其中 Metaedit 负责自动更新,Dataview 负责输出状态,Kanban 负责具体任务;
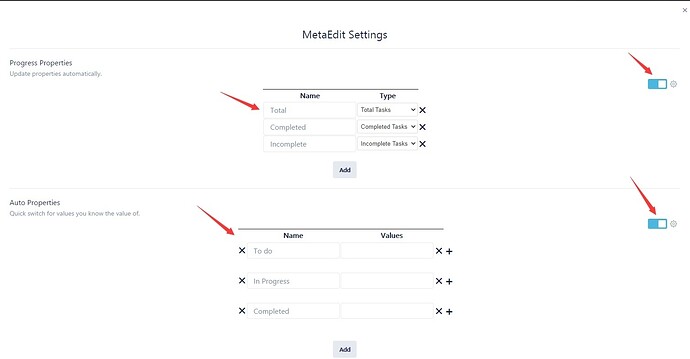
将 Metaedit 插件设置为图1所示
然后在 Kanban 的元数据中插入以下内容:
Title: /*设置为你需要的值*/
kanban-plugin: basic
tag: projects
Total:
Incomplete:
Completed:
接着去到你想要作为项目追踪的页面插入下边的 DataviewJS 代码:
function projectTracker(dv, query) {
let searchPagePaths = dv.pages(query).file.path
for(let i=0; i < searchPagePaths.length; i++){
if(dv.page(searchPagePaths[i]).Total){
let title = dv.page(searchPagePaths[i]).Title;
let total = dv.page(searchPagePaths[i]).Total;
let status = ((dv.page(searchPagePaths[i]).Completed / dv.page(searchPagePaths[i]).Total) * 100).toFixed();
let suffix = dv.page(searchPagePaths[i]).Suffix;
const progress = "";
dv.paragraph(progress);
dv.paragraph("<br>");
}
}
}
projectTracker(
dv,
"#projects"
)
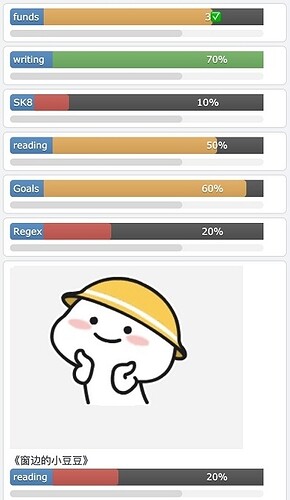
最后你可以得到,进度条!
就这样,你完成了一个进度条追踪的需求了。