熊猫别熬夜
2024 年11 月 22 日 13:46
1
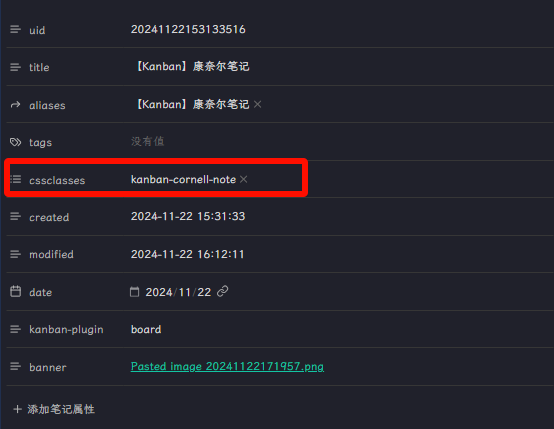
突发奇想改了下Kanban的布局样式,默认是无差异的,依赖CssClasses的特性给不同看板定义不同的布局:
【Plugin-Kanban】Kanban插件魔改.css
[[24.06.12_Obsidian样式-Kanban插件的堆叠模式 by Huajin]]
5 个赞
熊猫别熬夜
2024 年11 月 25 日 07:06
4
续:
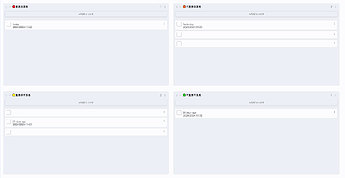
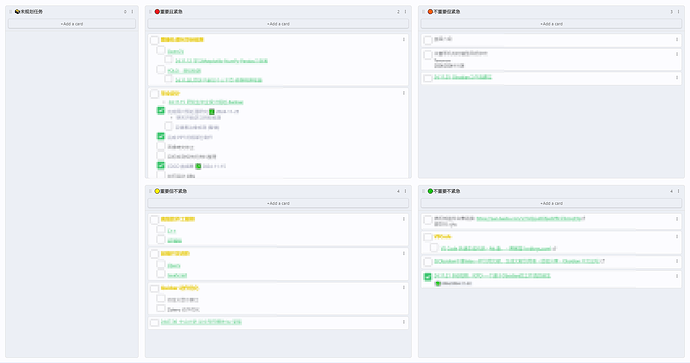
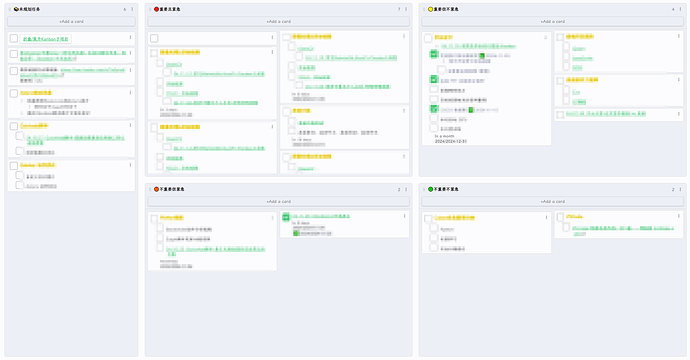
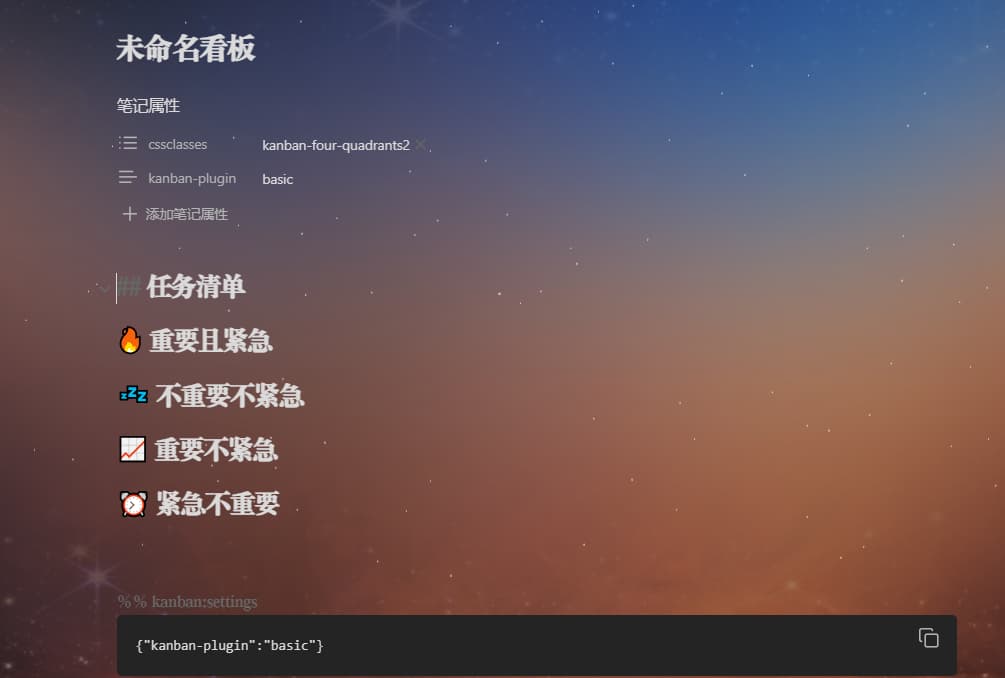
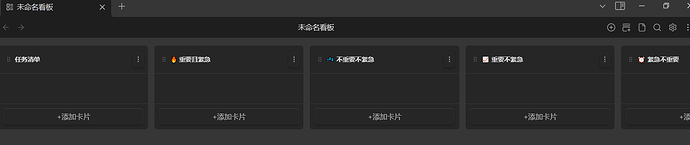
四象限模式2,cssclasses: kanban-four-quadrants2
/* !Kanban: 四象限任务板模式2 */
.kanban-four-quadrants2.kanban-plugin {
background-color: var(--background-primary);
.kanban-plugin__board>div {
display: grid;
width: 100%;
grid-template-columns: 1fr 2fr 2fr;
grid-template-rows: 1fr 1fr;
grid-template-areas:
"area0 area1 area2"
"area0 area3 area4";
gap: 20px;
}
.kanban-plugin__lane-wrapper:not(.collapse-horizontal) {
min-width: 100%;
min-height: 100%;
overflow: auto;
&:nth-child(1) {
grid-area: area0;
}
&:nth-child(2) {
grid-area: area1;
}
&:nth-child(3) {
grid-area: area2;
}
&:nth-child(4) {
grid-area: area3;
}
&:nth-child(5) {
grid-area: area4;
}
}
/* 隐藏按钮 */
.kanban-plugin__lane-collapse,
/* 隐藏占位符 */
.kanban-plugin__lane-placeholder.kanban-plugin__placeholder {
display: none;
}
}
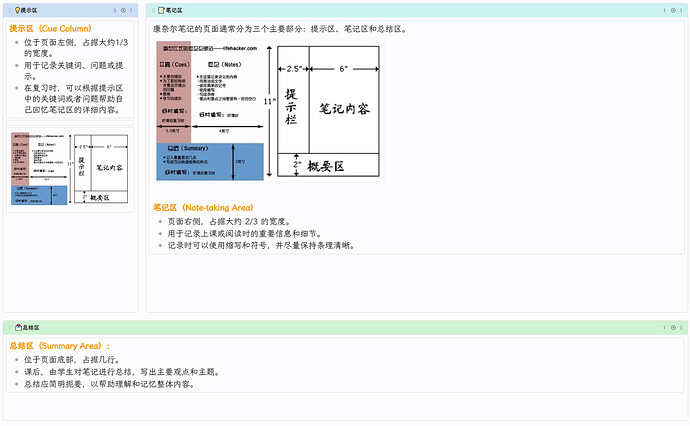
康奈尔笔记模式2:cssclasses: kanban-cornell-note2
/* !Kanban: 四象限任务板模式2 */
.kanban-four-quadrants2.kanban-plugin {
background-color: var(--background-primary);
.kanban-plugin__board>div {
display: grid;
width: 100%;
grid-template-columns: 1fr 2fr 2fr;
grid-template-rows: 1fr 1fr;
grid-template-areas:
"area0 area1 area2"
"area0 area3 area4";
gap: 20px;
}
.kanban-plugin__lane-wrapper:not(.collapse-horizontal) {
min-width: 100%;
min-height: 100%;
overflow: auto;
&:nth-child(1) {
grid-area: area0;
}
&:nth-child(2) {
grid-area: area1;
}
&:nth-child(3) {
grid-area: area2;
}
&:nth-child(4) {
grid-area: area3;
}
&:nth-child(5) {
grid-area: area4;
}
}
/* 隐藏按钮 */
.kanban-plugin__lane-collapse,
/* 隐藏占位符 */
.kanban-plugin__lane-placeholder.kanban-plugin__placeholder {
display: none;
}
}
熊猫别熬夜
2024 年11 月 26 日 04:49
5
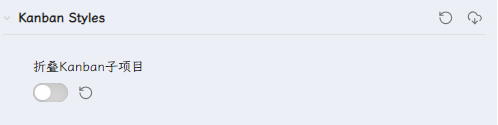
设置Kanban子项目折叠的style setting css
/* https://github.com/mgmeyers/obsidian-style-settings */
/* @settings
name: Kanban Styles
id: kanban-styles
settings:
- id: kanban-fold
title: 折叠Kanban子项目
type: class-toggle
addCommand: true
*/
/* !折叠模式 */
.kanban-fold .kanban-plugin__lane-wrapper .kanban-plugin__item-title-wrapper:not(:hover) {
.kanban-plugin__markdown-preview-view>:not(:first-child) {
display: none;
}
}
熊猫别熬夜
2024 年11 月 26 日 09:27
6
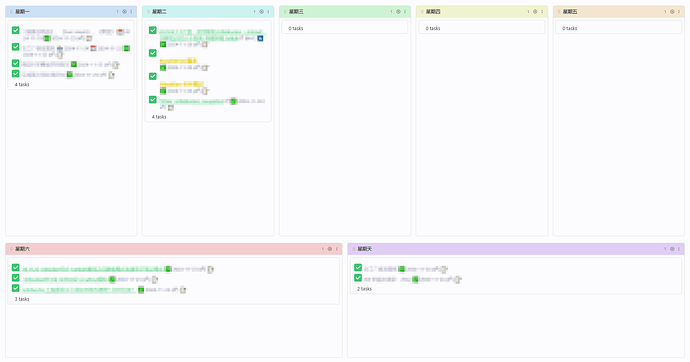
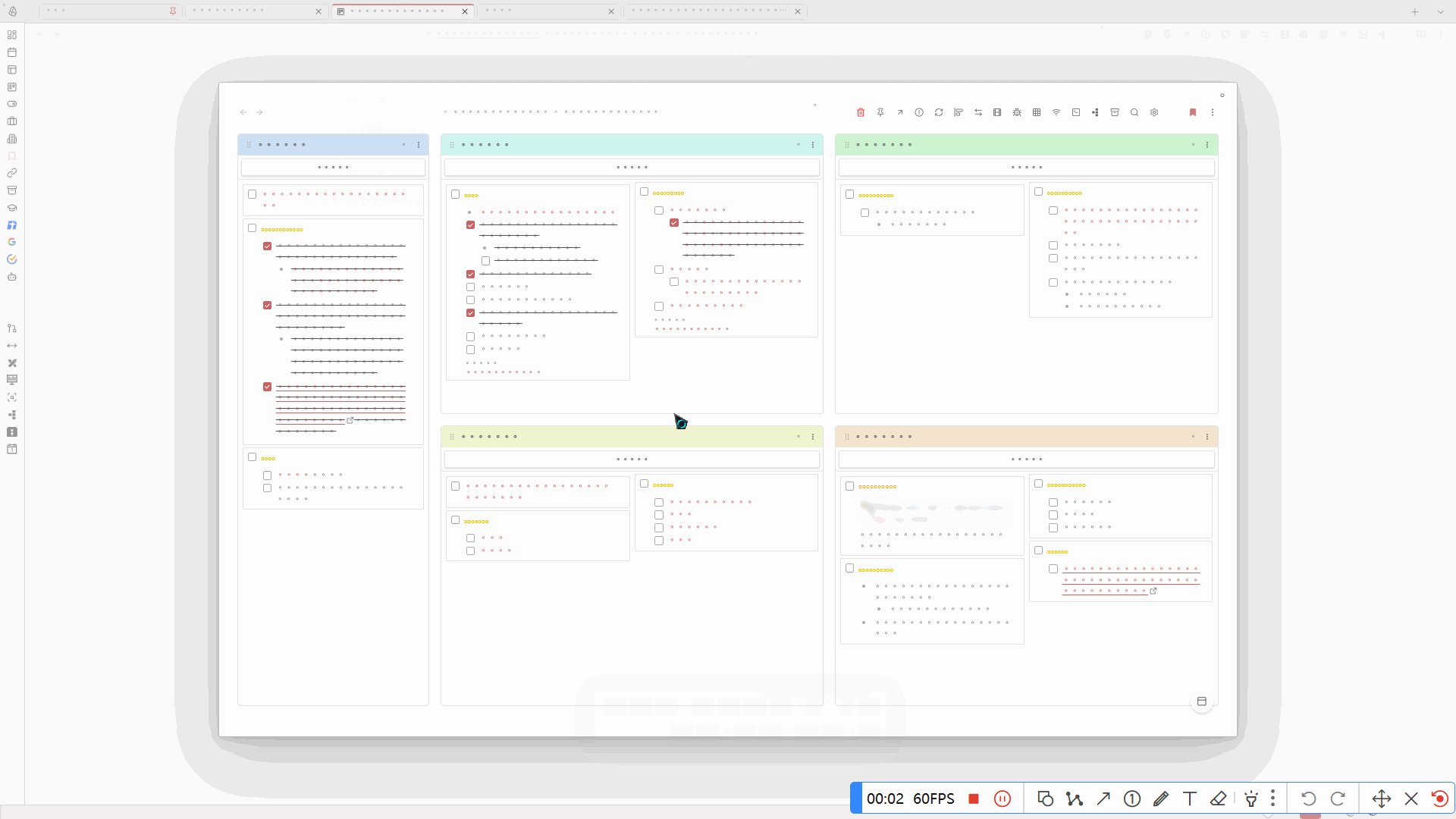
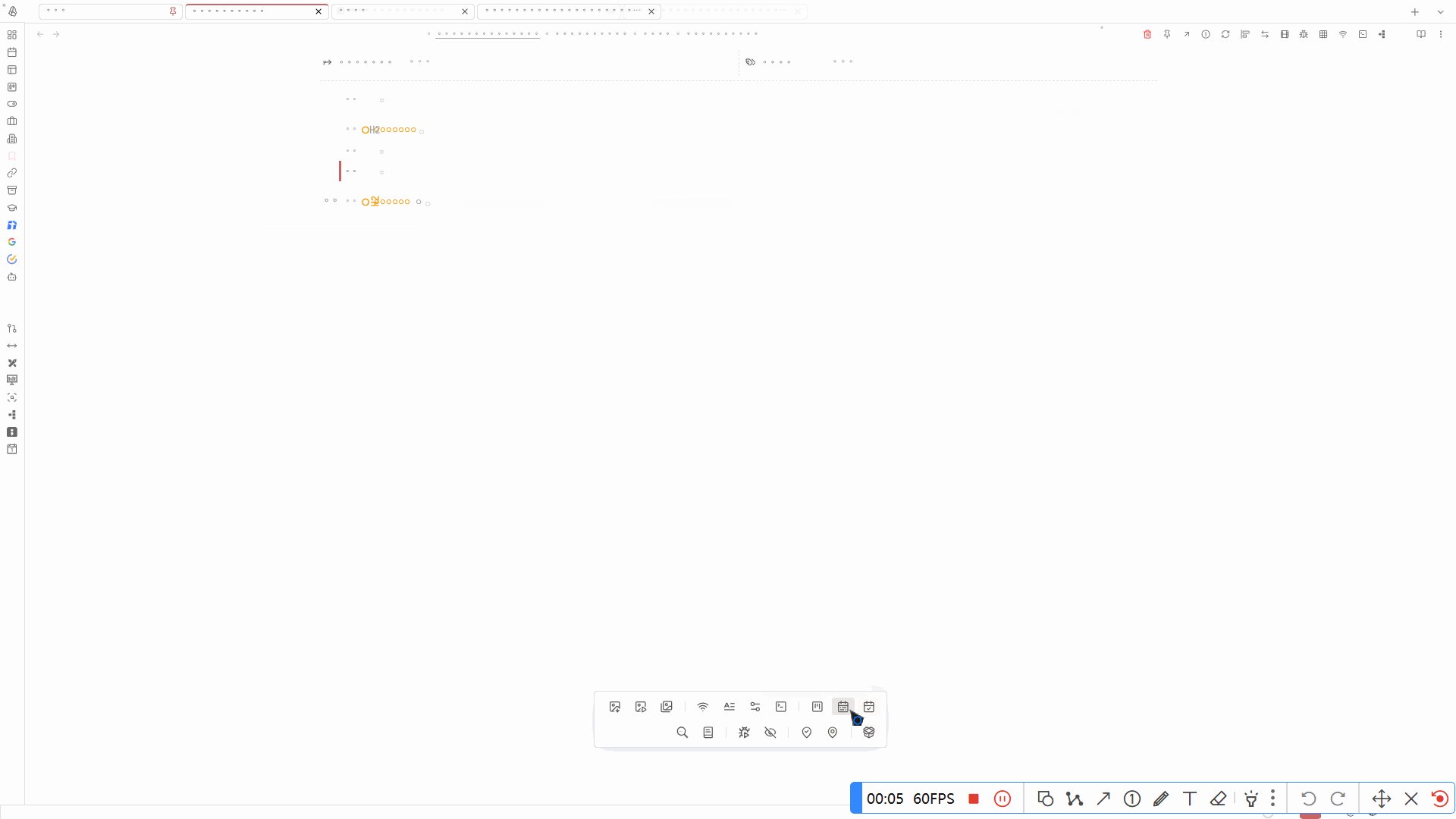
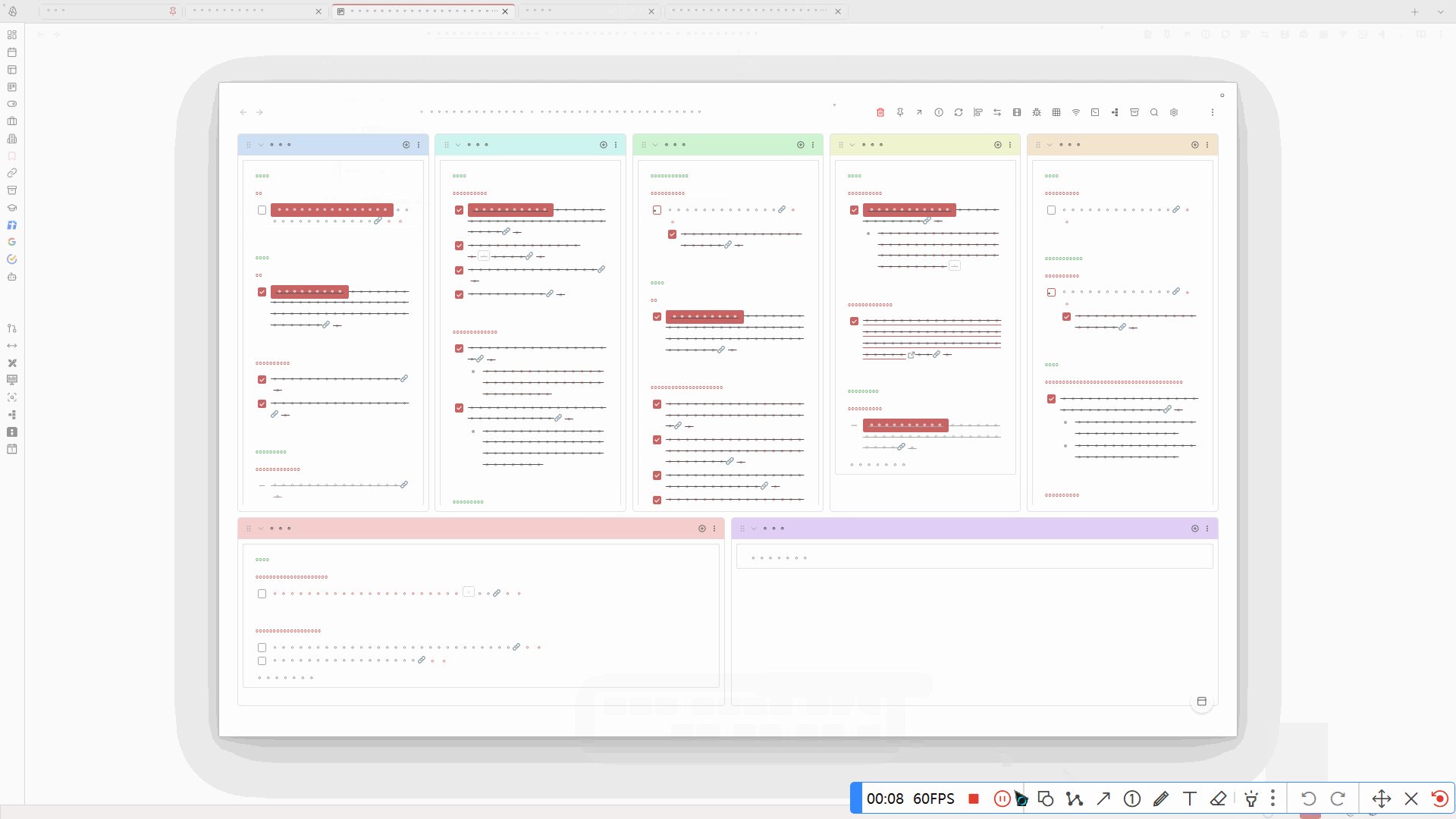
续:每周任务周报:cssclasses: kanban-weekly-reporttaskCalendar 的界面:
每周任务周报的css样式:
/* !Kanban: 每周任务周报 */
.kanban-weekly-report.kanban-plugin {
background-color: var(--background-primary);
.kanban-plugin__board>div {
display: grid;
width: 100%;
max-width: 100%;
grid-template-columns: repeat(10, 1fr);
grid-template-rows: 2fr 1fr;
gap: 10px;
}
.kanban-plugin__lane-wrapper:not(.collapse-horizontal) {
min-width: 100%;
min-height: 100%;
grid-column: span 2;
&:nth-child(6) {
grid-column: span 5;
}
&:nth-child(7) {
grid-column: span 5;
}
}
/* 隐藏占位符 */
.kanban-plugin__lane-placeholder.kanban-plugin__placeholder {
display: none;
}
.kanban-plugin__item-prefix-button-wrapper {
visibility: hidden;
width: 0.8rem;
}
}
【Kanban】每周任务周报.md
---
kanban-plugin: board
cssclasses:
- kanban-weekly-report
modified: 2024-12-19
uid: "20241126153958400"
created: 2024-11-26
---
## 星期一
- [ ] ```tasks
{(done on this Monday) AND (done on this week)} OR {(happens on this Monday) AND (happens on this week)}
show tree
group by status.name reverse
group by filename reverse
short mode
```
## 星期二
- [ ] ```tasks
{(done on this Tuesday) AND (done on this week)} OR {(happens on this Tuesday) AND (happens on this week)}
show tree
group by status.name reverse
group by filename reverse
short mode
```
## 星期三
- [ ] ```tasks
{(done on this Wednesday) AND (done on this week)} OR {(happens on this Wednesday) AND (happens on this week)}
show tree
group by status.name reverse
group by filename reverse
short mode
```
## 星期四
- [ ] ```tasks
{(done on this Thursday) AND (done on this week)} OR {(happens on this Thursday) AND (happens on this week)}
show tree
group by status.name reverse
group by filename reverse
short mode
```
## 星期五
- [ ] ```tasks
{(done on this Friday) AND (done on this week)} OR {(happens on this Friday) AND (happens on this week)}
show tree
group by status.name reverse
group by filename reverse
short mode
```
## 星期六
- [ ] ```tasks
{(done on this Saturday) AND (done on this week)} OR {(happens on this Saturday) AND (happens on this week)}
show tree
group by status.name reverse
group by filename reverse
short mode
```
## 星期天
- [ ] ```tasks
{(done on this Sunday) AND (done on this week)} OR {(happens on this Sunday) AND (happens on this week)}
show tree
group by status.name reverse
group by filename reverse
short mode
```
%% kanban:settings
```
{"kanban-plugin":"board","list-collapse":[false,false,false,false,false,false,false],"new-card-insertion-method":"prepend-compact"}
```
%%
1 个赞
熊猫别熬夜
2024 年11 月 27 日 03:17
7
续:用于卡片化展示子项目,比如任务的卡片化减少占位。
Kanban卡片子项目模式:cssclasses: kanban-card-items
Kanban:卡片子项目模式
/* ! Kanban:卡片子项目模式 */
.kanban-card-items .kanban-plugin,
.kanban-card-items.kanban-plugin {
background-color: var(--background-primary);
/* 只当标题有标签是才启用子项目卡片模式 */
/* .kanban-plugin__lane:has(.kanban-plugin__lane-title-text a.tag) */
.kanban-plugin__lane-items {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(320px, 1fr));
gap: 10px;
height: calc(100% - 40px);
overflow-y: auto;
overflow-x: hidden;
align-content: flex-start;
justify-items: stretch;
align-items: stretch;
.kanban-plugin__item-wrapper {
/* border: 2px solid #ee0000; */
.kanban-plugin__item {
height: 100%;
display: grid;
.kanban-plugin__item-title-wrapper {
/* justify-self: stretch;
align-self: stretch; */
/* min-height: 150px; */
overflow: auto;
display: flex;
justify-content: center;
align-items: start;
}
}
}
}
}
/* !补丁 */
.kanban-plugin__lane {
padding-bottom: 10px;
}
Kanban子项目分栏模式:cssclasses: kanban-col-items
Kanban子项目分栏模式
/* ! Kanban:子项目分栏模式 */
.kanban-col-items.kanban-plugin {
background-color: var(--background-primary);
.kanban-plugin__lane-items {
display: block;
column-width: 280px;
column-gap: 0.5rem;
overflow-y: auto;
overflow-x: hidden;
.kanban-plugin__item-wrapper {
max-width: 100%;
.kanban-plugin__item {
display: grid;
.kanban-plugin__item-title-wrapper {
overflow: auto;
display: flex;
justify-content: center;
align-items: start;
}
}
}
}
}
/* !补丁 */
.kanban-plugin__lane {
padding-bottom: 10px;
}
这2种模式在四象限模式以及自带的List模式下有奇效。kanban-col-itemskanban-card-items
1 个赞
熊猫别熬夜
2024 年11 月 29 日 07:09
9
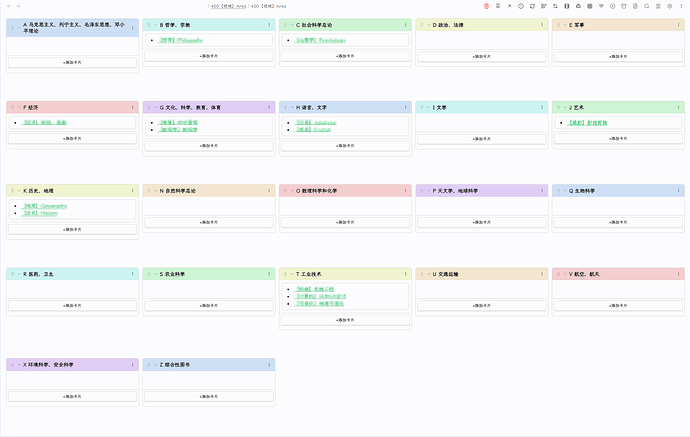
续:添加了一个默认堆叠模式,不用设置cssclasses,如果影响正常使用,请自行设置cssclasses
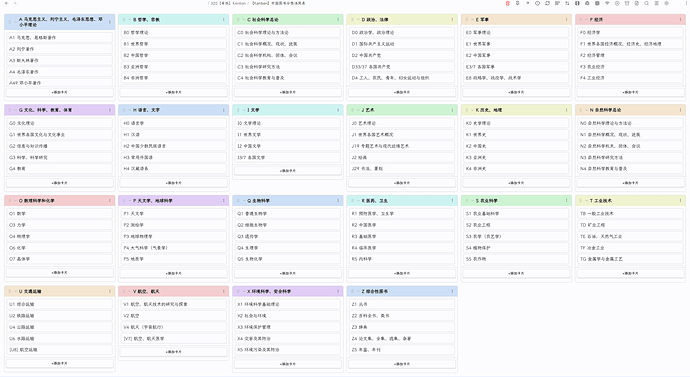
中图分类简表
原文:【Kanban】中国图书分类法简表.md · GitHub 中国图书馆分类法简表-清华大学图书馆 (tsinghua.edu.cn)
可以结合FolderNotes+它的查询语法管理自己的领域分类::
2 个赞
熊猫别熬夜
2024 年12 月 20 日 03:11
10
配合Modal Opener插件(论坛内micmoc大佬制作 )的自定义命令可以实现随时随地打开Kanban界面。
熊猫别熬夜
2025 年1 月 2 日 07:13
11
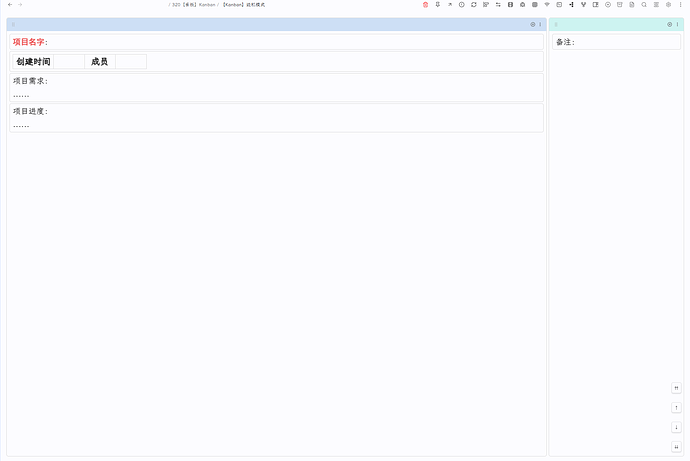
添加一个简单的右边栏模式,对应cssclasses: kanban-side-note
css片段
/* !Kanban: 右侧备注笔记 */
.kanban-side-note.kanban-plugin {
background-color: var(--background-primary);
.kanban-plugin__board>div {
display: grid;
width: 100%;
grid-template-columns: 8fr 2fr;
grid-template-areas:
"note side";
gap: 5px;
}
.kanban-plugin__lane-wrapper:not(.collapse-horizontal) {
min-width: 100%;
min-height: 100%;
&:nth-child(1) {
grid-area: note;
}
&:nth-child(2) {
grid-area: side;
}
}
/* 隐藏按钮 */
.kanban-plugin__lane-collapse,
.kanban-plugin__item-prefix-button-wrapper,
/* 隐藏占位符 */
.kanban-plugin__lane-placeholder.kanban-plugin__placeholder {
display: none;
}
/* 字体大小设置 */
.kanban-plugin__item-content-wrapper {
.markdown-preview-view>*, .cm-content>* {
font-size: 22px !important;
}
}
}
熊猫别熬夜
2025 年1 月 2 日 07:20
12
1 个赞
熊猫别熬夜:
kanban-weekly-report
在手机上显示会有问题,短清单行数多于 4-5 行,就会排挤到下方清单的空间,造成重叠显示,此外无法和默认的样式并存,也是一样会在手机上显示异常。希望能优化下,谢谢。
熊猫别熬夜
2025 年1 月 15 日 08:27
14
这肯定的,手机上看这个复杂界面的话,我只能加个限制,让手机上kanban样式正常显示或者单例堆叠显示。
Cheung
2025 年5 月 28 日 11:13
15
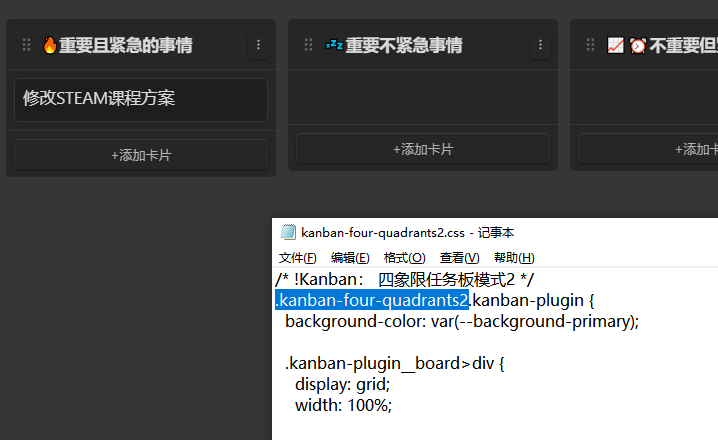
按照正确的方法去配置,代码也是直接复制的,但是没有显示效果,这是为什么呢,是不是md文件的正文有问题?
熊猫别熬夜
2025 年5 月 29 日 03:12
16
Cheung
2025 年5 月 29 日 05:01
17
比较奇怪。即使设置了类名设置,如果加上了这一段:.kanban-four-quadrants2 就不起效了。
而如果把这一段“.kanban-four-quadrants2”给删除了,就能够起效,但是是全局起效而不需要设置类名。是什么原因呢?
Cheung
2025 年5 月 29 日 06:15
18
补充一个内容,在开发者工具里搜索“.kanban-four-quadrants2”,只出现了1处地方
请问楼主你的kanban的每个卡片的背景色用的也是CSS修改的吗?能否分享下,谢谢。
熊猫别熬夜
2025 年11 月 28 日 08:10
20
这个好像是我从BT主题里面扣的。
.kanban-plugin__markdown-preview-view {
font-family: var(--font-text);
font-size: 15px;
}
.workspace-leaf-content[data-type="kanban"] {
.markdown-preview-view>*, .cm-content>* {
font-size: 15px !important;
}
}
.theme-dark .kanban-plugin__item,
.theme-dark .kanban-plugin__lane {
border: 1px solid rgb(104, 96, 96);
}
.kanban-plugin__lane-header-wrapper {
background: var(--theme-color-translucent-015) !important;
padding: 8px 11px !important;
border-radius: 5px 5px 0 0;
margin-bottom: 0px !important;
z-index: 100 !important;
border-bottom: none !important;
}
.kanban-plugin__checkbox-wrapper {
background: var(--background-transparent-black-or-white-2);
}
.kanban-plugin__item {
border: none !important;
z-index: 100 !important;
}
.kanban-plugin__item-content-wrapper,
.kanban-plugin__item-title-wrapper {
background: var(--background-transparent-black-or-white-1) !important;
z-index: 100 !important;
}
.kanban-plugin__item-title :is(.markdown-preview-view,
.markdown-rendered).kanban-plugin__markdown-preview-view.kanban-plugin__item-markdown {
font-size: 1rem;
}
.kanban-plugin__item-content-wrapper:hover,
.kanban-plugin__item-title-wrapper:hover {
background: var(--background-transparent-black-or-white-3) !important;
}
.kanban-plugin__item-button-wrapper {
background: var(--background-transparent-black-or-white-2) !important;
padding: 5px !important;
border-radius: 0 0 5px 5px;
}
button.kanban-plugin__new-item-button {
color: var(--text-muted) !important;
font-weight: bold;
font-size: 0.8em;
z-index: 100 !important;
}
button.kanban-plugin__new-item-button:hover {
color: var(--accent-strong) !important;
}
.kanban-plugin__lane {
border: none !important;
}
.kanban-plugin__lane-items {
padding: 4px !important;
}
/*meta*/
.kanban-plugin__meta-row {
background: transparent !important;
}
.kanban-plugin__lane {
background: transparent !important;
}
.kanban-plugin__lane-wrapper {
border-radius: var(--radius-s);
}
.kanban-plugin__lane-wrapper {
background-repeat: no-repeat;
background-size: cover;
}
/* 修改 */
body {
--kanban-color-1: #91bae870;
--kanban-color-2: #91e8e070;
--kanban-color-3: #91e89a70;
--kanban-color-4: #e0e89170;
--kanban-color-5: #e8c89170;
--kanban-color-6: #e8919170;
--kanban-color-7: #bd91e870;
}
body.style-options-for-kanban-plugin-static-all-color.theme-light .kanban-plugin__lane-wrapper:nth-child(7n + 1),
body.style-options-for-kanban-plugin-static-all-color.theme-drak .kanban-plugin__lane-wrapper:nth-child(7n + 1) {
background: linear-gradient(to bottom,
var(--kanban-color-1) 30%,
transparent) !important;
}
body.style-options-for-kanban-plugin-static-all-color.theme-light .kanban-plugin__lane-wrapper:nth-child(7n + 2),
body.style-options-for-kanban-plugin-static-all-color.theme-drak .kanban-plugin__lane-wrapper:nth-child(7n + 2) {
background: linear-gradient(to bottom,
var(--kanban-color-2) 30%,
transparent) !important;
}
body.style-options-for-kanban-plugin-static-all-color.theme-light .kanban-plugin__lane-wrapper:nth-child(7n + 3),
body.style-options-for-kanban-plugin-static-all-color.theme-drak .kanban-plugin__lane-wrapper:nth-child(7n + 3) {
background: linear-gradient(to bottom,
var(--kanban-color-3) 30%,
transparent) !important;
}
body.style-options-for-kanban-plugin-static-all-color.theme-light .kanban-plugin__lane-wrapper:nth-child(7n + 4),
body.style-options-for-kanban-plugin-static-all-color.theme-drak .kanban-plugin__lane-wrapper:nth-child(7n + 4) {
background: linear-gradient(to bottom,
var(--kanban-color-4) 30%,
transparent) !important;
}
body.style-options-for-kanban-plugin-static-all-color.theme-light .kanban-plugin__lane-wrapper:nth-child(7n + 5),
body.style-options-for-kanban-plugin-static-all-color.theme-drak .kanban-plugin__lane-wrapper:nth-child(7n + 5) {
background: linear-gradient(to bottom,
var(--kanban-color-5) 30%,
transparent) !important;
}
body.style-options-for-kanban-plugin-static-all-color.theme-light .kanban-plugin__lane-wrapper:nth-child(7n + 6),
body.style-options-for-kanban-plugin-static-all-color.theme-drak .kanban-plugin__lane-wrapper:nth-child(7n + 6) {
background: linear-gradient(to bottom,
var(--kanban-color-6) 30%,
transparent) !important;
}
body.style-options-for-kanban-plugin-static-all-color.theme-light .kanban-plugin__lane-wrapper:nth-child(7n + 0),
body.style-options-for-kanban-plugin-static-all-color.theme-drak .kanban-plugin__lane-wrapper:nth-child(7n + 0) {
background: linear-gradient(to bottom,
var(--kanban-color-7) 30%,
transparent) !important;
}
body.style-options-for-kanban-plugin-static-all-color .kanban-plugin__item-title-wrapper {
background: transparent !important;
}
.style-options-for-kanban-plugin-dynamic-neon-three .kanban-plugin__lane,
body.style-options-for-kanban-plugin-static-plain.style-options-for-kanban-plugin-dynamic-neon-three .kanban-plugin__lane,
.style-options-for-kanban-plugin-dynamic-neon-one .kanban-plugin__lane,
body.style-options-for-kanban-plugin-static-plain.style-options-for-kanban-plugin-dynamic-neon-one .kanban-plugin__lane,
.style-options-for-kanban-plugin-dynamic-neon-two .kanban-plugin__lane,
body.style-options-for-kanban-plugin-static-plain.style-options-for-kanban-plugin-dynamic-neon-two .kanban-plugin__lane {
border: none !important;
}
.kanban-plugin__item,
.kanban-plugin__lane {
border: 2px solid var(--background-modifier-border) !important;
}
.kanban-plugin__lane-wrapper {
background-image: unset !important;
background-color: transparent !important;
}
.kanban-plugin__lane-wrapper:nth-child(7n + 1) .kanban-plugin__lane-header-wrapper {
background-color: var(--kanban-color-1) !important;
}
.kanban-plugin__lane-wrapper:nth-child(7n + 2) .kanban-plugin__lane-header-wrapper {
background-color: var(--kanban-color-2) !important;
}
.kanban-plugin__lane-wrapper:nth-child(7n + 3) .kanban-plugin__lane-header-wrapper {
background-color: var(--kanban-color-3) !important;
}
.kanban-plugin__lane-wrapper:nth-child(7n + 4) .kanban-plugin__lane-header-wrapper {
background-color: var(--kanban-color-4) !important;
}
.kanban-plugin__lane-wrapper:nth-child(7n + 5) .kanban-plugin__lane-header-wrapper {
background-color: var(--kanban-color-5) !important;
}
.kanban-plugin__lane-wrapper:nth-child(7n + 6) .kanban-plugin__lane-header-wrapper {
background-color: var(--kanban-color-6) !important;
}
.kanban-plugin__lane-wrapper:nth-child(7n) .kanban-plugin__lane-header-wrapper {
background-color: var(--kanban-color-7) !important;
}
div.kanban-plugin__lane-title-count {
border-radius: 3px;
/* color: var(--text-muted); */
display: block;
font-size: 13px;
line-height: 1;
padding: 4px;
margin-left: 5px;
}
/* ! 隐藏设置选项 by 熊猫*/
.kanban-plugin__item-postfix-button.clickable-icon {
display: none !important;
}
/* ! 隐藏x轴滚轮 by 熊猫 */
.kanban-plugin__scroll-container.kanban-plugin__horizontal {
overflow-y: hidden;
overflow-x: hidden;
}