在使用 OB 的时候,有时候会想复制指向某个标题的引用链接。
想要的结果是:[[笔记名称#标题|标题]]
这样的链接可以直接跳转到这个标题所在的位置,并且只显示标题文本,避免链接过长。
不添加别名的时候链接会这么长:
我一直的做法是先双击 [[ 然后选择一个笔记,选完之后再输入 # 选择页面里的一个标题,最后修改显示文本。
这样太麻烦了,所以我写了一个 TP 脚本来快速复制指向标题的链接。
TP 脚本
<%*
// 2024.06.05 增加了对行内代码 inline code 的兼容
function getInlineCode(str, cursor){
let start = str.lastIndexOf('`', cursor - 1);
let end = str.indexOf('`', cursor);
if (start === -1 || end === -1) {
return null;
}
return str.substring(start + 1, end);
}
async function linkHeading() {
const curView = app.workspace.activeLeaf.view;
const curFile = curView.file;
const curEditor = curView.editor;
const curLine = curEditor.getLine(curEditor.getCursor().line);
if (!curLine.startsWith('#') || !curLine.includes('# ')) {
if (!curLine.includes("`")) {
new Notice("当前光标处没有标题");
return;
} else {
const curCh = curEditor.getCursor().ch;
let inlineCode = getInlineCode(curLine, curCh)
if (inlineCode) {
navigator.clipboard.writeText(inlineCode)
new Notice("Inline Code Copied!");
return;
}
}
}
let selectedHeading = curLine.replace(/#+ /, "#")
const filename = curFile.name;
let linkAlias = selectedHeading.replace(/# ?/, "")
let headingReferenceLink = `[[${filename}${selectedHeading}|${linkAlias}]]`
navigator.clipboard.writeText(headingReferenceLink)
new Notice("Heading Copied!");
}
await linkHeading();
%>
使用方法
在光标位于标题的时候,执行这个 TP 脚本即可复制链接。
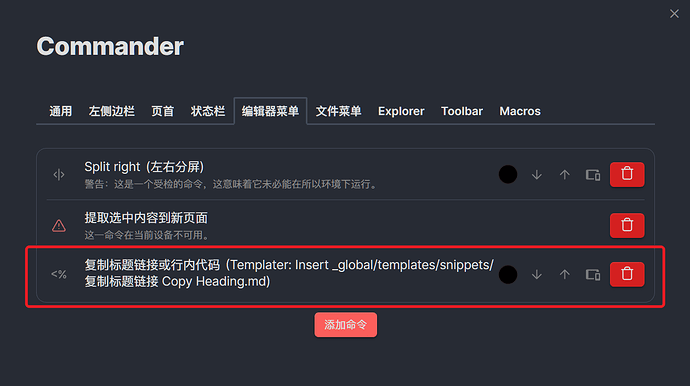
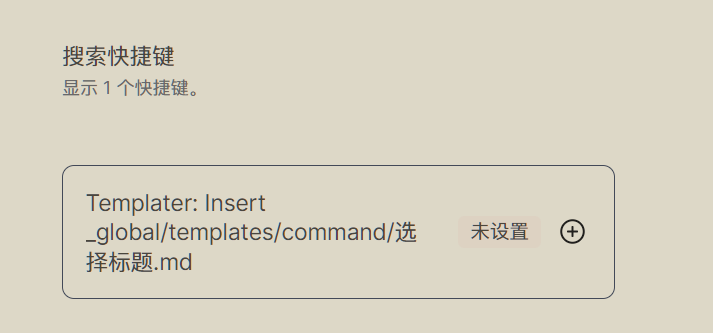
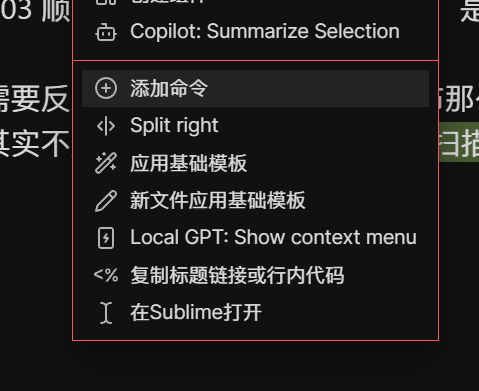
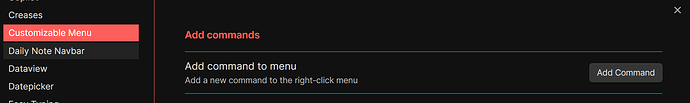
为了更省事儿,我用 Commander 插件将这个命令加进了右键菜单:
这样可以直接右键点击标题并复制:

拓展用法:复制内联代码 
在 OB 内我们有时候会写像是 print("Hello world") 这样的代码。
但想要复制的时候,还得小心翼翼选中两个 ` 符号中间的文本内容,很麻烦。
所以,干脆在这个脚本里还额外加了一个功能,如果对内联代码执行,就会只复制代码本身内容。
这样在需要复制 Inline code 的内容去执行命令的时候就很方便。