Moy
1
一个简单的 css,分享一下。
在笔记里有很多图片的时候,图片占用的空间过大,导致一页能显示的内容有限。
利用这个样式可以批量限制这个笔记内所有图片的大小,在需要的时候点击图片进行放大。
效果展示
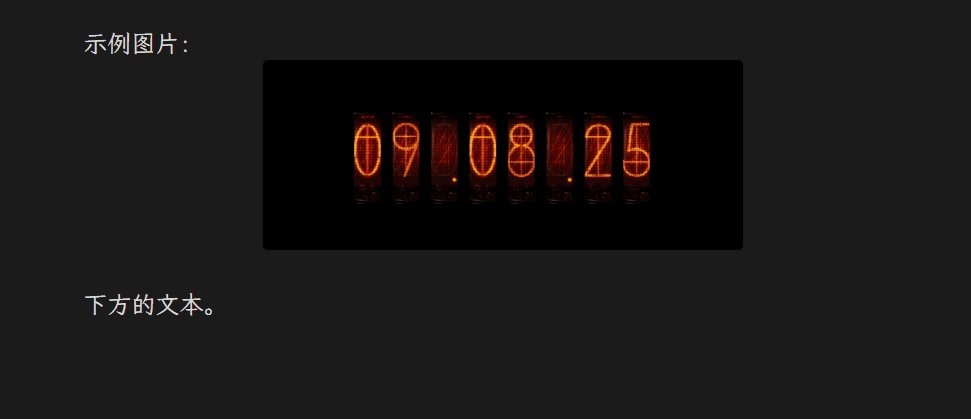
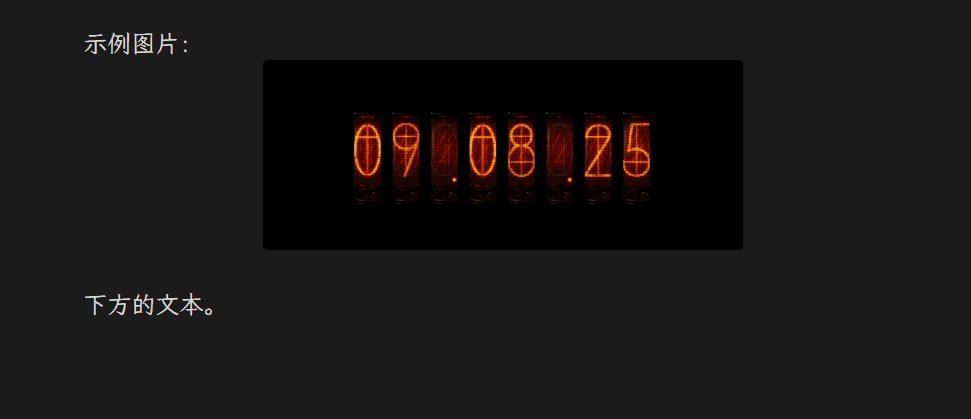
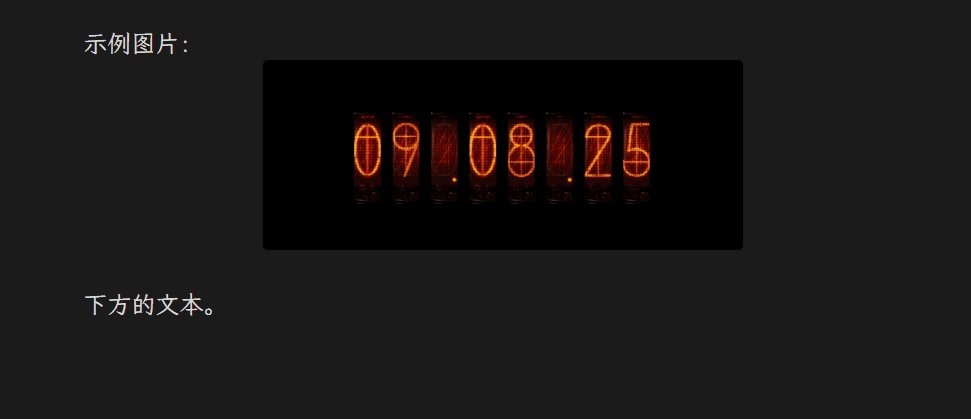
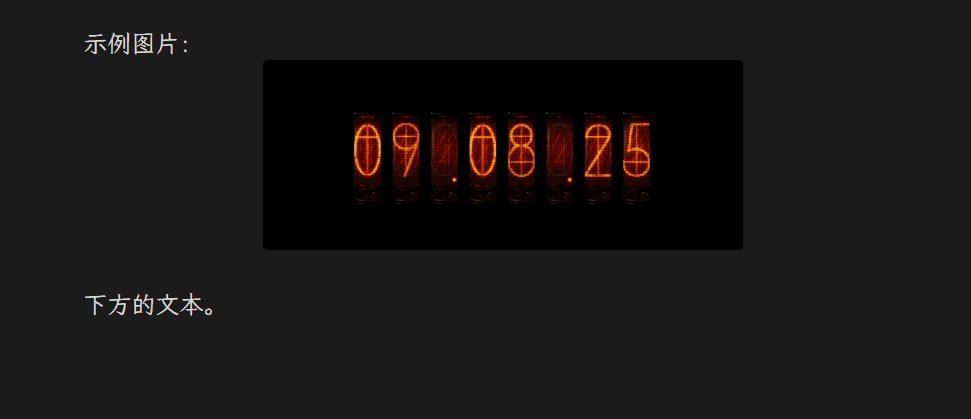
应用前:
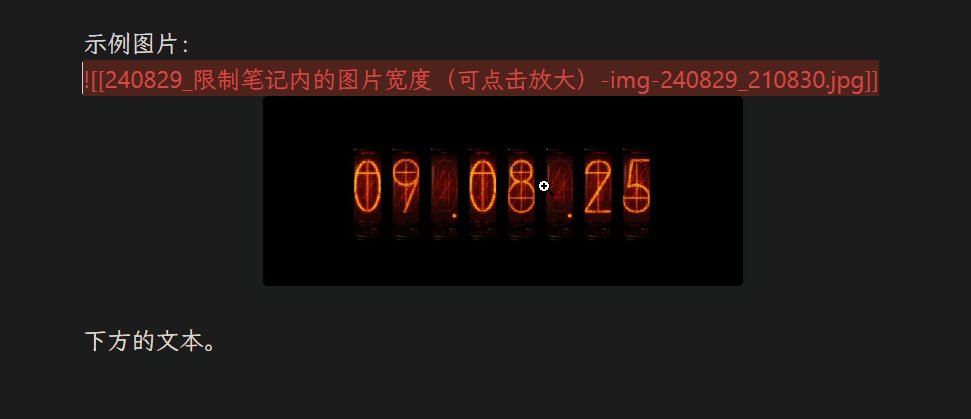
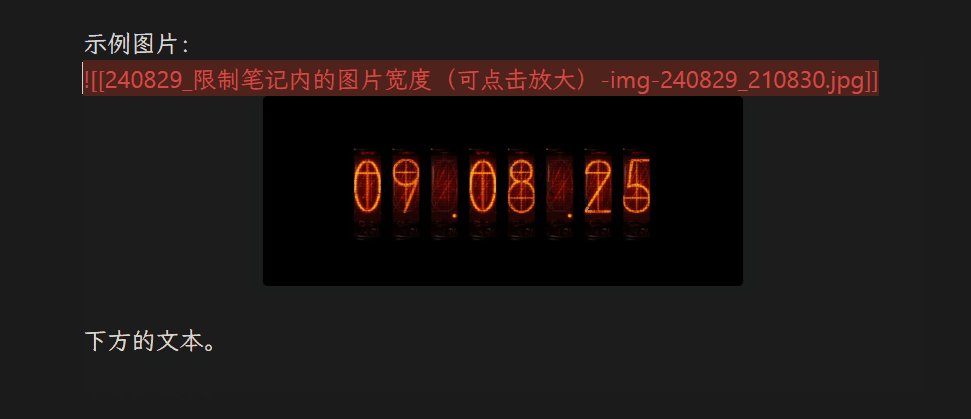
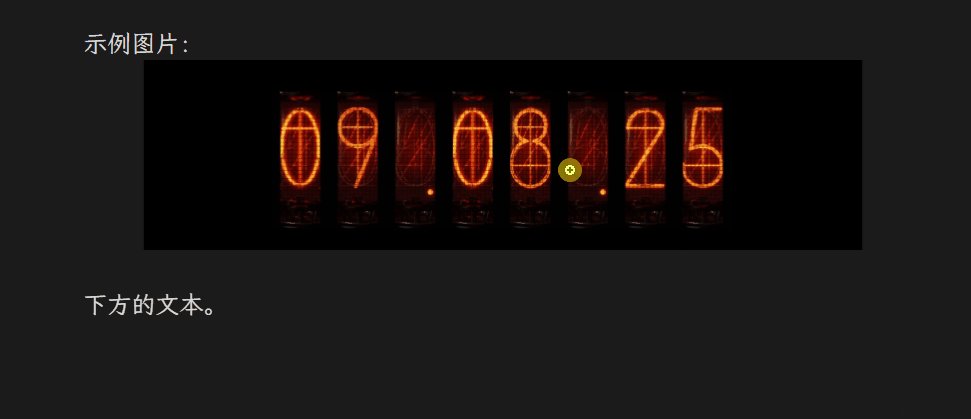
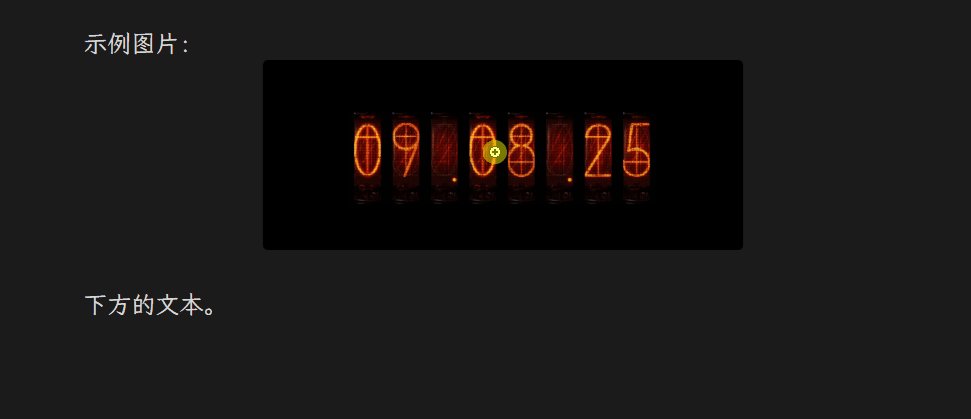
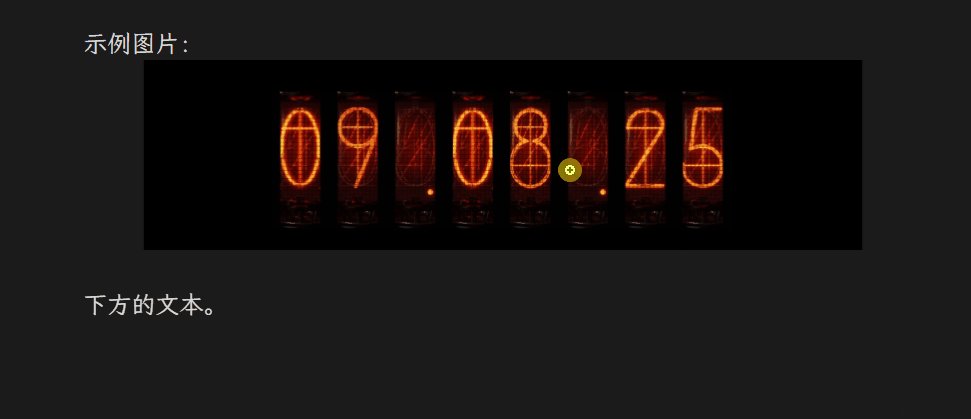
应用后:
(显示范围多了1/3!)
代码片段
点击展开 css 代码
/* 特定页面的图片限宽 */
/* 限制最大宽度为 400px */
.small-image img {
max-width: 400px !important;
max-height: 400px !important;
transition: max-width 0.2s ease, transform 0.3s ease;
}
/* 第一种方法:恢复最大宽度(高度也会随之变化) */
.small-image img:active {
max-width: 100% !important;
max-height: 100% !important;
}
/* 第二种方法:放大到1.5倍(高度不变) */
/* 并添加阴影 */
/*
.small-image img:active {
transform: scale(1.5);
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5);
}
*/
使用方法
- 把上面的 css 代码放进 CSS Snippets(样式片段)
- 在需要限制图片宽度的笔记里,添加元数据
cssclasses: small-image
提供了两种变换的方法,任选一种即可。
默认是第一种,需要第二种话把第一种注释掉,然后取消第二种的注释。
效果演示
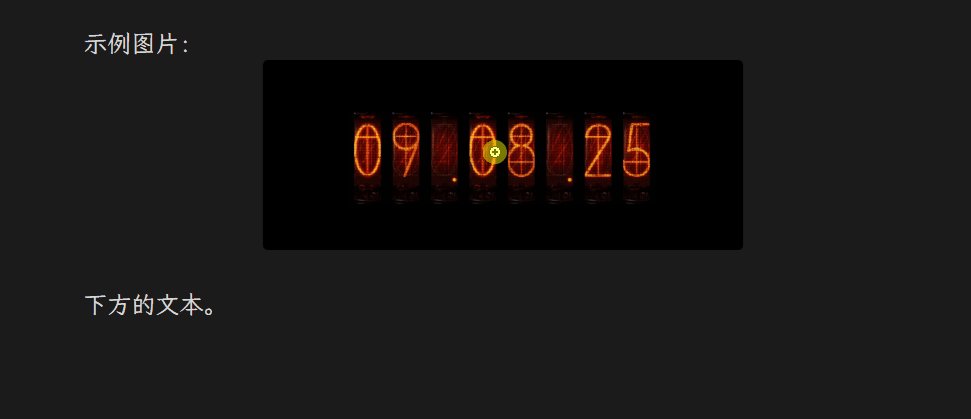
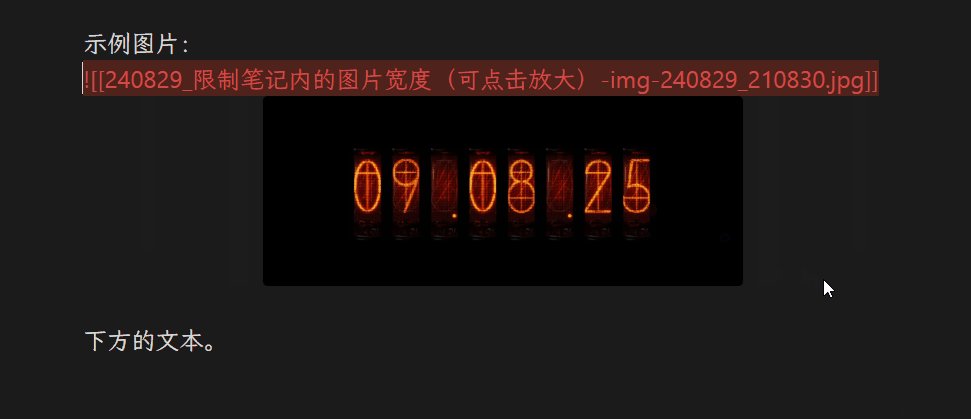
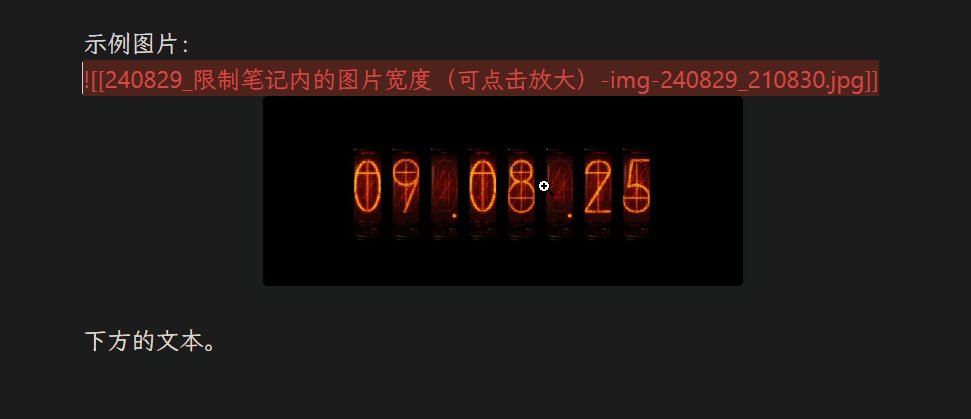
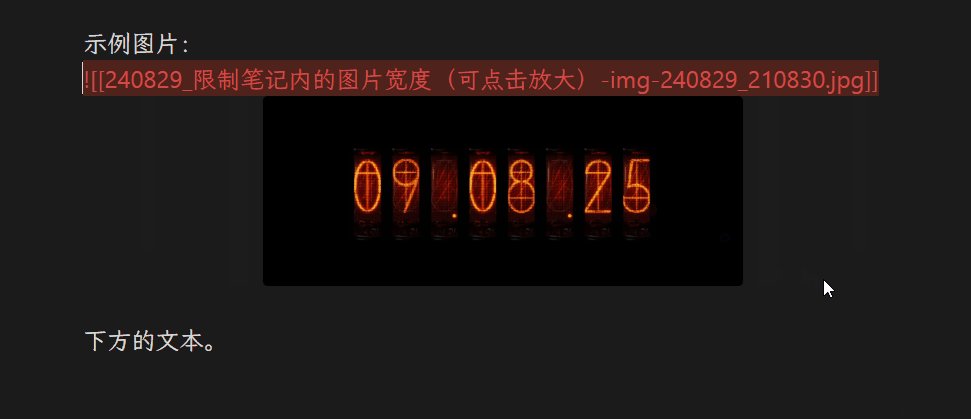
第一种方法:

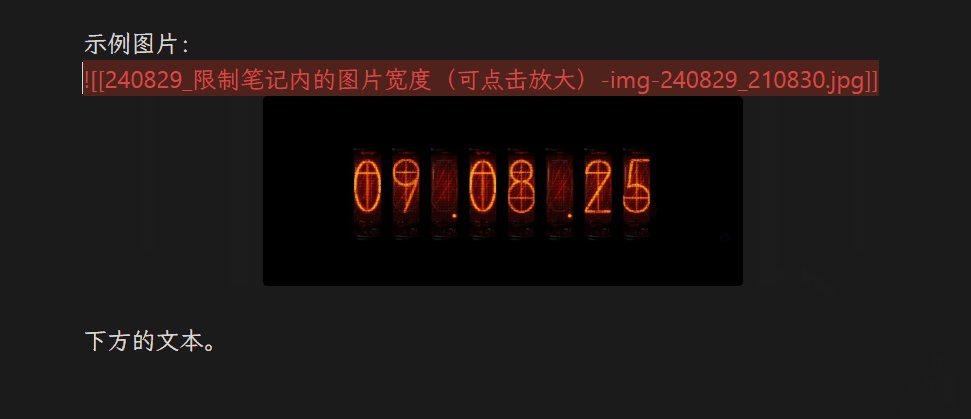
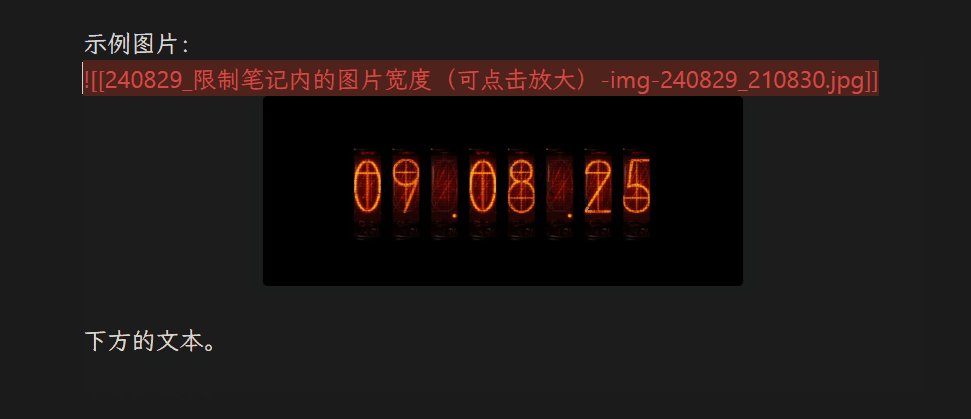
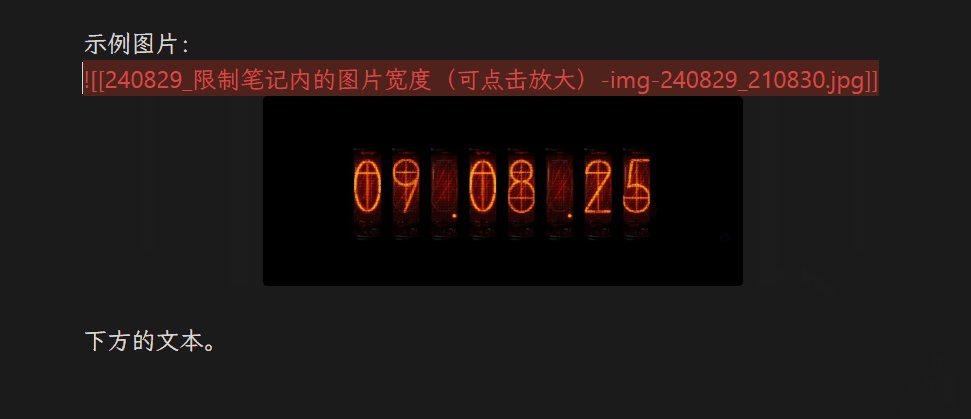
第二种方法:

主要区别在于第二种方法高度不变,下方的内容不会随之移动。
另外,在阅读模式下,第二种方法会更好看些,图片会浮在文本上方:
5 个赞
Moy
2
拓展
对了,如果觉得点击放大效果不满意的话,也可以只用第一段:
/* 特定页面的图片限宽 */
/* 限制最大宽度为 400px */
.small-image img {
max-width: 400px !important;
max-height: 400px !important;
transition: max-width 0.2s ease, transform 0.3s ease;
margin-top: 0.5em;
}
然后配合插件 Image Toolkit 获得更好的图片放大查看体验。
1 个赞
dano
5
这个不好,需要改笔记。
国外论坛直接有一个对所有笔记编辑视图适用的版本
.markdown-source-view img, .markdown-source-view video {
width: auto;
height: auto;
object-fit: contain;
max-height: 450px;
max-width: 825px;
outline: 0px solid var(--text-accent);
}
.markdown-source-view img:hover , .markdown-source-view video:hover {
width: 100%;
height:100%;
max-width: min(100%, 80vw);
max-height: min(100%, 80vh);
outline: none;
cursor: zoom-in;
}
1 个赞
Moy
6
原理差不多的,
.small-image img 是限定页面;
.markdown-source-view img, .markdown-source-view video 是针对所有文件。
我自己只在特定页面需要缩小显示,所以用前者。
总之,谢谢分享