obsidian的行距太窄,如何调整行距?用网上的代码放到CSS中,却没有变化?有没有能指导一下的
2 个赞
-.- it is trivial…
这问题我也纠结了很久,解决方法如下:
安装主题,比如 minimal,安装主题设置插件“ minimal theme settings”,
找到“line height”,默认设置是1.5,改成 2 就好。
如果安装其它主题,就尝试安装插件,“style settings”,里面一般可以调整该(一般默认设置是1.5)
6 个赞
昨天遇到同样的需求而搜到了这里。
为了将来其他因为同样需求而来到这里的人,我贴出一个简单的解决方案:
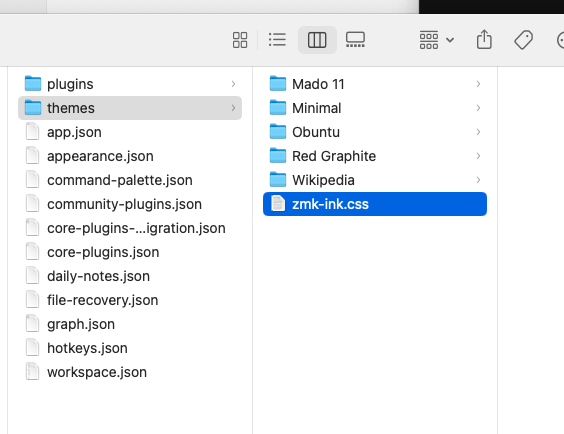
- 选项>外观>主题,单击「打开主题文件夹」图标
- 在 themes 文件夹下创建一个文本文件,比如 zmk-ink.css
- 用纯文本编辑器打开后,加入代码 body{–line-height-normal:200%;} 并保存。
- 在 选项>外观>主题 列表中选择 zmk-ink 即可,无需重启,立即生效。

另外:
若懂 css 的朋友,可以在编辑器界面按 CTRL-SHIFT-I (option-cmd-i for Mac) 即可进入开发者模式,找到每个元素对应的 class,就可以在 zmk-ink.css 中将每一个元素都修改成自己想要的样式了,包括但不限于:标题样式,背景色,光标所在行样式等。
1 个赞
请问只想修改正文行距,不想修改代码行距咋整。使用blue topaz主题修改段落间距后,代码间距也跟着变了,巨丑
设完了正文行距, 可以再额外调代码块行距, 类似下面
.markdown-source-view.is-live-preview .HyperMD-codeblock,
.markdown-reading-view pre > code {
line-height: 0.8em;
}
2 个赞
翻了翻楼上的做法,还是有点侵入性?
例如我正在使用的 AnuPpuccin 主题没有正文行高(line height)的相关设置,我也不打算直接改动该主题的 css 文件或如楼上所讲换成自己写的主题(只为了调整行高)。
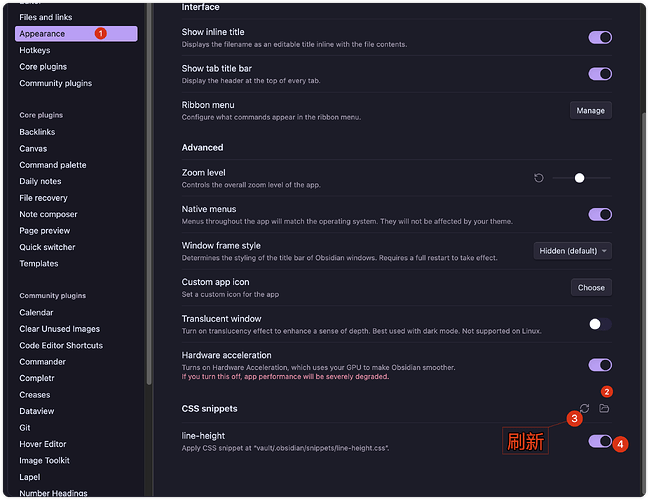
一个无侵入的方法是打开 Ob 设置 → Appearance → 最底部的 CSS Snippets, 点击右侧文件夹图标以打开该文件夹, 在其中新建一个文件例如 line-height.css, 内容如下
/* 编辑模式下的行间距 */
.cm-s-obsidian .cm-line {
line-height: 1.8; /* 行间距 */
}
保存文件回到 Ob 中点击刷新按钮, 打开 line-height 的开关即可
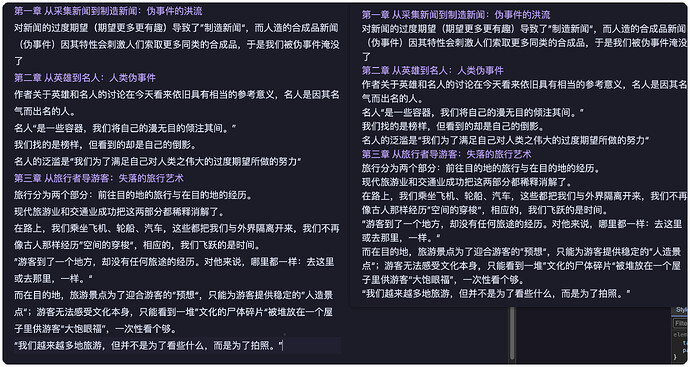
效果对比如下图
7 个赞
用了你的方法,整个观感确实提高了不少!