alan7
(alan)
1
遇到的问题
想在Obsidian中通过实现文档部分内容展示为思维导图。现在能找到的思维导图插件都是需要在属性区域定义的,只能整篇笔记渲染为思维导图。
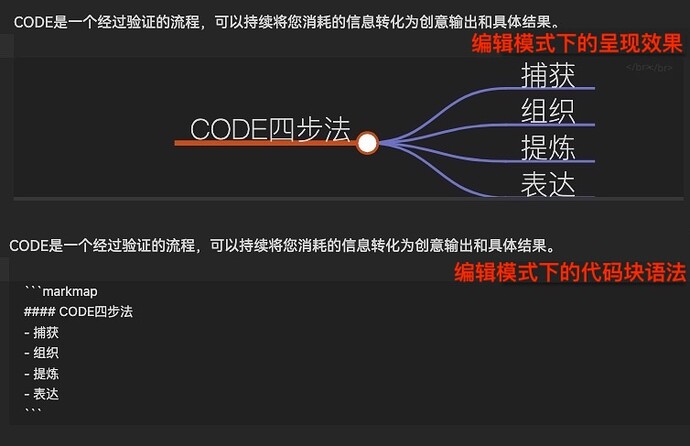
预期的效果
已尝试的解决方案
1.尝试了Mindmap NextGen,可以用代码块渲染思维导图,但有问题——在笔记中用代码块渲染思维导图经常不成功。(上图就是用这个插件实现的,把这段代码拷贝到别的文档中,就无法渲染成功了,不知道什么原因)
2.尝试了别的思维导图插件,用新建文档的方式,把需要的思维导图在一篇文档中做好,然后再插入到另一篇文档中,但是嵌入的文档就无法渲染为思维导图了,只能看到markdown文档。
3.不想用白板或excalidraw画图插件嵌入文档。
Probe
(Probe)
2
根据这个描述, 看起来继续研究 Mindmap NextGen 应该是最合理的
在笔记中用代码块渲染思维导图经常不成功。 这段代码拷贝到别的文档中,就无法渲染成功了
一般来说, 只要能正确认出这是个 ```markmap 代码块, 就不该渲染出问题
具体原因猜不出来, 可以试试关掉类似功能插件只留 Mindmap NextGen 后, 把代码块拷贝到空文档试试, 拷贝到 “出问题文档” 的不同位置 (头 中间 尾) 试试
TiGWei
(龙)
3
2 个赞
alan7
(alan)
5
感谢推荐。这个插件确实挺好的,不过就是太大了,我也在尝试中。