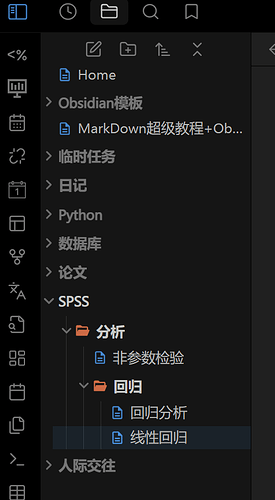
今天obsidian自动升级到1.7.4后文件夹出现了箭头图案,看起来很不美观,请问有办法隐藏吗
.nav-files-container .tree-item-icon.collapse-icon{
display:none;
}
/* 边距修改 */
.nav-files-container .tree-item-inner{
margin-left:-20px!important;
}
1 个赞
感谢!已解决!看来我得去学习一下CSS了,不然有好多功能都不会 ![]()
请问这个要放到哪里来实现功能呢?如果我想要将所有箭头右侧的图标都向右移的话该怎么做呢,也就是说我想要保留这个箭头
不知道咋添加css脚本的话看这帖子2楼CSS 分享:自动隐藏式十字花左侧边栏 - #2,来自 PlayerMiller
谢谢大佬,非常感谢
.nav-files-container .tree-item-icon.collapse-icon{
margin-left:-20px!important;
}
/* 边距修改 */
.nav-files-container .tree-item-inner{
margin-left:20px!important;
}

可能可以这样,我这里没有图标,不清楚你的结构是怎样的
可以的,这段代码应该有效,我这就试试,这可能是最好的解决方法,后续的版本补丁估计也是按照这个方案来做
我觉得把箭头左移会更好
.nav-files-container .tree-item-icon.collapse-icon{
margin-left:-20px!important;
}
/* 边距修改 */
.nav-files-container .tree-item-inner{
margin-left:0px!important;
}
亲测,这段是最好方案,我在大佬的代码上微调了一下,这下没问题了
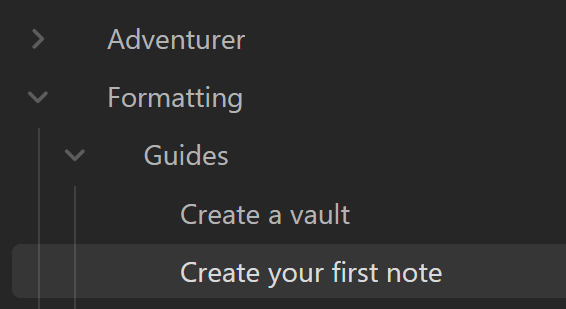
我改了一下,只把箭头往左移了,看起来刚刚好,可以试试这个:
.nav-files-container .tree-item-icon.collapse-icon {
margin-left: -35px; /* 将箭头往左移35像素,可以根据需要调整这个值 */
}
效果如下:
是的,实际上20px就够,两者看不出什么区别(从你的图片中看),我觉得这可能和容器的特性有关系
请问下文件夹前面那个颜色是怎么设置的?有css吗
Blue Topaz主题,你也可以下载其他主题,应该大部分都有这个功能,不过我觉得Blue Topaz最好看,还有很多可以自定义的东西
太感谢啦,就是要这个主题,找了好久,已下载!! ![]()