Dataview插件是ob中广泛使用的插件,但因为需要一定的语句,妨碍了新手们使用。
本帖的目的是想请大家分享一下自己Dataview中的语句,并说明效果,以帮助更多新人。
感谢各位大佬的回复。
11 个赞
```dataviewjs
// Absolute path for use in displaying local images
const absolutepath ="app://local/" + encodeURIComponent(app.vault.adapter.basePath) + "/"
const pages = dv
// Get from folder people
.pages('[[公式区域]] AND "DataNote"')
// Excluding this file
.where((file) => file.file.name !== "Index")
.map((k) => {
const { file } = k
// Get the `TFile`
const currentFile = app.vault.getAbstractFileByPath(file.path)
// And a the metadata
const metadata = app.metadataCache.getFileCache(currentFile)
// Default "image"
let img = "<span>No Profile<span>"
if (metadata.embeds) {
// Assume first embed to the profile photo
const profile = metadata.embeds[0].link
if (profile) {
const info = app.vault.getAbstractFileByPath(`DataNote/${k.位置}/${profile}`)
img = `<img async defer src="${absolutepath + encodeURIComponent(info.path)}" />`
}
}
// Get the most recent backlink
const inlinks = file.inlinks.map((link) => app.vault.getAbstractFileByPath(link.path))
.sort((a,b) => a.stat.ctime - b.stat.ctime)[0]
if (inlinks) {
return [file.link, img, k.中图, k.用途, k.事件 + `[[${inlinks.basename}]]`, k.空字段1, k.空字段2, k.空字段3,file.ctime]
} else {
return [file.link, img, k.中图, k.用途, k.事件 , k.空字段1, k.空字段2, k.空字段3,file.ctime]
}
})
dv.table(["标题区域", "Pic", "中图法分类", "用途", "事件", "空字段1", "空字段2", "空字段3", "Time" ], pages)
```dataviewjs
let groups = dv
.pages('"どんなときどう使う" AND -"どんなときどう使う/例文" AND -"どんなときどう使う/Dataview"')
.groupBy((p) => p.file.tags[1])
.sort((p) => p.rows[0].file.ctime)
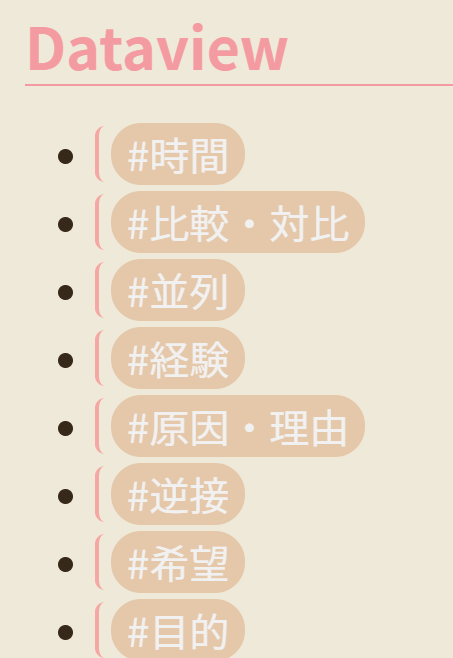
dv.list(groups.key)
```
获取文件的某一个标签,并按文件创建时间排序。
1 个赞
```dataviewjs
let tags = dv.pages('"どんなときどう使う"').where((p) => p.file.name == "分類").tags
let groups = dv
.pages('"どんなときどう使う" AND -"どんなときどう使う/例文" AND -"どんなときどう使う/Dataview"')
.groupBy((p) => p.file.tags[p.file.tags.length > 1 ? 1 : 0])
.sort((g) => (tags.indexOf(g.key) < 0 ? Infinity : tags.indexOf(g.key)))
for (let group of groups) {
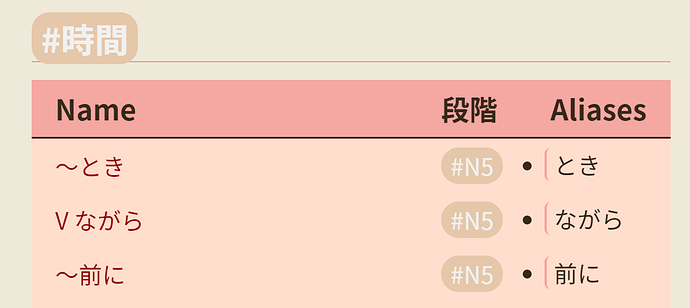
dv.header(2, group.key)
dv.table(
["Name", "段階", "Aliases"],
group.rows.sort((k) => k.file.ctime).map((k) => [k.file.link, k.file.tags[0], k.file.aliases])
)
}
```
根据标签分组笔记。
1 个赞
这个CSS挺好看的
昨晚换成 Yin Yang 了
相对于_今天_而不是当前文件的最近创建文件列表,@tzhou
```dataviewjs
const durNum = 5;
const durType = "days"
// update ctime to mtime if needs be
function timeSinceCreationInDays(p) {
return luxon.Interval.fromDateTimes(
p.file.ctime,
luxon.DateTime.now()
).length(durType);
}
dv.list(dv.pages("").filter(p => timeSinceCreationInDays(p) <= durNum).file.link);
```
近期新建文件
1 个赞
类似地:
2 个赞
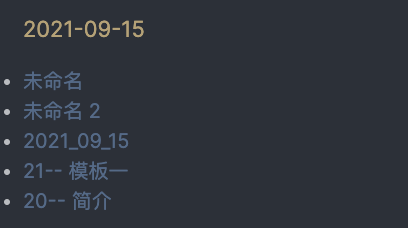
查询当天创建的文件
for (let g of dv.pages('').filter(p => p.file.cday.toString().slice(0,10) === new Date().toISOString().slice(0,10)).groupBy(p => p.file.cday).array().reverse()) {
dv.header(3, g.key);
dv.paragraph(g.rows.file.link);
}
可以配合 templater 插件食用
Review
for (let g of dv.pages('').filter(p =>
p.file.cday.toString().slice(0,10) === '<% tp.file.creation_date("YYYY-MM-DD") %>').groupBy(p => p.file.cday).array().reverse()) {
dv.header(3, g.key.toString().slice(0,10));
dv.paragraph(g.rows.file.link);
}
查询效果:

2 个赞
这个能做什么?能展示一下吗?
从模板文件夹获取所有文件
按文件创建时间排序
并且排除文件名包括ZK的卡片
list
from "模板"
sort file.ctime
where !contains(file.name,"ZK")
dataviewjs抓取标签行
```dataviewjs
const term = "#review"
const files = app.vault.getMarkdownFiles()
const arr = files.map(async(file) => {
const content = await app.vault.cachedRead(file)
const lines = content.split("\n").filter(line => line.contains(term))
return lines
})
Promise.all(arr).then(values =>
dv.list(values.flat()))
```
其中const term = "#review"一行的review可以替换为其他的标签。
1 个赞
在日记中回顾昨天和展望明天。来源未知。

```dataviewjs
const defaultFormat = 'YYYY-MM-DD';
const format = app['internalPlugins']['plugins']['daily-notes']['instance']['options']['format'] || defaultFormat;
dv.paragraph(`<<[[${moment(dv.current().file.name, format).subtract(1, "d").format(format)}|回顾昨天]] [[${moment(dv.current().file.name, format).add(1, "d").format(format)}||展望明天]]>>`)
```
1 个赞
请问这个可以多个标签搜索吗
哇塞,纯小白.以为 datview,一直想办法实现在日记模板里面能直接链接到昨天和明天的笔记.每次复盘的时候得打开,然后分屏,就很烦.我之前找了一天都没找到,今天随便打开一篇就发现了,无心插柳柳成荫!赶紧把这件事情记录在今天开心的事件上,太感谢您了.想问一下您,如果没有编程基础的话,该怎么开始学习这种 dataview 的语法?之前网上完全搜不到这种,感觉这是一种需要一手学习的知识领域