大佬,您那个把查询结果添加到侧边的css要怎么用啊
我在外观添加了css后,选上了,但是右侧还是没有这个查询出来的结果,我没找到对应的按钮,大佬,要如何继续操作
我不懂,如何把那个查询结果到右边,我现在建立了css文件,勾选了以后 还是没有看到查询结果到右边,或者左边,是因为 有好几个地方创建了这些文件吗?
@熊猫别熬夜 我自己写了个任务管理面版,但遇到问题了,看到你解决了这个问题,所以想请你帮忙给看看我的代码哪里出问题了
想要通过Dataviewjs代码实现:
- 收集多个项目文件夹下的全部任务;
- 按照时间状态分类任务(如:逾期、进行中、待办、今日、明日、一周内、一周后(未来)、完成),并显示所属分类的任务数量;
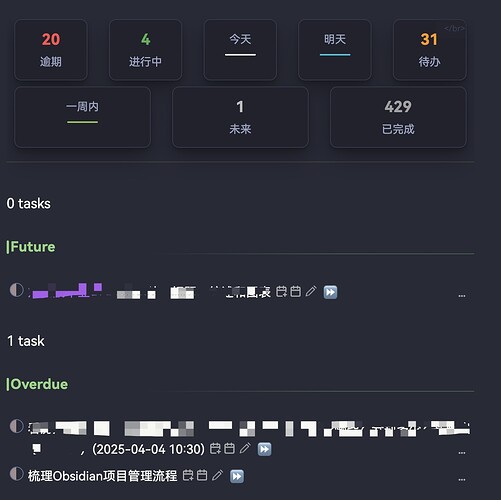
- 最终展示点击分类名称切换显示不同分类的任务列表,如:
- 当点击「逾期」分类时,下方只显示「逾期」的任务列表
- 当点击「进行中」分类时,下方只显示「进行中」的任务列表
- 使用
tasks插件语法动态生成查询并渲染任务列表,方便在当前页面对任务进行操作(比如编辑等)
效果图:
dataviewjs代码:
// ==== 1. 收集任务 ====
let tasks1 = dv.pages('"01Projects"').file.tasks;
let tasks2 = dv.pages('"02Business"').file.tasks;
let tasks3 = dv.pages('"00Todolist"').file.tasks;
let tasks4 = dv.pages('"07People"').file.tasks;
let tasks5 = dv.pages('"00Journal"').file.tasks;
let tasks = [...tasks1, ...tasks2, ...tasks3, ...tasks4, ...tasks5];
let today = dv.date("today");
let tomorrow = dv.date("tomorrow");
let oneWeekLater = today.plus({ days: 6 });
// ==== 2. 分类任务 ====
let expiredTasks = tasks.filter(t => t.status === " " && (
(t.due && dv.date(t.due).toJSDate() < today.toJSDate()) ||
(t.scheduled && dv.date(t.scheduled).toJSDate() < today.toJSDate())
));
let ongoingTasks = tasks.filter(t => t.status === "/");
let todoTasks = tasks.filter(t => t.status === " " && (!t.due && !t.scheduled));
let todayTasks = tasks.filter(t => t.status === " " && (
(t.due && dv.date(t.due).toJSDate().toDateString() === today.toJSDate().toDateString()) ||
(t.scheduled && dv.date(t.scheduled).toJSDate().toDateString() === today.toJSDate().toDateString())
));
let tomorrowTasks = tasks.filter(t => t.status === " " && (
(t.due && dv.date(t.due).toJSDate().toDateString() === tomorrow.toJSDate().toDateString()) ||
(t.scheduled && dv.date(t.scheduled).toJSDate().toDateString() === tomorrow.toJSDate().toDateString())
));
let thisWeekTasks = tasks.filter(t => t.status === " " && (
(t.due && dv.date(t.due).toJSDate() > tomorrow.toJSDate() && dv.date(t.due).toJSDate() <= oneWeekLater.toJSDate()) ||
(t.scheduled && dv.date(t.scheduled).toJSDate() > tomorrow.toJSDate() && dv.date(t.scheduled).toJSDate() <= oneWeekLater.toJSDate())
));
let afterSevenDaysTasks = tasks.filter(t => t.status === " " && (
(t.due && dv.date(t.due).toJSDate() > oneWeekLater.toJSDate()) ||
(t.scheduled && dv.date(t.scheduled).toJSDate() > oneWeekLater.toJSDate())
));
let completedTasks = tasks.filter(t => t.status === "x");
// ==== 3. 分类设置 ====
let container = dv.container;
container.empty();
let cardsContainer = container.createDiv({cls: "cards-container"});
let categories = [
{ name: "逾期", query: `((due before today) OR (scheduled before today)) AND (not done) AND (status.type is not IN_PROGRESS)`, tasks: expiredTasks, color: "#ff4c4c" },
{ name: "进行中", query: `status.type is IN_PROGRESS`, tasks: ongoingTasks, color: "#4caf50" },
{ name: "今天", query: `((scheduled on today) OR (due on today)) AND (not done) AND (status.type is not IN_PROGRESS)`, tasks: todayTasks, color: "#ffffff" },
{ name: "明天", query: `((due on tomorrow) OR (scheduled on tomorrow)) AND (not done) AND (status.type is not IN_PROGRESS)`, tasks: tomorrowTasks, color: "#00bcd4" },
{ name: "待办", query: `(not done) AND ((no due date) AND (no scheduled date)) AND (status.type is not IN_PROGRESS)`, tasks: todoTasks, color: "#ff9800" },
{ name: "一周内", query: `((due after tomorrow) AND (due before in 7 day)) OR ((scheduled after tomorrow) AND (scheduled before in 7 day)) AND (not done) AND (status.type is not IN_PROGRESS)`, tasks: thisWeekTasks, color: "#8bc34a" },
{ name: "未来", query: `((due after in 7 day) OR (scheduled after in 7 day)) AND (not done) AND (status.type is not IN_PROGRESS)`, tasks: afterSevenDaysTasks, color: "#bbbbbb" },
{ name: "已完成", query: `done`, tasks: completedTasks, color: "#9e9e9e" },
];
// 当前选中分类
let currentIndex = 0;
// 生成卡片
categories.forEach((cat, index) => {
let card = cardsContainer.createDiv({cls: "card"});
card.onclick = () => showTasks(index);
let numberDiv = card.createDiv({cls: "number", text: cat.tasks.length});
numberDiv.style.color = cat.color;
let labelDiv = card.createDiv({cls: "label", text: cat.name});
let underline = card.createDiv({cls: "underline"});
underline.style.backgroundColor = cat.color;
});
// 创建任务列表区域
let taskListContainer = container.createDiv({cls: "task-list"});
// 展示对应分类的任务(使用 tasks 语法插入)
function showTasks(index) {
currentIndex = index;
taskListContainer.innerHTML = ""; // ✅ 清空旧内容
// ✅ 创建新的子容器用于插入任务块
let queryContainer = taskListContainer.createDiv();
// ✅ 拼接任务查询语句
let basePaths = `(path includes 01Projects) OR (path includes 02Business) OR (path includes 00Todolist) OR (path includes People) OR (path includes 00Journal)`;
let query = [
categories[index].query,
basePaths,
"sort by priority",
"sort by created reverse",
"group by function task.due.category.groupText",
"short mode",
"show tree"
].join("\n");
// ✅ 构造完整 Markdown 代码块
let fullBlock = "```tasks\n" + query + "\n```";
// ✅ 插入查询语句(作为纯 Markdown 块,由 Obsidian Task 插件解析)
dv.paragraph(fullBlock, queryContainer);
}
// 默认加载第一个分类
showTasks(3);
现在遇到的问题
点击分类名称时,上一个分类的任务列表还在下面显示,虽然代码里设置的清除容器内容,但实际结果并没有清除,所以导致新分类任务会叠加到老任务列表上,最终任务列表越来越多。
希望解决的问题
帮忙看看dvjs代码那里出了问题,导致不能清空老分类的任务列表,请大神给改改。
你这是因为dv.container内容需要重置,但是你的控件不能重置,每次重置就需要重新添加一次,不能用dv来创建容器,可以用DOM直接创建容器,之后添加。
这是修改后的,不过我有点看不懂你其他的的功能,比如currentIndex 这个指定页面,这个函数后面并没有引用,我没有配套的收集的任务清单来测试,所以只解决了点击按钮后重复添加查询的bug,其他的还需要你自己探索。
// ==== 1. 收集任务 ====
let tasks1 = dv.pages('"01Projects"').file.tasks;
let tasks2 = dv.pages('"02Business"').file.tasks;
let tasks3 = dv.pages('"00Todolist"').file.tasks;
let tasks4 = dv.pages('"07People"').file.tasks;
let tasks5 = dv.pages('"00Journal"').file.tasks;
let tasks = [...tasks1, ...tasks2, ...tasks3, ...tasks4, ...tasks5];
let today = dv.date("today");
let tomorrow = dv.date("tomorrow");
let oneWeekLater = today.plus({ days: 6 });
// ==== 2. 分类任务 ====
let expiredTasks = tasks.filter(t => t.status === " " && (
(t.due && dv.date(t.due).toJSDate() < today.toJSDate()) ||
(t.scheduled && dv.date(t.scheduled).toJSDate() < today.toJSDate())
));
let ongoingTasks = tasks.filter(t => t.status === "/");
let todoTasks = tasks.filter(t => t.status === " " && (!t.due && !t.scheduled));
let todayTasks = tasks.filter(t => t.status === " " && (
(t.due && dv.date(t.due).toJSDate().toDateString() === today.toJSDate().toDateString()) ||
(t.scheduled && dv.date(t.scheduled).toJSDate().toDateString() === today.toJSDate().toDateString())
));
let tomorrowTasks = tasks.filter(t => t.status === " " && (
(t.due && dv.date(t.due).toJSDate().toDateString() === tomorrow.toJSDate().toDateString()) ||
(t.scheduled && dv.date(t.scheduled).toJSDate().toDateString() === tomorrow.toJSDate().toDateString())
));
let thisWeekTasks = tasks.filter(t => t.status === " " && (
(t.due && dv.date(t.due).toJSDate() > tomorrow.toJSDate() && dv.date(t.due).toJSDate() <= oneWeekLater.toJSDate()) ||
(t.scheduled && dv.date(t.scheduled).toJSDate() > tomorrow.toJSDate() && dv.date(t.scheduled).toJSDate() <= oneWeekLater.toJSDate())
));
let afterSevenDaysTasks = tasks.filter(t => t.status === " " && (
(t.due && dv.date(t.due).toJSDate() > oneWeekLater.toJSDate()) ||
(t.scheduled && dv.date(t.scheduled).toJSDate() > oneWeekLater.toJSDate())
));
let completedTasks = tasks.filter(t => t.status === "x");
// ==== 3. 分类设置 ====
const cardsContainer = document.createElement('div');
cardsContainer.className = 'cards-container';
let categories = [
{ name: "逾期", query: `((due before today) OR (scheduled before today)) AND (not done) AND (status.type is not IN_PROGRESS)`, tasks: expiredTasks, color: "#ff4c4c" },
{ name: "进行中", query: `status.type is IN_PROGRESS`, tasks: ongoingTasks, color: "#4caf50" },
{ name: "今天", query: `((scheduled on today) OR (due on today)) AND (not done) AND (status.type is not IN_PROGRESS)`, tasks: todayTasks, color: "#ffffff" },
{ name: "明天", query: `((due on tomorrow) OR (scheduled on tomorrow)) AND (not done) AND (status.type is not IN_PROGRESS)`, tasks: tomorrowTasks, color: "#00bcd4" },
{ name: "待办", query: `(not done) AND ((no due date) AND (no scheduled date)) AND (status.type is not IN_PROGRESS)`, tasks: todoTasks, color: "#ff9800" },
{ name: "一周内", query: `((due after tomorrow) AND (due before in 7 day)) OR ((scheduled after tomorrow) AND (scheduled before in 7 day)) AND (not done) AND (status.type is not IN_PROGRESS)`, tasks: thisWeekTasks, color: "#8bc34a" },
{ name: "未来", query: `((due after in 7 day) OR (scheduled after in 7 day)) AND (not done) AND (status.type is not IN_PROGRESS)`, tasks: afterSevenDaysTasks, color: "#bbbbbb" },
{ name: "已完成", query: `done`, tasks: completedTasks, color: "#9e9e9e" },
];
// 当前选中分类
let currentIndex = 0;
// 生成卡片
categories.forEach((cat, index) => {
let card = cardsContainer.createDiv({cls: "card"});
card.onclick = () => showTasks(index);
let numberDiv = card.createDiv({cls: "number", text: cat.tasks.length});
numberDiv.style.color = cat.color;
let labelDiv = card.createDiv({cls: "label", text: cat.name});
let underline = card.createDiv({cls: "underline"});
underline.style.backgroundColor = cat.color;
});
// 创建任务列表区域
const taskListContainer = document.createElement('div');
cardsContainer.className = 'task-list';
// 展示对应分类的任务(使用 tasks 语法插入)
function showTasks(index) {
dv.container.innerHTML = "";
dv.container.appendChild(cardsContainer);
dv.container.appendChild(taskListContainer);
currentIndex = index;
// ✅ 创建新的子容器用于插入任务块
let queryContainer = taskListContainer.createDiv();
// ✅ 拼接任务查询语句
let basePaths = `(path includes 01Projects) OR (path includes 02Business) OR (path includes 00Todolist) OR (path includes People) OR (path includes 00Journal)`;
let query = [
categories[index].query,
basePaths,
"sort by priority",
"sort by created reverse",
"group by function task.due.category.groupText",
"short mode",
"show tree"
].join("\n");
// ✅ 构造完整 Markdown 代码块
let fullBlock = "```tasks\n" + query + "\n```";
// ✅ 插入查询语句(作为纯 Markdown 块,由 Obsidian Task 插件解析)
dv.paragraph(fullBlock, queryContainer);
}
// 默认加载第一个分类
showTasks(3);
感谢 @熊猫别熬夜 !
按照你修改的代码成功解决了问题,不过其中有个小bug,在下边这部分代码正确的写法是:
// 创建任务列表区域
const taskListContainer = document.createElement('div');
taskListContainer.className = 'task-list';
就是把原来代码
cardsContainer.className = 'task-list'`
修改为
taskListContainer.className = 'task-list';
tasks插件吗,我还没更新
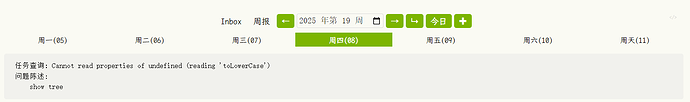
你好,请教一个问题:我用了你的代码,采用的方式是嵌入到周笔记中。
我遇到一个问题,当光标从别的笔记返回周笔记时,或者在当前笔记编辑时,光标会自动跳到(聚焦到)这个嵌入语法中,偶尔不注意就会误操作。
我试了在周笔记中这句![[Tasks_weekly_panel]]的前后加入其它嵌入块,光标还是会跳到这句。
不知道我的是个例还是别人也有这样的情况。

emmm ,我测试了一下,也遇到了这个问题,可能最后的click事件,不过改了也没效果,我将代码中的监听事件全部替换为onclick触发了,你试试。
修改后的地方:dvjs刷新后不再重置为今天的日期,而是记录之前操作的页面
window.moment.updateLocale("en", {
week: {
dow: 1,
},
});
// 调整字体大小,即界面缩放大小
let fontSizeVar = 0.8;
// 获取当前日期
const today = window.moment();
let selectedDate = window.tasksQueryData?.selectedDate ? window.moment(window.tasksQueryData.selectedDate) : today.clone();
let currentWeekOffset = 0;
// 初始状态
let showTree = false;
let showWeekTasks = false;
let showInbox = false;
// 检查是否存在全局数据,如果不存在则初始化
if (!window.tasksQueryData) {
window.tasksQueryData = {
showTree: true,
showWeekTasks: false,
showInbox: false,
currentWeekOffset: 0,
selectedDate: today.format("YYYY-MM-DD"),
};
} else {
// 恢复状态
showTree = window.tasksQueryData.showTree;
showWeekTasks = window.tasksQueryData.showWeekTasks;
showInbox = window.tasksQueryData.showInbox;
currentWeekOffset = window.tasksQueryData.currentWeekOffset;
selectedDate = window.moment(window.tasksQueryData.selectedDate);
}
// 创建一个用于显示当前周次的标签
const weekControlsContainer = document.createElement("div");
weekControlsContainer.style.textAlign = "center";
weekControlsContainer.style.marginBottom = "10px";
// 创建 week input
const weekInput = document.createElement("input");
weekInput.type = "week";
// 为 week input 设置样式
Object.assign(weekInput.style, {
fontSize: `${fontSizeVar + 0.2}rem`,
color: "var(--text-normal)",
backgroundColor: "var(--background-primary)",
border: "1px solid var(--background-modifier-border)",
borderRadius: "4px",
padding: "0.2rem",
outline: "none"
});
// 设置初始值为当前周
function getFormattedWeekString(date) {
const year = date.format("GGGG"); // 使用ISO年
const week = date.format("WW");
return `${year}-W${week}`;
}
weekInput.value = getFormattedWeekString(selectedDate);
// 设置 week input 的事件监听
weekInput.onchange = () => {
const [year, week] = weekInput.value.split('-W').map(str => parseInt(str));
const firstWeek = today.clone().year(year).startOf('year').week(1);
const targetWeekStart = firstWeek.add(week - 1, 'weeks');
currentWeekOffset = targetWeekStart.week() - today.week();
updateWeekButtons();
// 选中当前日期的按钮
const selectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.children[selectedIndex].click();
saveState();
};
// 创建操作按钮
const leftButtonWeek = document.createElement("button");
const rightButtonWeek = document.createElement("button");
const toggleShowTreeButton = document.createElement("button");
const toggleShowWeekTasksButton = document.createElement("button");
const toggleInboxTasksButton = document.createElement("button");
const todayButton = document.createElement("button");
const creatTasKButton = document.createElement("button");
// 设置样式
[toggleInboxTasksButton, toggleShowWeekTasksButton, leftButtonWeek, rightButtonWeek, todayButton, toggleShowTreeButton, creatTasKButton].forEach(button => {
button.style.border = "none";
button.style.margin = "0";
button.style.fontSize = `${fontSizeVar}rem`;
button.style.color = "var(--text-on-accent)";
button.style.cursor = "pointer";
button.style.padding = "5px 10px";
button.style.backgroundColor = "var(--interactive-accent)";
});
leftButtonWeek.textContent = "←";
rightButtonWeek.textContent = "→";
toggleShowTreeButton.textContent = "↳";
toggleShowWeekTasksButton.textContent = "周报";
todayButton.textContent = "今日";
toggleInboxTasksButton.textContent = "Inbox";
creatTasKButton.textContent = "✚";
function updateWeekButtons() {
daysOfWeek.forEach((day, index) => {
const button = weekSelectButtonsContainer.children[index];
const date = today.clone().startOf("week").add(currentWeekOffset, "weeks").add(index, "days");
button.textContent = `${day}(${date.format("DD")})`;
});
}
// 在切换周次的地方调用更新函数
leftButtonWeek.onclick = () => {
currentWeekOffset -= 1;
updateWeekInput();
updateWeekButtons();
// 选中当前日期的按钮
const selectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.children[selectedIndex].click();
saveState();
};
rightButtonWeek.onclick = () => {
currentWeekOffset += 1;
updateWeekInput();
updateWeekButtons();
// 选中当前日期的按钮
const selectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.children[selectedIndex].click();
saveState();
};
todayButton.onclick = () => {
currentWeekOffset = 0;
updateWeekInput();
updateWeekButtons();
const todayIndex = today.day() === 0 ? 6 : today.day() - 1;
weekSelectButtonsContainer.children[todayIndex].click();
saveState();
};
creatTasKButton.onclick = async () => {
const tasksApi = app.plugins.plugins['obsidian-tasks-plugin'].apiV1;
// 创建一个 MutationObserver 来监听 DOM 变化
const observer = new MutationObserver((mutationsList) => {
for (const mutation of mutationsList) {
if (mutation.type === 'childList') {
// 检查是否添加了 section.tasks-modal-dependencies-section
const sectionToRemove = document.querySelector('section.tasks-modal-dependencies-section');
if (sectionToRemove) {
sectionToRemove.remove();
console.log('已删除 section.tasks-modal-dependencies-section');
observer.disconnect(); // 停止监听
}
}
}
});
// 开始监听 document.body 的子元素变化
observer.observe(document.body, { childList: true, subtree: true });
// 等待任务创建
let taskLine = await tasksApi.createTaskLineModal();
if (!taskLine) return;
console.log(taskLine);
// 任务创建完成后,停止监听(如果还没有删除)
observer.disconnect();
// 将任务添加到每日日志文档中
const dailySettings = await app.plugins.plugins["periodic-notes"].settings["daily"];
const dailyFormat = dailySettings['format'];
const path = `${dailySettings.folder}/${window.moment().format(dailyFormat)}.md`;
const boolean = app.vault.getFileByPath(path);
if (!boolean) {
const templatePath = dailySettings['template'];
let data = "";
if (templatePath) {
const templateFile = await app.vault.getFileByPath(templatePath + "\.md");
data = await app.vault.read(templateFile);
console.log("data:" + data);
}
await app.vault.create(path, data);
}
const file = await app.vault.getFileByPath(path);
await app.vault.append(file, taskLine + '\n');
};
// 初始化 可选按钮
function initButtonTheme(button, active) {
if (active) {
button.style.color = "var(--text-on-accent)";
button.style.backgroundColor = "var(--interactive-accent)";
} else {
button.style.color = "var(--text-normal)";
button.style.backgroundColor = "transparent";
}
}
toggleShowTreeButton.onclick = () => {
showTree = !showTree;
initButtonTheme(toggleShowTreeButton, showTree);
// 选中当前日期的按钮
const selectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.children[selectedIndex].click();
saveState();
};
//
toggleShowWeekTasksButton.onclick = () => {
showWeekTasks = !showWeekTasks;
showInbox = false;
initButtonTheme(toggleInboxTasksButton, showInbox);
initButtonTheme(toggleShowWeekTasksButton, showWeekTasks);
// 选中当前日期的按钮
const selectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.children[selectedIndex].click();
saveState();
};
toggleInboxTasksButton.onclick = () => {
showInbox = !showInbox;
showWeekTasks = false;
initButtonTheme(toggleShowWeekTasksButton, showWeekTasks);
initButtonTheme(toggleInboxTasksButton, showInbox);
// 选中当前日期的按钮
const selectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.querySelector("button[style*='interactive-accent']").click();
saveState();
};
// 初始化按钮主题色
initButtonTheme(toggleShowTreeButton, showTree);
initButtonTheme(toggleShowWeekTasksButton, showWeekTasks);
initButtonTheme(toggleInboxTasksButton, showInbox);
// 更新周次选择框
function updateWeekInput() {
const startDate = today.clone().startOf('week').add(currentWeekOffset, 'weeks');
weekInput.value = getFormattedWeekString(startDate);
}
// 保存当前状态到全局属性
function saveState() {
window.tasksQueryData = {
showTree: showTree,
showWeekTasks: showWeekTasks,
showInbox: showInbox,
currentWeekOffset: currentWeekOffset,
selectedDate: selectedDate.format("YYYY-MM-DD"),
};
}
// !按顺序插入控件
const taskControlButtonContainer = document.createElement("div");
taskControlButtonContainer.className = "task-control-buttons-container";
taskControlButtonContainer.style.width = "100%";
taskControlButtonContainer.style.display = "flex";
taskControlButtonContainer.style.alignItems = "center";
taskControlButtonContainer.style.justifyContent = "center";
taskControlButtonContainer.style.gap = "5px";
[toggleInboxTasksButton, toggleShowWeekTasksButton, leftButtonWeek, weekInput, rightButtonWeek, toggleShowTreeButton, todayButton, creatTasKButton].forEach(button => {
taskControlButtonContainer.appendChild(button);
});
weekControlsContainer.appendChild(taskControlButtonContainer);
// 添加到页面中
document.body.appendChild(weekControlsContainer);
dv.container.appendChild(weekControlsContainer);
// 创建星期按钮
const daysOfWeek = ["周一", "周二", "周三", "周四", "周五", "周六", "周天"];
const weekSelectButtonsContainer = document.createElement("div");
taskControlButtonContainer.className = "week-select-buttons-container";
weekSelectButtonsContainer.style.display = "flex";
weekSelectButtonsContainer.style.justifyContent = "center";
weekSelectButtonsContainer.style.width = "100%";
// 存储当前选中的按钮
let selectedButton;
// 添加样式的默认值
const defaultButtonStyle = {
border: "none",
borderRadius: "0px",
cursor: "pointer",
fontSize: `${fontSizeVar}rem`,
flex: "1 1 auto",
color: "var(--text-normal)",
backgroundColor: "transparent",
};
daysOfWeek.forEach((day, index) => {
const button = document.createElement("button");
button.className = "week-day-button";
Object.assign(button.style, defaultButtonStyle);
// button.textContent = day;
// 计算并显示日期
const date = today.clone().startOf("week").add(currentWeekOffset, "weeks").add(index, "days");
button.textContent = `${day}(${date.format("DD")})`;
button.onclick = () => {
// 设置选中的日期
selectedDate = today.clone().startOf("week").add(currentWeekOffset, "weeks").add(index, "days");
updateTasksView();
// 更新先前选中按钮的样式
if (selectedButton) {
Object.assign(selectedButton.style, defaultButtonStyle);
}
// 更新选中按钮的样式
button.style.backgroundColor = "var(--interactive-accent)";
button.style.color = "var(--text-on-accent)";
selectedButton = button;
saveState();
};
weekSelectButtonsContainer.appendChild(button);
});
// 插入星期按钮容器
dv.container.appendChild(weekSelectButtonsContainer);
// 自动选中当前日期的按钮
const initialSelectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.children[initialSelectedIndex].click();
function updateTasksView() {
dv.container.innerHTML = "";
dv.container.appendChild(weekControlsContainer);
dv.container.appendChild(weekSelectButtonsContainer);
const dateStr = selectedDate.format("YYYY-MM-DD");
const weekStr = selectedDate.format("YYYY-[W]WW");
const todayStr = today.format("YYYY-MM-DD");
let querStr = ``;
if (dateStr > todayStr) {
console.log("dateStr 大于 todayStr");
} else {
console.log("dateStr 不大于 todayStr");
querStr = `OR {(happens before ${dateStr}) AND (not done) AND (happens on ${weekStr}) }`;
}
const showTreeOption = showTree ? "show tree" : "";
let queryDayOfWeek = `
{(done on ${dateStr}) OR (happens on ${dateStr}) }\\
${querStr}\\
OR {filter by function \\
const filename = task.file.filenameWithoutExtension;\\
const date1 = window.moment(filename).format('YYYY-MM-DD');\\
return date1 === '${dateStr}';}
${showTreeOption}
group by status.name reverse
short mode
is not recurring
# limit groups 5
`;
const queryWeek = `
group by function task.description.includes("http") ? "🌐阅读记录" : "📅任务记录"
{(done on ${weekStr}) OR (happens on ${weekStr})}
${showTreeOption}
is not recurring
# group by status.name
group by done reverse
short mode
limit 100
`;
const queryInbox = `
not done
group by function task.due.category.groupText
${showTreeOption}
# 不包含的路径
path does not include "700【模板】Template"
# 不包含看板文件的任务
filter by function !task.file.hasProperty('kanban-plugin')
short mode
hide tags
limit groups 10
`;
queryDayOfWeek = !showInbox ? queryDayOfWeek : queryInbox;
const query = !showWeekTasks ? queryDayOfWeek : queryWeek;
dv.paragraph("```tasks\n" + query + "\n```");
}
// 监听今日按钮的双击事件
todayButton.ondblclick = () => {
app.commands.executeCommandById("daily-notes");
};
试了一下,问题还在。不过我是用在周笔记中,用得频率低,每次打开或编辑周笔记时,自己小心点就行。
你这个还是非常好用的,每周回顾任务很方便![]()
修改了一点查询语法,源码更新如下:
window.moment.updateLocale("en", {
week: {
dow: 1,
},
});
// 调整字体大小,即界面缩放大小
let fontSizeVar = 0.7;
// 获取当前日期
const today = window.moment();
let selectedDate = window.tasksQueryData?.selectedDate ? window.moment(window.tasksQueryData.selectedDate) : today.clone();
let currentWeekOffset = 0;
// 初始状态
let showTree = true;
let showWeekTasks = false;
let showInbox = false;
// 检查是否存在全局数据,如果不存在则初始化
if (!window.tasksQueryData) {
window.tasksQueryData = {
showTree: true,
showWeekTasks: false,
showInbox: false,
currentWeekOffset: 0,
selectedDate: today.format("YYYY-MM-DD"),
};
} else {
// 恢复状态
showTree = window.tasksQueryData.showTree;
showWeekTasks = window.tasksQueryData.showWeekTasks;
showInbox = window.tasksQueryData.showInbox;
currentWeekOffset = window.tasksQueryData.currentWeekOffset;
selectedDate = window.moment(window.tasksQueryData.selectedDate);
}
// 创建一个用于显示当前周次的标签
const weekControlsContainer = document.createElement("div");
weekControlsContainer.style.textAlign = "center";
weekControlsContainer.style.marginBottom = "10px";
// 创建 week input
const weekInput = document.createElement("input");
weekInput.type = "week";
// 为 week input 设置样式
Object.assign(weekInput.style, {
fontSize: `${fontSizeVar + 0.2}rem`,
color: "var(--text-normal)",
backgroundColor: "var(--background-primary)",
border: "1px solid var(--background-modifier-border)",
borderRadius: "4px",
padding: "0.2rem",
outline: "none"
});
// 设置初始值为当前周
function getFormattedWeekString(date) {
const year = date.format("GGGG"); // 使用ISO年
const week = date.format("WW");
return `${year}-W${week}`;
}
weekInput.value = getFormattedWeekString(selectedDate);
// 设置 week input 的事件监听
weekInput.onchange = () => {
const [year, week] = weekInput.value.split('-W').map(str => parseInt(str));
const firstWeek = today.clone().year(year).startOf('year').week(1);
const targetWeekStart = firstWeek.add(week - 1, 'weeks');
currentWeekOffset = targetWeekStart.week() - today.week();
updateWeekButtons();
// 选中当前日期的按钮
const selectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.children[selectedIndex].click();
saveState();
};
// 创建操作按钮
const leftButtonWeek = document.createElement("button");
const rightButtonWeek = document.createElement("button");
const toggleShowTreeButton = document.createElement("button");
const toggleShowWeekTasksButton = document.createElement("button");
const toggleInboxTasksButton = document.createElement("button");
const todayButton = document.createElement("button");
const creatTasKButton = document.createElement("button");
// 设置样式
[toggleInboxTasksButton, toggleShowWeekTasksButton, leftButtonWeek, rightButtonWeek, todayButton, toggleShowTreeButton, creatTasKButton].forEach(button => {
button.style.border = "none";
button.style.margin = "0";
button.style.fontSize = `${fontSizeVar}rem`;
button.style.color = "var(--text-on-accent)";
button.style.cursor = "pointer";
button.style.padding = "5px 10px";
button.style.backgroundColor = "var(--interactive-accent)";
});
leftButtonWeek.textContent = "←";
rightButtonWeek.textContent = "→";
toggleShowTreeButton.textContent = "↳";
toggleShowWeekTasksButton.textContent = "周报";
todayButton.textContent = "今日";
toggleInboxTasksButton.textContent = "Inbox";
creatTasKButton.textContent = "✚";
function updateWeekButtons() {
daysOfWeek.forEach((day, index) => {
const button = weekSelectButtonsContainer.children[index];
const date = today.clone().startOf("week").add(currentWeekOffset, "weeks").add(index, "days");
button.textContent = `${day}(${date.format("DD")})`;
});
}
// 在切换周次的地方调用更新函数
leftButtonWeek.onclick = () => {
currentWeekOffset -= 1;
updateWeekInput();
updateWeekButtons();
// 选中当前日期的按钮
const selectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.children[selectedIndex].click();
saveState();
};
rightButtonWeek.onclick = () => {
currentWeekOffset += 1;
updateWeekInput();
updateWeekButtons();
// 选中当前日期的按钮
const selectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.children[selectedIndex].click();
saveState();
};
todayButton.onclick = () => {
currentWeekOffset = 0;
updateWeekInput();
updateWeekButtons();
const todayIndex = today.day() === 0 ? 6 : today.day() - 1;
weekSelectButtonsContainer.children[todayIndex].click();
saveState();
};
creatTasKButton.onclick = async () => {
const tasksApi = app.plugins.plugins['obsidian-tasks-plugin'].apiV1;
// 创建一个 MutationObserver 来监听 DOM 变化
const observer = new MutationObserver((mutationsList) => {
for (const mutation of mutationsList) {
if (mutation.type === 'childList') {
// 检查是否添加了 section.tasks-modal-dependencies-section
const sectionToRemove = document.querySelector('section.tasks-modal-dependencies-section');
if (sectionToRemove) {
sectionToRemove.remove();
console.log('已删除 section.tasks-modal-dependencies-section');
observer.disconnect(); // 停止监听
}
}
}
});
// 开始监听 document.body 的子元素变化
observer.observe(document.body, { childList: true, subtree: true });
// 等待任务创建
let taskLine = await tasksApi.createTaskLineModal();
if (!taskLine) return;
console.log(taskLine);
// 任务创建完成后,停止监听(如果还没有删除)
observer.disconnect();
// 将任务添加到每日日志文档中
const dailySettings = await app.plugins.plugins["periodic-notes"].settings["daily"];
const dailyFormat = dailySettings['format'];
const path = `${dailySettings.folder}/${window.moment().format(dailyFormat)}.md`;
const boolean = app.vault.getFileByPath(path);
if (!boolean) {
const templatePath = dailySettings['template'];
let data = "";
if (templatePath) {
const templateFile = await app.vault.getFileByPath(templatePath + "\.md");
data = await app.vault.read(templateFile);
console.log("data:" + data);
}
await app.vault.create(path, data);
}
const file = await app.vault.getFileByPath(path);
await app.vault.append(file, taskLine + '\n');
};
// 初始化 可选按钮
function initButtonTheme(button, active) {
if (active) {
button.style.color = "var(--text-on-accent)";
button.style.backgroundColor = "var(--interactive-accent)";
} else {
button.style.color = "var(--text-normal)";
button.style.backgroundColor = "transparent";
}
}
toggleShowTreeButton.onclick = () => {
showTree = !showTree;
initButtonTheme(toggleShowTreeButton, showTree);
// 选中当前日期的按钮
const selectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.children[selectedIndex].click();
saveState();
};
//
toggleShowWeekTasksButton.onclick = () => {
showWeekTasks = !showWeekTasks;
showInbox = false;
initButtonTheme(toggleInboxTasksButton, showInbox);
initButtonTheme(toggleShowWeekTasksButton, showWeekTasks);
// 选中当前日期的按钮
const selectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.children[selectedIndex].click();
saveState();
};
toggleInboxTasksButton.onclick = () => {
showInbox = !showInbox;
showWeekTasks = false;
initButtonTheme(toggleShowWeekTasksButton, showWeekTasks);
initButtonTheme(toggleInboxTasksButton, showInbox);
// 选中当前日期的按钮
const selectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.querySelector("button[style*='interactive-accent']").click();
saveState();
};
// 初始化按钮主题色
initButtonTheme(toggleShowTreeButton, showTree);
initButtonTheme(toggleShowWeekTasksButton, showWeekTasks);
initButtonTheme(toggleInboxTasksButton, showInbox);
// 更新周次选择框
function updateWeekInput() {
const startDate = today.clone().startOf('week').add(currentWeekOffset, 'weeks');
weekInput.value = getFormattedWeekString(startDate);
}
// 保存当前状态到全局属性
function saveState() {
window.tasksQueryData = {
showTree: showTree,
showWeekTasks: showWeekTasks,
showInbox: showInbox,
currentWeekOffset: currentWeekOffset,
selectedDate: selectedDate.format("YYYY-MM-DD"),
};
}
// !按顺序插入控件
const taskControlButtonContainer = document.createElement("div");
taskControlButtonContainer.className = "task-control-buttons-container";
taskControlButtonContainer.style.width = "100%";
taskControlButtonContainer.style.display = "flex";
taskControlButtonContainer.style.alignItems = "center";
taskControlButtonContainer.style.justifyContent = "center";
taskControlButtonContainer.style.gap = "5px";
[toggleInboxTasksButton, toggleShowWeekTasksButton, leftButtonWeek, weekInput, rightButtonWeek, toggleShowTreeButton, todayButton, creatTasKButton].forEach(button => {
taskControlButtonContainer.appendChild(button);
});
weekControlsContainer.appendChild(taskControlButtonContainer);
// 添加到页面中
document.body.appendChild(weekControlsContainer);
dv.container.appendChild(weekControlsContainer);
// 创建星期按钮
const daysOfWeek = ["周一", "周二", "周三", "周四", "周五", "周六", "周天"];
const weekSelectButtonsContainer = document.createElement("div");
taskControlButtonContainer.className = "week-select-buttons-container";
weekSelectButtonsContainer.style.display = "flex";
weekSelectButtonsContainer.style.justifyContent = "center";
weekSelectButtonsContainer.style.width = "100%";
// 存储当前选中的按钮
let selectedButton;
// 添加样式的默认值
const defaultButtonStyle = {
border: "none",
borderRadius: "0px",
cursor: "pointer",
fontSize: `${fontSizeVar}rem`,
flex: "1 1 auto",
color: "var(--text-normal)",
backgroundColor: "transparent",
};
daysOfWeek.forEach((day, index) => {
const button = document.createElement("button");
button.className = "week-day-button";
Object.assign(button.style, defaultButtonStyle);
// button.textContent = day;
// 计算并显示日期
const date = today.clone().startOf("week").add(currentWeekOffset, "weeks").add(index, "days");
button.textContent = `${day}(${date.format("DD")})`;
button.onclick = () => {
// 设置选中的日期
selectedDate = today.clone().startOf("week").add(currentWeekOffset, "weeks").add(index, "days");
updateTasksView();
// 更新先前选中按钮的样式
if (selectedButton) {
Object.assign(selectedButton.style, defaultButtonStyle);
}
// 更新选中按钮的样式
button.style.backgroundColor = "var(--interactive-accent)";
button.style.color = "var(--text-on-accent)";
selectedButton = button;
saveState();
};
weekSelectButtonsContainer.appendChild(button);
});
// 插入星期按钮容器
dv.container.appendChild(weekSelectButtonsContainer);
// 自动选中当前日期的按钮
const initialSelectedIndex = selectedDate.day() === 0 ? 6 : selectedDate.day() - 1;
weekSelectButtonsContainer.children[initialSelectedIndex].click();
function updateTasksView() {
dv.container.innerHTML = "";
dv.container.appendChild(weekControlsContainer);
dv.container.appendChild(weekSelectButtonsContainer);
const dateStr = selectedDate.format("YYYY-MM-DD");
const weekStr = selectedDate.format("YYYY-[W]WW");
const todayStr = today.format("YYYY-MM-DD");
let querStr = ``;
// if (dateStr > todayStr) {
// console.log("dateStr 大于 todayStr");
// } else {
// console.log("dateStr 不大于 todayStr");
// querStr = `OR {(happens before ${dateStr}) AND (not done) AND (happens on ${weekStr}) }`;
// }
querStr = `OR {(happens in or before ${dateStr}) AND (not done) AND (happens on ${weekStr})} OR {(created in or before ${dateStr}) AND (not done) AND (happens on ${weekStr})}`;
const showTreeOption = showTree ? "show tree" : "";
let queryDayOfWeek = `
{(done on ${dateStr}) OR (happens on ${dateStr}) OR ( CANCELLED on ${dateStr})}\\
${querStr}\\
OR {filter by function \\
const filename = task.file.filenameWithoutExtension;\\
const date1 = window.moment(filename).format('YYYY-MM-DD');\\
return date1 === '${dateStr}';}
${showTreeOption}
group by filename
group by status.name reverse
group by heading
short mode
sort by priority
is not recurring
# limit groups 5
`;
const queryWeek = `
group by function task.description.includes("http") ? "🌐阅读记录" : "📅任务记录"
{(done on ${weekStr}) OR (happens on ${weekStr})}
${showTreeOption}
is not recurring
# group by status.name
group by done reverse
short mode
limit 100
`;
const queryInbox = `
not done
group by function task.due.category.groupText
${showTreeOption}
# 不包含的路径
path does not include "700【模板】Template"
# 不包含看板文件的任务
filter by function !task.file.hasProperty('kanban-plugin')
short mode
hide tags
limit groups 10
`;
queryDayOfWeek = !showInbox ? queryDayOfWeek : queryInbox;
const query = !showWeekTasks ? queryDayOfWeek : queryWeek;
dv.paragraph("```tasks\n" + query + "\n```");
}
// 监听今日按钮的双击事件
todayButton.ondblclick = () => {
app.commands.executeCommandById("daily-notes");
};
非常感谢,非常好用!
需要 app.plugins.plugins[“periodic-notes”].settings[“daily”] 这个插件的支持吗
是的,#18里面说了: