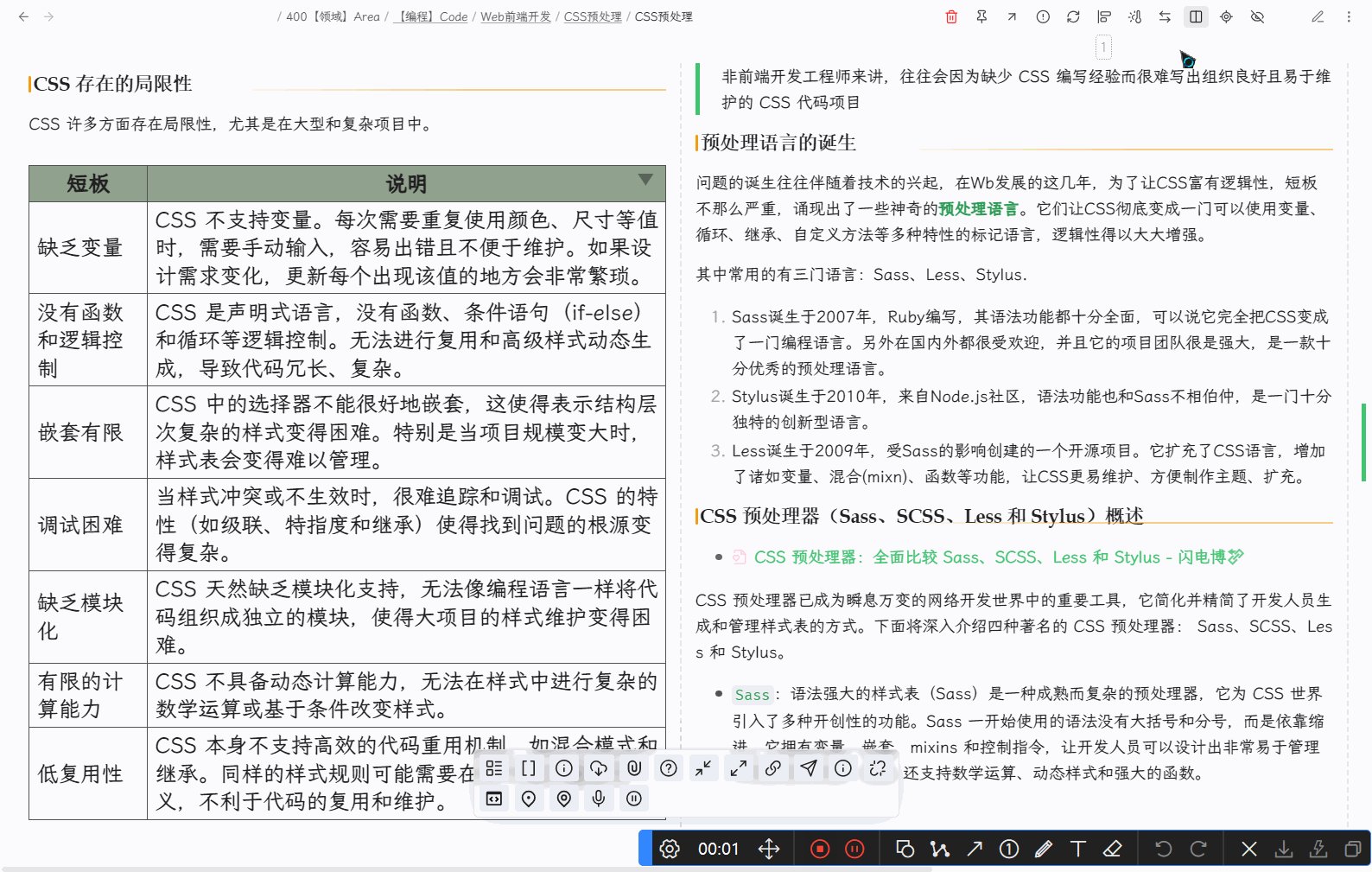
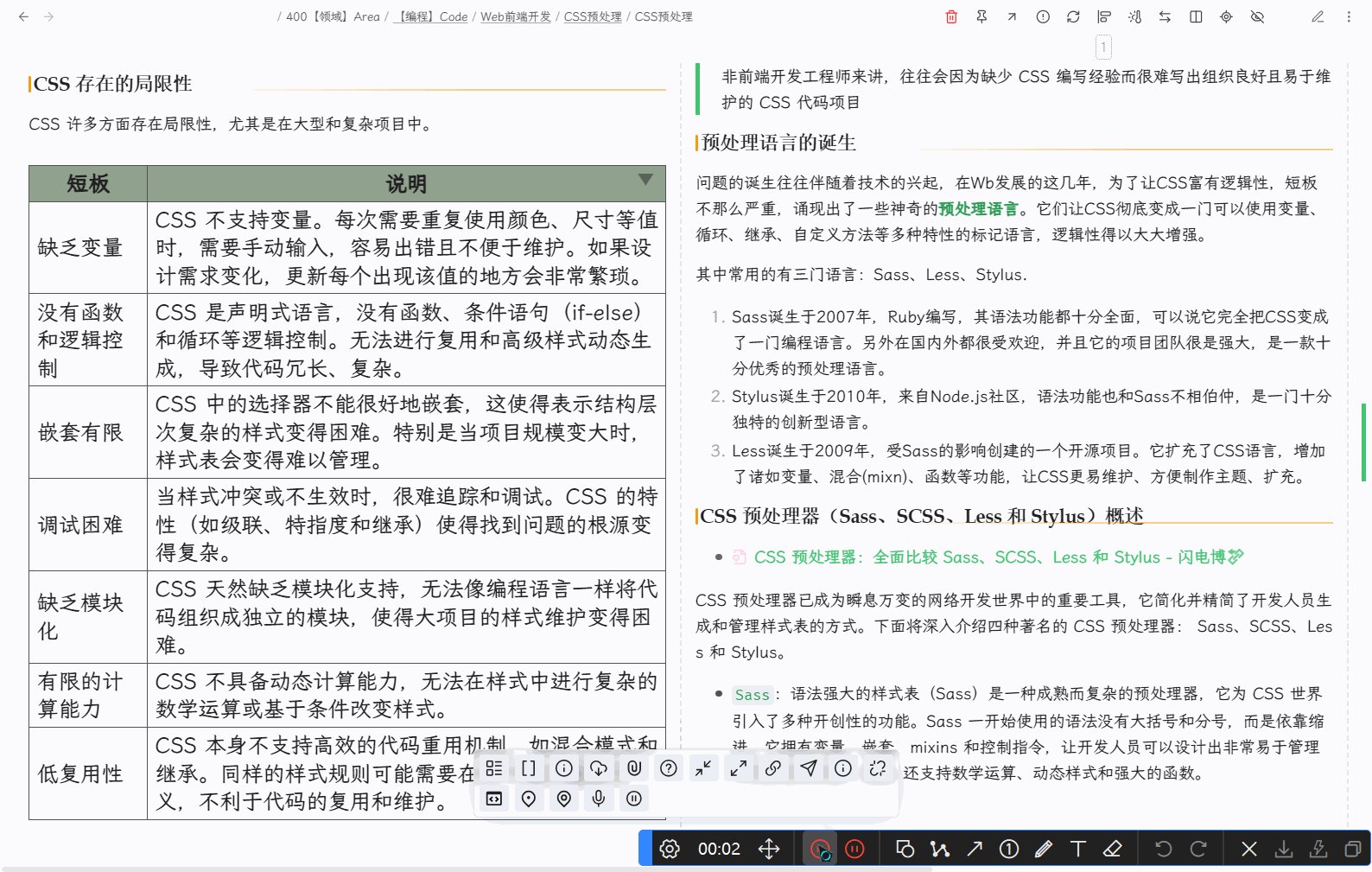
可能MAC系统的Obsidian不支持CSS的预处理,因为这个CSS采用了一部分的CSS预处理的嵌套,非标准的CSS语法,以下是重新编译后的CSS,你可以试试。
/* @settings
name: 【分栏】分栏布局(Column-Page)
id: ColumnPage
settings:
- id: column-page
title: 分列布局(Column-Page)
type: class-toggle
addCommand: true
- id: column-page-width
title: 分栏宽度
description: 分栏最小宽度,单位为px
type: variable-number
default: 550
format: px
- id: column-page-type
title: 默认分布模式
type: class-select
allowEmpty: false
options:
- value: column-h
label: 横向模式,高度不变,不能跨列
- value: column-v
label: 纵向模式,宽度不变,可以跨列
default: column-h
*/
/*! 分栏布局页面 by 熊猫 */
body {
--column-page-width: 550px;
}
.column-v.column-page .markdown-preview-section,
.column-v .column-page .markdown-preview-section,
.column-page-v .markdown-preview-section {
--file-line-width: 100% !important;
column-gap: 2rem;
column-width: var(--column-page-width) !important;
column-rule: 2px dashed var(--background-modifier-border);
column-fill: balance;
padding-bottom: 0px !important;
min-height: unset !important;
font-size: 18px !important;
line-height: 160%;
}
.column-v.column-page .markdown-preview-section h2,
.column-v .column-page .markdown-preview-section h2,
.column-page-v .markdown-preview-section h2,
.column-v.column-page .markdown-preview-section h3,
.column-v .column-page .markdown-preview-section h3,
.column-page-v .markdown-preview-section h3,
.column-v.column-page .markdown-preview-section h4,
.column-v .column-page .markdown-preview-section h4,
.column-page-v .markdown-preview-section h4,
.column-v.column-page .markdown-preview-section h5,
.column-v .column-page .markdown-preview-section h5,
.column-page-v .markdown-preview-section h5,
.column-v.column-page .markdown-preview-section h6,
.column-v .column-page .markdown-preview-section h6,
.column-page-v .markdown-preview-section h6 {
margin-top: 10px;
margin-bottom: 5px;
}
.column-v.column-page .markdown-preview-section h1,
.column-v .column-page .markdown-preview-section h1,
.column-page-v .markdown-preview-section h1,
.column-v.column-page .markdown-preview-section hr,
.column-v .column-page .markdown-preview-section hr,
.column-page-v .markdown-preview-section hr {
column-span: all;
}
.column-v.column-page .markdown-preview-section .list-bullet,
.column-v .column-page .markdown-preview-section .list-bullet,
.column-page-v .markdown-preview-section .list-bullet {
position: absolute;
}
.column-v.column-page.column-h2 h2,
.column-v .column-page.column-h2 h2,
.column-page-v.column-h2 h2 {
column-span: all;
}
.column-h.column-page .markdown-preview-section,
.column-h .column-page .markdown-preview-section,
.column-page-h .markdown-preview-section {
--file-line-width: 100% !important;
column-gap: 2rem;
column-width: var(--column-page-width) !important;
column-rule: 2px dashed var(--background-modifier-border);
column-fill: auto;
height: 100%;
padding-bottom: 0px !important;
min-height: unset !important;
font-size: 18px !important;
line-height: 160%;
}
.column-h.column-page .markdown-preview-section h2,
.column-h .column-page .markdown-preview-section h2,
.column-page-h .markdown-preview-section h2,
.column-h.column-page .markdown-preview-section h3,
.column-h .column-page .markdown-preview-section h3,
.column-page-h .markdown-preview-section h3,
.column-h.column-page .markdown-preview-section h4,
.column-h .column-page .markdown-preview-section h4,
.column-page-h .markdown-preview-section h4,
.column-h.column-page .markdown-preview-section h5,
.column-h .column-page .markdown-preview-section h5,
.column-page-h .markdown-preview-section h5,
.column-h.column-page .markdown-preview-section h6,
.column-h .column-page .markdown-preview-section h6,
.column-page-h .markdown-preview-section h6 {
margin-top: 10px;
margin-bottom: 5px;
}
.column-h.column-page .markdown-preview-section .list-bullet,
.column-h .column-page .markdown-preview-section .list-bullet,
.column-page-h .markdown-preview-section .list-bullet {
position: absolute;
}
我这边使用该CSS也正常使用。