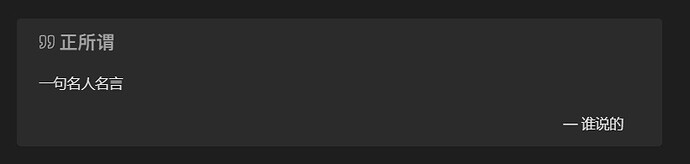
效果预览:
应用规则:
- 任何 Callout 样式都支持,只要在原类型边上加上
|cite就可以;例如原本是!note就写成!note|cite - 作者行和前面的内容要隔开一个空行,这样才能区分出来引文和作者
书写示例:
> !quote|cite 正所谓
> 一句名人名言
>
> 谁说的
使用的 css 样式:
/* 引用(最后一行)靠右 */
.callout[data-callout-metadata*="cite"]>.callout-content>p:last-of-type {
margin-right: 30px;
text-align: right;
}
/* 并添加引用符号前缀 */
.callout[data-callout-metadata*="cite"]>.callout-content>p:last-of-type::before {
content: "― ";
}
放进 Css Snippets 并应用即可。