说明
使用插件:Dataview
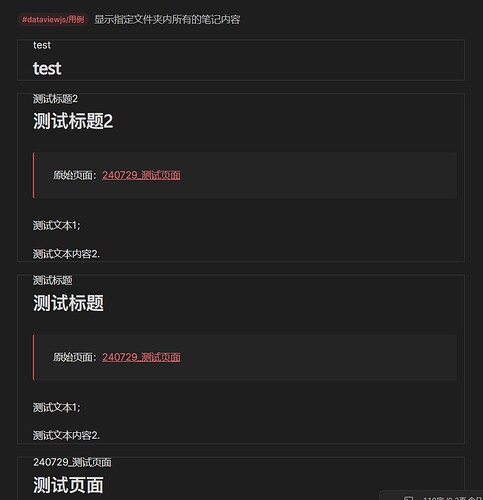
效果:将指定文件夹内的所有笔记都以嵌入页面的形式渲染出来
dvjs 脚本
const pages = dv.pages('"_global/test"').filter(j => j.file.name != dv.current().file.name).sort(k => k.file.name, 'asc')
for( let page of pages) {
dv.paragraph(`![[${page.file.path}]]`);
}
配置
- 将
_global/test换成你想要的文件夹 - 默认使用
.sort(k => k.file.name, 'asc')按照文件名正序排列,如需更换排序可修改此处
警告
渲染大量页面会消耗相当多的性能,所以请不要针对「特别多笔记的文件夹」或者「特别复杂的笔记」应用这段代码,万望谨慎!