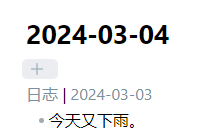
分享一下文档属性样式,默认展开,隐藏文档属性标题,隐藏日期类属性,悬浮显示添加属性按钮,在标题左侧悬浮显示展开收缩按钮。
/*折叠时显示文档属性*//*
.metadata-content {display: unset !important;}
.metadata-container.is-collapsed .metadata-property {display: flex;}
/*添加文档属性时系统会自动取消折叠,对此进行处理*//*
.metadata-container:not(.is-collapsed, .view-content > .metadata-container)
:is(.metadata-properties, .metadata-property):not(:has([placeholder="没有值"]:empty), :hover)
{height: 0;}
/*折叠箭头交换*//*
.metadata-properties-heading .collapse-icon {
& SVG {--collapse-icon-color: var(--text-accent); transform: rotate(-90deg);}
&.is-collapsed SVG {--collapse-icon-color-collapsed: var(--text-faint); transform: rotate(0);}
}
/*与编辑区顶部间距*/
.metadata-container:not(.view-content > .metadata-container)
{margin-top: -40px;}
/*
.metadata-add-button /*禁用添加按钮*/ {display: none;}
/*隐藏文档属性字样*//*
.metadata-properties-heading{display:none}*/
.metadata-properties-title {
display: none;
}
/*文档属性图标 平时隐藏,悬停显示*//*
.metadata-properties-heading {
visibility: hidden; cursor: pointer; position: absolute; bottom: -20px;
&::before {
visibility: visible; content: '。。。';
}
&:not(:hover)::before {opacity: 0; transition: var(--anim-duration-fast) var(--anim-duration-fast);}
}
*/
/* 隐藏添加文档属性,鼠标悬停时展示 */
.view-content .markdown-source-view.is-live-preview .metadata-container .metadata-add-button.text-icon-button {
opacity: 0;
transition-duration: 1s;
transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1);
margin-top: 4px;
font-size: calc(var(--font-small) - 4px);
height: 20px;
}
.view-content .markdown-source-view.is-live-preview .metadata-container .metadata-add-button.text-icon-button:hover {
opacity: 70%;
}
.workspace-leaf-content[data-mode="preview"]
.markdown-preview-view
.metadata-add-button {
opacity: 0;
transition-duration: 1s;
transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1);
margin-top: 4px;
font-size: calc(var(--font-small) - 4px);
height: 20px;
}
.workspace-leaf-content[data-mode="preview"]
.markdown-preview-view
.metadata-add-button:hover {
opacity: 70%;
}
.workspace-leaf-content[data-mode="preview"]
.markdown-preview-view
.metadata-add-button
.text-button-label,
.view-content .markdown-source-view.is-live-preview .metadata-container .metadata-add-button
.text-button-label{
display: none;
}
/* 文档属性下边距调整 */
.metadata-container {
margin-bottom: -10px;
}
.workspace-leaf-content[data-mode="preview"]
.markdown-preview-view
.metadata-container {
margin-bottom: -26px;
}
/*
.metadata-container {
opacity: 0;
transition-duration: 1s;
transition-timing-function: cubic-bezier(0.075, 0.82, 0.165, 1);
}
.metadata-container:hover {
opacity: 100%;
} */
/* ! 只显示特定属性 */
.markdown-preview-view .metadata-container .metadata-property:is([data-property-type="date"]),
.view-content .markdown-source-view.is-live-preview .metadata-container .metadata-property:is([data-property-type="date"]),
.view-content .markdown-source-view.is-live-preview .metadata-container .metadata-property:is([data-property-key="id"]) {
display: none;
}