jimu
(吉木)
1
当有了一定的日记的积累后,相信很多人都有这样的需求就是查看历史上的今天自己都在做什么,发生了哪些重要的事,自己在当天有哪些触动和收获。
当然,在 Obsidian 中可以直接找到过往的对应日记进行查看,但通过搜索也好,通过可视化的日历插件也好,都需要点击多次才能进行定位,而且查看的时候也只能看一篇日记,不能把多篇过去的日记进行汇总展示(比如:上周今日、去年今日)。
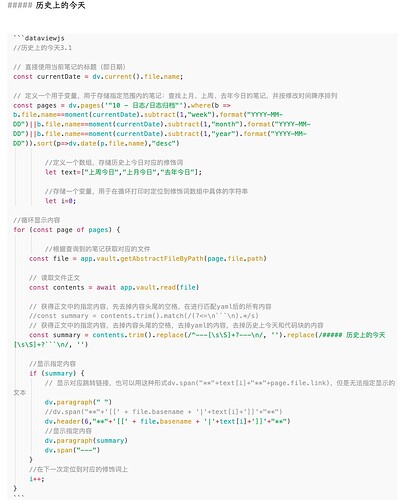
这种查询并汇总展示的需求,其实都可以通过 Dataview 来实现,所以就可以在日记的模板中放入一个 DataviewJS 的片段,结合当前的标题来查询过往今天的日记情况。
目前显示出来还有点丑,需要调整 CSS,后面再想办法吧
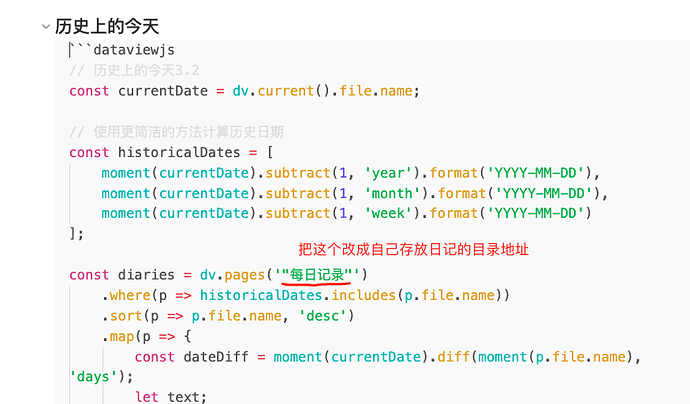
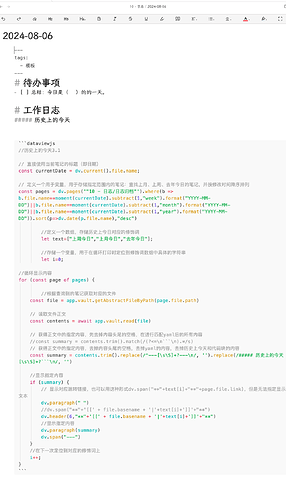
具体实现
// 历史上的今天3.2
const currentDate = dv.current().file.name;
// 使用更简洁的方法计算历史日期
const historicalDates = [
moment(currentDate).subtract(1, 'year').format('YYYY-MM-DD'),
moment(currentDate).subtract(1, 'month').format('YYYY-MM-DD'),
moment(currentDate).subtract(1, 'week').format('YYYY-MM-DD')
];
const diaries = dv.pages('"每日记录"')
.where(p => historicalDates.includes(p.file.name))
.sort(p => p.file.name, 'desc')
.map(p => {
const dateDiff = moment(currentDate).diff(moment(p.file.name), 'days');
let text;
if (dateDiff >= 360) text = "去年今日";
else if (dateDiff >= 28) text = "上月今日";
else text = "上周今日";
return { file: p.file, text };
});
for (const item of diaries) {
const file = app.vault.getAbstractFileByPath(item.file.path);
const contents = await app.vault.read(file);
const summary = contents.trim()
.replace(/^---[\s\S]+?---\n/, '')
.replace(/##### 历史上的今天[\s\S]+?```\n/, '');
if (summary) {
dv.paragraph(" ");
dv.header(6, `**[[${item.file.name}|${item.text}]]**`);
dv.paragraph(summary);
dv.span("---");
}
}
其他日记相关文章
2 个赞
我认为这个功能其实不适合用dataview去做,原因是会根据每天自动变动。
我原来也是用dataview去筛选的,后面发现:
- 这个会变动,但我看前面日记时,不想这个块变动。就想看历史上这天我干了什么
- dataview嵌入多了,会导致页面打开时卡顿。
最终我选择的方案是用templater的时间语法,用ob自带的语法去关联历史上这天。例如今天新建日记 07-16,我会关联2003年到2023年所有07-16这天。
可以改成嵌入文件,但是我没选,主要是嵌入了打开会卡下,再加上会占据很长的篇幅。
jimu
(吉木)
3
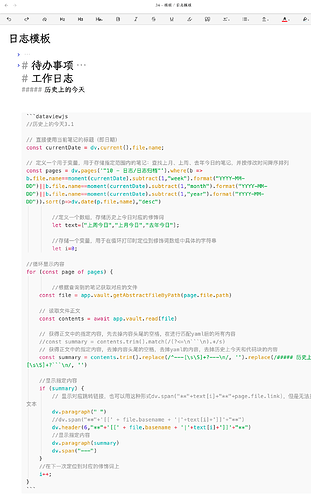
妙啊,你这个方法确实更简单一些,开了templater之后,直接放到模板里就行了:
- 上周今日:![[<% tp.date.now(“YYYY-MM-DD”, -7) %>]]
- 上月今日:![[<% tp.date.now(“YYYY-MM-DD”, “P-1M”) %>]]
- 去年今日:![[<% tp.date.now(“YYYY-MM-DD”, “P-1Y”) %>]]
不过这个确实也和每个人的需求有关,因为我是希望要默认嵌入显示的,让自己每天可以写日记的时候可以搂一眼,如果不想看的话可以通过标题进行折叠隐藏。
用这种方法的话就会有重复显示的问题,比如嵌入的 [[去年今日]] 中会有 [[前年今日]],[[前年今日]] 又会把 [[大前年今日]] 带出来直到穷尽所有历史,所以也就注定不能进行默认嵌入显示了。
用 dataview 的话,我就直接在查询的时候把历史日记中的查询片段给过滤掉了,所以可以默认嵌入展示
- 目前卡顿上我感觉还行,不过我的日记数据确实也没你那么多,两年多还不到 1000 条,把 dataview 的自动刷新关了,即便嵌入显示的话感觉也还好
- 另外日记会变动这个我没太理解,因为这个 dataviewjs 片段是在每天的日记中都有的,然后获取当前日记的标题作为日期向前查找历史上的今天的,如果日记标题不变的话,查询出来的内容是不变的
后面那个是我看错你代码了,你是根据文件名去查询的,不会因为时间变动改动。
我以前是跟进当前系统时间去查询,导致嵌入的代码结果会因时间原因变动。
鹅城马邦德
(马邦德)
5
我是技术小白,按照答主的方案没有成功。有两个疑问:
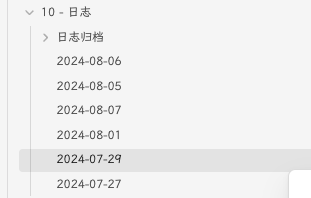
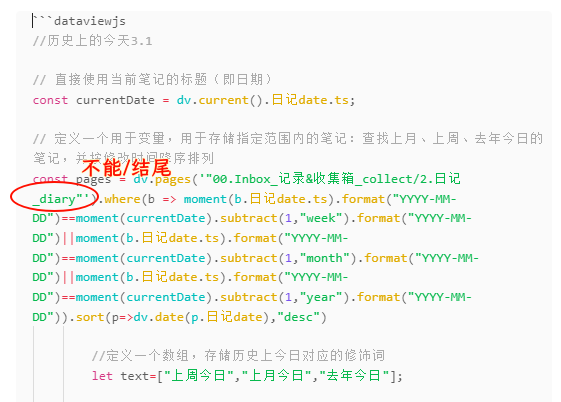
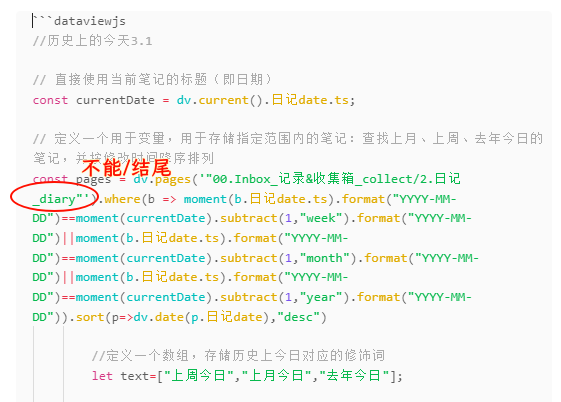
1.我的日志地址在“10 - 日记/日志归档”里,是不是直接替换你代码中的“每日记录”即可?
2.dataviewjs 的最后是否还要再增加 作为结束?
我是按照上面的操作的,最后没成功,辛苦答主帮助解答下。感谢
jimu
(吉木)
6
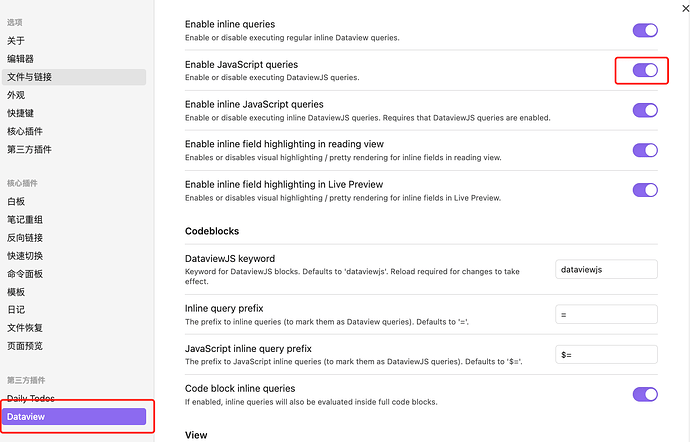
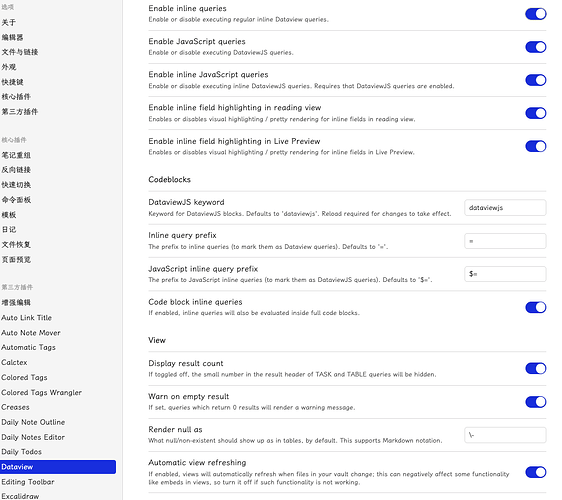
是的,不过请先确定dataview 插件这里打开了

沐沫沫
7
求助,我的日记文件名是30_2024-07-28,添加了属性“日记date”,值是2024-07-28,将const currentDate = dv.current().file.name;改为const currentDate = dv.current().日记date;或const currentDate = dv.current().file.日记date;都不成功
jimu
(吉木)
9
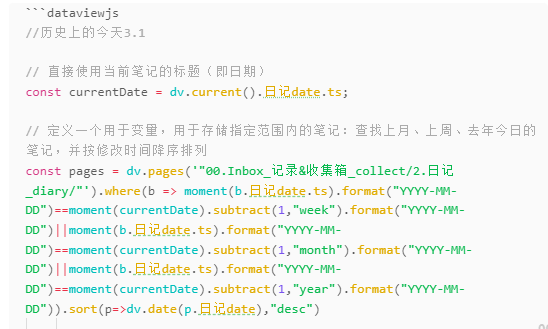
我试了下,属性中的字段是一个对象,不能直接用。
这样勉强可以实现,但是也比较麻烦,不建议这么用,本身我这个实现是基于标题做的,所以这么做并不理想。
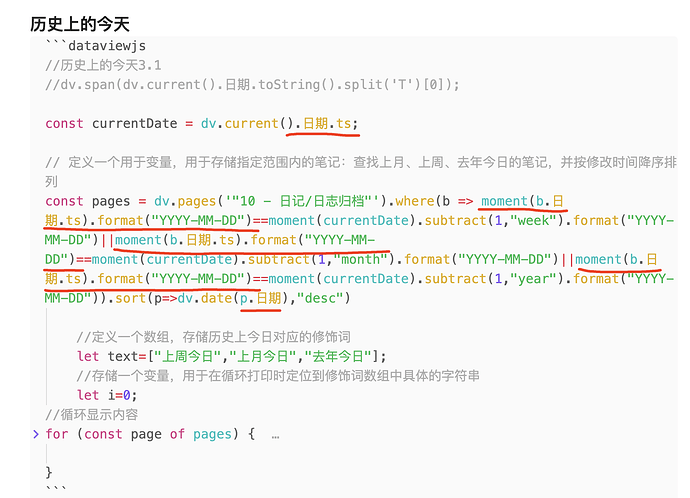
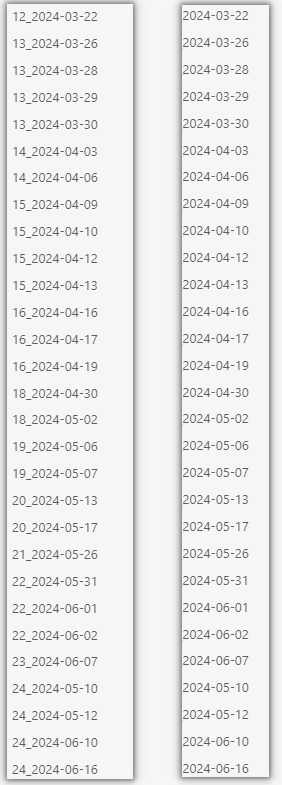
- 图里的“日期”,相当于你那里的“日记date”,也就是:
- 日记date.ts
- moment(b.日记date.ts).format(“YYYY-MM-DD”)
- p.日记date
- 地址下所有的笔记都需要有“日记date”这个属性,不然会报错
顺便问一下为什么不直接用标题呢
jimu
(吉木)
11
dataview 插件都开了是吧?
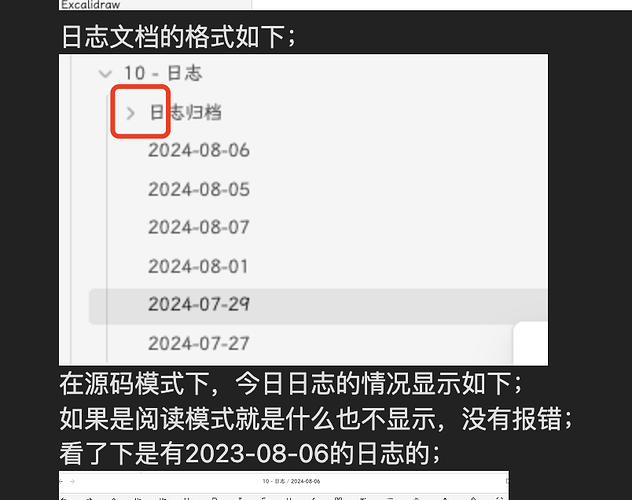
日记的标题需要是YYYY-MM-DD 这种格式的,比如2024-08-06。
然后预览状态现在显示的是什么,是报错还是什么都不显示?
jimu
(吉木)
14

你这些日志并不是在“日志归档”下,而是在“10 - 日志”下,所以应该是:dv.pages(‘“10 - 日志”’)
jimu
(吉木)
15
用微信么,可以加我:lzwjikouji
发测试库我看看
鹅城马邦德
(马邦德)
16
本周的日志在“10 - 日志”下面,其他的在“日志归档”里,2个分别在不同的文件夹里,我调整下试试;
沐沫沫
18
大佬 申请加好友啦
把文件夹路径后面的/删掉能够能查询出笔记内容,但上年显示为上周
代码把查到的最近的是上周、接着上月、最后才上年


感谢分享,不过我还是决定用Journal Review插件,每天自动在插件页面下显示过去的笔记,但缺点就是只能看到当天的情况,过了就不显示了(刚看了下也更新支持查看对应日记的历史笔记了)。
主要原因还是嵌入大段代码感觉对日记文本太过污染了,一是字数统计会失真,二是如果后续迁移到其他笔记软件还需要批量清理