.statusbar-organizer-entry{
background: #c1e0bc;
}
.theme-light span.statusbar-organizer-preview{
background: #c1e0bc;
}
/* Editing Toolbar插件设置界面 */
.theme-light .modal.mod-settings button:not(.mod-cta):not(.mod-warning).cMenuToolbarSettingsButton.cMenuToolbarSettingsButtonaddsub{
background-color: #CFE8CC;
}
/* excalidraw插件界面 */
.theme-light .undo-redo-buttons button,
.theme-light .zoom-button{
background-color: #c1e0bc !important;
}
.theme-light .layer-ui__wrapper__footer-right.zen-mode-transition button{
background-color: #c1e0bc;
box-shadow: 0 0 0 1px #B6CCB3;
}
.theme-light .excalidraw .Island{
background-color: #c1e0bc;
}
.theme-light .undo-redo-buttons,
.theme-light .zoom-actions{
background-color: #c1e0bc;
box-shadow: 0 0 0 1px #B6CCB3;
}
.theme-light .excalidraw .App-toolbar__divider{
background-color: #B6CCB3;
}
.theme-light .ToolIcon.ToolIcon_size_medium{
background-color: #c1e0bc;
}
.theme-light .excalidraw .sidebar-trigger{
background-color: #c1e0bc;
box-shadow: 0 0 0 1px #B6CCB3;
}
.theme-light .excalidraw .context-menu{
background-color: #CFE8CC;
border: 1px solid #B6CCB3;
box-shadow: 0 3px 10px #B6CCB3;
}
.theme-light .excalidraw .buttonList .zIndexButton,
.theme-light .excalidraw .buttonList button,
.theme-light .excalidraw .buttonList label{
background-color: #c1e0bc;
border-color: #B6CCB3;
}
.theme-light .excalidraw .buttonList .zIndexButton.active,
.theme-light .excalidraw .buttonList button.active,
.theme-light .excalidraw .buttonList label.active{
background-color: var(--button-selected-bg,var(--color-surface-primary-container));
border-color: var(--button-selected-border,var(--color-surface-primary-container));
}
.theme-light .excalidraw .color-picker__button{
border: 1px solid #B6CCB3;
}
.theme-light .excalidraw .main-menu-trigger {
background-color: #c1e0bc;
box-shadow: 0 0 0 1px #B6CCB3;
}
.theme-light .excalidraw__canvas.interactive{
background-color: #CFE8CC;
}
1 个赞
2025年2月9日10:44:29更新:优化代码注释;模式覆盖区域追加
/* 针对特定的视窗区域 */
/* 图标侧边栏 */
.theme-light .sidebar-toggle-button.mod-left{
background-color: #c1e0bc !important;
}
.theme-light .workspace-ribbon.side-dock-ribbon.mod-left{
background-color: #c1e0bc;
}
.theme-light .workspace-ribbon {
border-right: var(--divider-width) solid #B6CCB3; /*边框*/
}
.theme-light .workspace-ribbon.mod-left:before {
border-bottom: var(--tab-outline-width) solid #B6CCB3; /*边框*/
}
/* 左侧边栏 */
.theme-light div[class="workspace-tab-container"] .workspace-leaf .workspace-leaf-content .nav-header{
background-color: #c1e0bc !important;
box-shadow: 0px 5px 9px #b4d1b0 !important;
}
.theme-light .workspace-tab-header-container {
border-bottom: var(--tab-outline-width) solid #B6CCB3; /*边框*/
}
.theme-light .workspace-leaf-content{
background-color: #c1e0bc;
}
.theme-light .workspace-leaf-resize-handle {
border-color: #B6CCB3; /*边框*/
}
.theme-light .workspace-ribbon.mod-left.is-collapsed{
border-right-color: #B6CCB3;
}
/* 工作标签栏(含部分左侧边栏) */
.theme-light .workspace-tab-header-container{
background-color: #D6F0D2;
}
/* 活跃的工作标签栏(含部分左侧边栏) */
.theme-light .workspace-split.mod-root .workspace-tab-header.is-active::before,
.theme-light .workspace-split.mod-root .workspace-tab-header.is-active::after{
box-shadow: inset 0 0 0 var(--tab-outline-width) #CFE8CC, 0 0 0 calc(var(--tab-curve) * 4) #CFE8CC;
}
.theme-light .workspace-tab-header.is-active {
box-shadow: 0 0 0 var(--tab-outline-width) #B6CCB3;
background-color: #CFE8CC;
}
/* 标题栏 */
.theme-light .view-header{
background-color: #CFE8CC !important;
}
.theme-light .workspace .mod-root .workspace-tab-header-inner::after{
background-color: #B6CCB3;
}
.theme-light .mod-fade:not(.mod-at-end):after{
background: linear-gradient(to right, transparent, #CFE8CC);
}
/* 主界面 */
.theme-light .markdown-preview-view.markdown-rendered{
background-color: #CFE8CC;
}
.theme-light .workspace-split.mod-root {
background-color: #B6CCB3; /*边框*/
}
/* 状态栏 */
.theme-light .status-bar{
border-color: #B6CCB3;
background-color: #CFE8CC;
}
/* 底部栏(含分屏后的多个底部栏) */
.theme-light .workspace-split.mod-vertical.mod-root .workspace-tabs div.workspace-tab-container .workspace-leaf .workspace-leaf-content .view-content{
background-color: #CFE8CC !important;
}
/* 最小化、最大化、关闭按钮 */
.theme-light .titlebar-button.mod-minimize{
background-color: #CFE8CC;
}
.theme-light .titlebar-button.mod-maximize{
background-color: #CFE8CC;
}
.theme-light .titlebar-button.mod-close{
background-color: #CFE8CC;
}
/* 右侧边栏 */
.theme-light .mod-right-split .workspace-tabs.mod-top.mod-top-right-space .workspace-tab-header-container {
background-color: #CFE8CC;
}
.theme-light .mod-right-split .workspace-tabs .workspace-tab-header-container {
background-color: #C1E0BC;
}
/* 设置界面 */
.theme-light .vertical-tab-header{
background-color: #c1e0bc;
}
.theme-light .horizontal-tab-content,
.theme-light .vertical-tab-content{
background-color: #CFE8CC;
}
.theme-light .setting-item{
border-top: 1px solid #B6CCB3;
}
.theme-light .checkbox-container:not(.is-enabled){
background-color: #B6CCB3;
}
.theme-light .setting-hotkey{
background-color: #c1e0bc;
}
.theme-light select,
.theme-light .dropdown{
background-color: #CFE8CC;
}
.theme-light .checkbox-container:after{
background-color: #CFE8CC;
}
.theme-light .vertical-tab-content-container button:not(.clickable-icon){
background-color: #CFE8CC;
}
.theme-light button.mod-cta{
background-color: var(--interactive-accent) !important;
}
.theme-light .modal.mod-settings .vertical-tab-header {
border-right: 1px solid #B6CCB3;
}
/* 社区插件市场 */
.theme-light .modal-sidebar{
background-color: #c1e0bc;
}
.theme-light .community-modal-search-results-wrapper{
border-top: var(--border-width) solid #B6CCB3;
}
.theme-light .community-item{
background-color: #CFE8CC;
border: 1px solid #B6CCB3;
}
.theme-light .community-item.is-selected,
.theme-light .community-item.is-selected:hover {
border-color: var(--interactive-accent);
background-color: var(--interactive-accent);
}
/* 针对特定的结构 */
/* 表格 */
.theme-light table {
border-color: #B6CCB3;
}
.theme-light .markdown-rendered td,
.theme-light .markdown-rendered th{
border: var(--table-border-width) solid #B6CCB3;
}
.theme-light .markdown-rendered thead tr > th {
border-color: #B6CCB3;
}
.theme-light pre{
background-color: #C1E0BC !important;
border: 2px solid transparent;
}
.theme-light hr{
border-color: #B6CCB3;
}
.theme-light .cm-s-obsidian div.HyperMD-codeblock-begin-bg,
.theme-light .cm-s-obsidian div.HyperMD-codeblock-end-bg {
background-color: #C1E0BC;
}
.theme-light .cm-s-obsidian div.HyperMD-codeblock-bg {
background-color: #C1E0BC;
}
.theme-light .cm-s-obsidian hr,
.theme-light .markdown-rendered hr{
border-color: #94c98b;
}
.theme-light .titlebar-button:hover {
opacity: 1;
background-color: #afd1a9 !important;
}
.theme-light .cm-s-obsidian .cm-inline-code.cm-list-1,
.theme-light .markdown-rendered code{
background-color: #C1E0BC;
}
.theme-light .cm-inline-code{
background-color: #C1E0BC !important;
}
/* 画布 */
.theme-light .canvas-wrapper{
background-color: #CFE8CC;
}
.theme-light .canvas-node-container{
border: 2px solid #B6CCB3;
}
.theme-light .canvas-edges path.canvas-display-path{
stroke: #B6CCB3;
}
.theme-light .canvas-card-menu{
background-color: #C1E0BC;
}
.theme-light .canvas-card-menu .canvas-card-menu-button svg{
fill: #C1E0BC;
}
.theme-light .canvas-control-group{
background-color: #C1E0BC;
border: 1px solid #B6CCB3;
}
.theme-light .canvas-control-item{
background-color: #C1E0BC;
border-bottom: 1px solid #B6CCB3;
}
body.theme-light.mod-windows.obsidian-app{
background-color: #C1E0BC;
}
/* PDF阅读界面 */
.theme-light .pdf-toolbar{
background-color: #C1E0BC;
border-bottom: 1px solid #B6CCB3;
}
.theme-light .pdf-container{
background-color: #C1E0BC;
}
.theme-light .page .textLayer{
background: #C1E0BC;
}
/* 针对特定的功能视窗 */
/* 内链提示词 */
.theme-light .suggestion-container{
background-color: #CFE8CC;
border-color: #B6CCB3;
}
/* 未创建文件时的提示框 */
.theme-light .file-embed{
background-color: #CFE8CC;
}
/* 各类搜索框 */
.theme-light textarea,
.theme-light input.metadata-input-text,
.theme-light input[type='date'],
.theme-light input[type='datetime-local'],
.theme-light input[type='text'],
.theme-light input[type='search'],
.theme-light input[type='email'],
.theme-light input[type='password'],
.theme-light input[type='number']{
background: #CFE8CC;
border: var(--input-border-width) solid #B6CCB3;
}
/* Ctrl+F搜索框背景 */
.theme-light .mod-active .document-search-container{
background-color: #CFE8CC;
}
/* 各类搜索框搜索结果的展开内容 */
.theme-light .search-result-file-matches{
background-color: #CFE8CC;
box-shadow: 0 0 0 1px #B6CCB3;
}
/* 针对核心插件 */
/* 核心插件“关系图谱”界面中控制框 */
.theme-light .graph-controls{
background-color: #CFE8CC;
}
.theme-light .graph-control-section{
border-bottom: 1px solid #B6CCB3;
}
.theme-light input[type='range']{
background-color: #c1e0bc;
}
/* 核心插件“搜索”界面 */
.theme-light .search-results-info{
border-bottom: 1px solid #B6CCB3;
}
.theme-light .dropdown option{
background-color: #CFE8CC;
}
.theme-light .search-results-info select.dropdown{
background-color: #c1e0bc;
}
.theme-light .suggestion-container.mod-search-suggestion .suggestion{
background-color: #CFE8CC;
}
.theme-light .suggestion-container.mod-search-suggestion .suggestion .mod-group{
border-color: #B6CCB3;
}
/* 核心插件“出链”界面*/
.theme-light .search-result-file-match-destination-file{
background-color: #c1e0bc !important;
}
.theme-light .search-result-file-match{
border-bottom: 1px solid #B6CCB3;
}
/* 核心插件“快速切换”界面 */
.theme-light .prompt{
background-color: #CFE8CC;
}
.theme-light .prompt-instructions{
border-top: 1px solid #B6CCB3;
}
/* 核心插件“命令面板”界面中的快捷键 */
.theme-light kbd{
background-color: #c1e0bc;
}
/* 针对第三方插件 */
/* surfing插件的新标签页中的书签栏 */
.theme-light .wb-bookmark-item,
.theme-light .wb-bookmark-folder{
border: 1px solid #B6CCB3;
}
/* Editing Toolbar插件的悬浮编辑栏 */
.theme-light .cMenuToolbarDefaultAesthetic{
background-color: #CFE8CC;
}
.theme-light #cMenuToolbarModalBar.cMenuToolbarDefaultAesthetic{
border: 1px solid #B6CCB3;
}
/* Editing Toolbar插件设置界面 */
.theme-light .modal.mod-settings button:not(.mod-cta):not(.mod-warning).cMenuToolbarSettingsButton.cMenuToolbarSettingsButtonaddsub{
background-color: #CFE8CC;
}
/* MySnippets插件的菜单 */
.theme-light .menu{
background-color: #c1e0bc;
border: 1px solid #B6CCB3;
}
.theme-light .MySnippetsButton.MS-Reload,
.theme-light .MySnippetsButton.MS-Reload:hover,
.theme-light .MySnippetsButton.MS-Folder,
.theme-light .MySnippetsButton.MS-Folder:hover{
background-color: var(--interactive-accent) !important;
}
.theme-light .menu-separator{
border-bottom: 1px solid #B6CCB3;
}
/* Trash Explorer插件 */
.theme-light button[aria-label="恢复"]{
background-color: var(--interactive-normal) !important;
}
.theme-light button.mod-warning{
background-color: var(--background-modifier-error);
}
.theme-light .modal{
background-color: #CFE8CC;
}
/* Scroll To Top插件的按钮 */
.theme-light #__C_scrollToTop,
.theme-light #__C_scrollToBottom{
border: 1px solid #B6CCB3;
}
/* Status Bar Organizer插件设置界面 */
.theme-light div.statusbar-organizer-entry{
background: #c1e0bc;
}
.theme-light span.statusbar-organizer-preview{
background: #c1e0bc;
}
/* excalidraw插件界面 */
.theme-light .undo-redo-buttons button,
.theme-light .zoom-button{
background-color: #c1e0bc !important;
}
.theme-light .layer-ui__wrapper__footer-right.zen-mode-transition button{
background-color: #c1e0bc;
box-shadow: 0 0 0 1px #B6CCB3;
}
.theme-light .excalidraw .Island{
background-color: #c1e0bc;
}
.theme-light .undo-redo-buttons,
.theme-light .zoom-actions{
background-color: #c1e0bc;
box-shadow: 0 0 0 1px #B6CCB3;
}
.theme-light .excalidraw .App-toolbar__divider{
background-color: #B6CCB3;
}
.theme-light .ToolIcon.ToolIcon_size_medium{
background-color: #c1e0bc;
}
.theme-light .excalidraw .sidebar-trigger{
background-color: #c1e0bc;
box-shadow: 0 0 0 1px #B6CCB3;
}
.theme-light .excalidraw .context-menu{
background-color: #CFE8CC;
border: 1px solid #B6CCB3;
box-shadow: 0 3px 10px #B6CCB3;
}
.theme-light .excalidraw .buttonList .zIndexButton,
.theme-light .excalidraw .buttonList button,
.theme-light .excalidraw .buttonList label{
background-color: #c1e0bc;
border-color: #B6CCB3;
}
.theme-light .excalidraw .buttonList .zIndexButton.active,
.theme-light .excalidraw .buttonList button.active,
.theme-light .excalidraw .buttonList label.active{
background-color: var(--button-selected-bg,var(--color-surface-primary-container));
border-color: var(--button-selected-border,var(--color-surface-primary-container));
}
.theme-light .excalidraw .color-picker__button{
border: 1px solid #B6CCB3;
}
.theme-light .excalidraw .main-menu-trigger {
background-color: #c1e0bc;
box-shadow: 0 0 0 1px #B6CCB3;
}
.theme-light .excalidraw__canvas.interactive{
background-color: #CFE8CC;
}
2 个赞
.pdf-container {
filter: invert(88%);
}
pdf反色,可以让pdf界面变黑色,数值可调
1 个赞
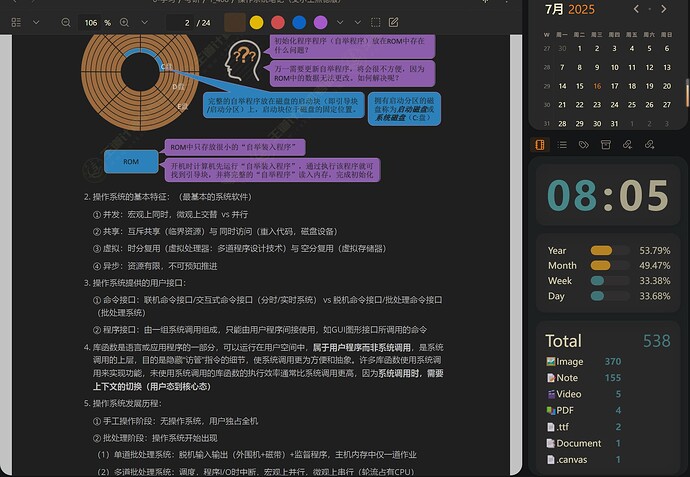
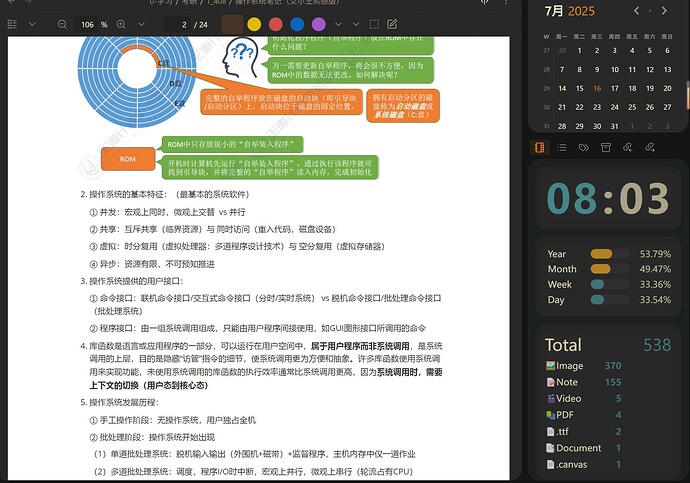
大佬,你右边的是什么插件,觉得好漂亮啊,尤其是下面的统计year-month,是什么插件啊,谢谢啦
widget sidebar 小组件插件 Obsidian笔记与模版