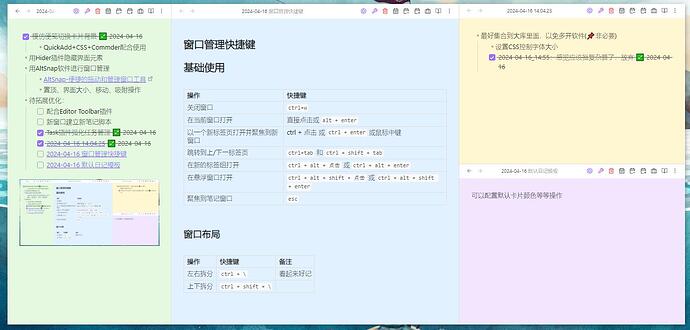
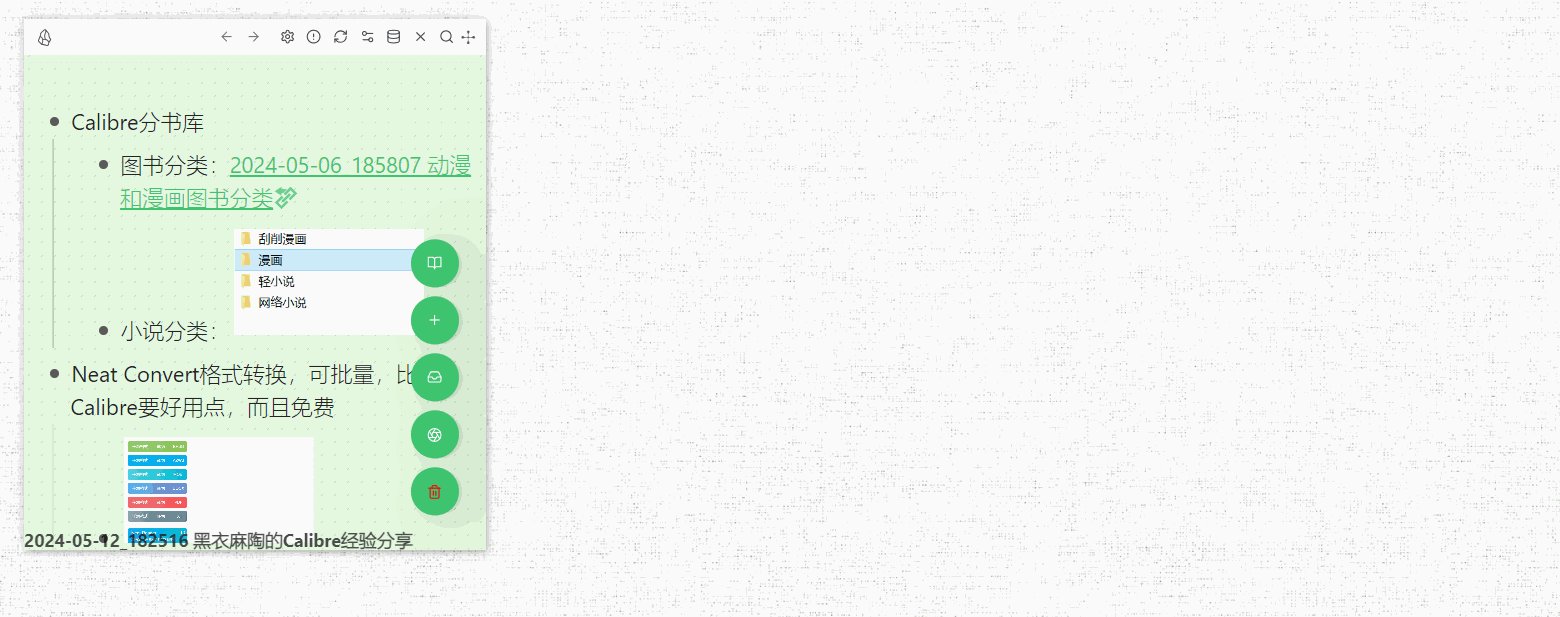
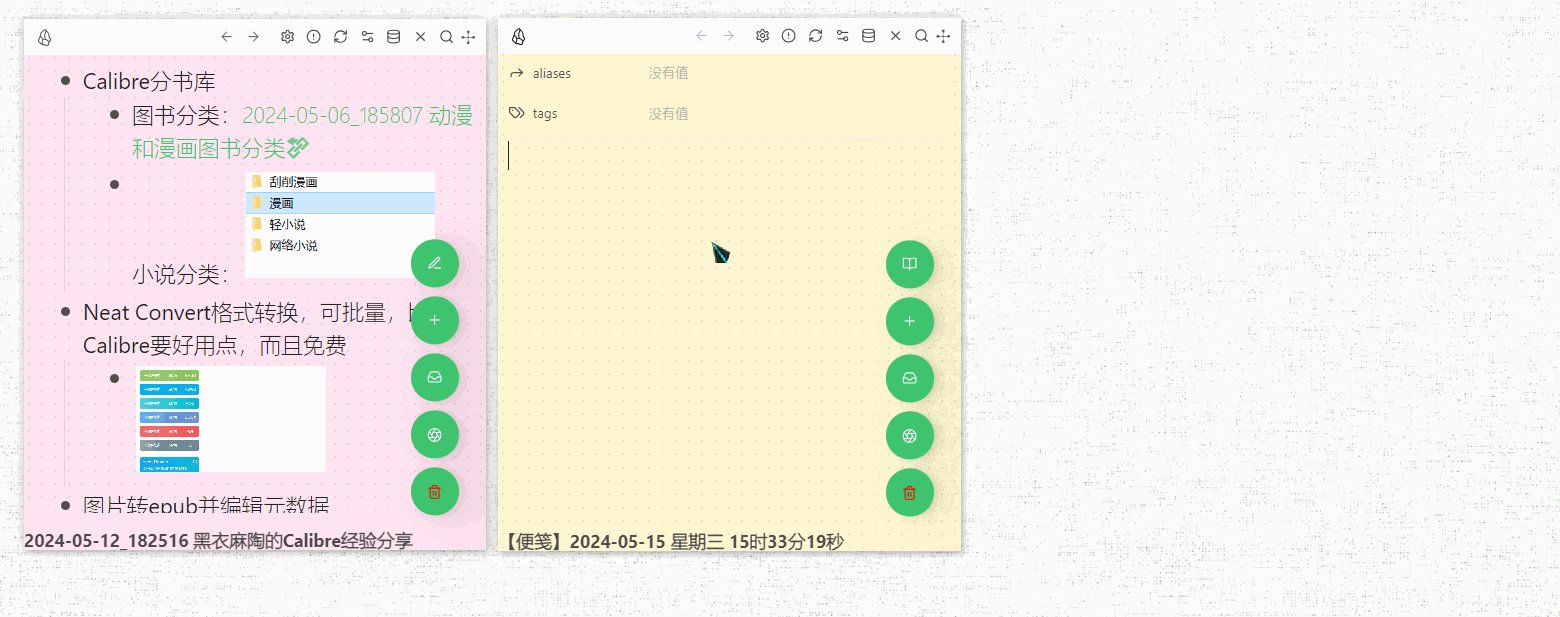
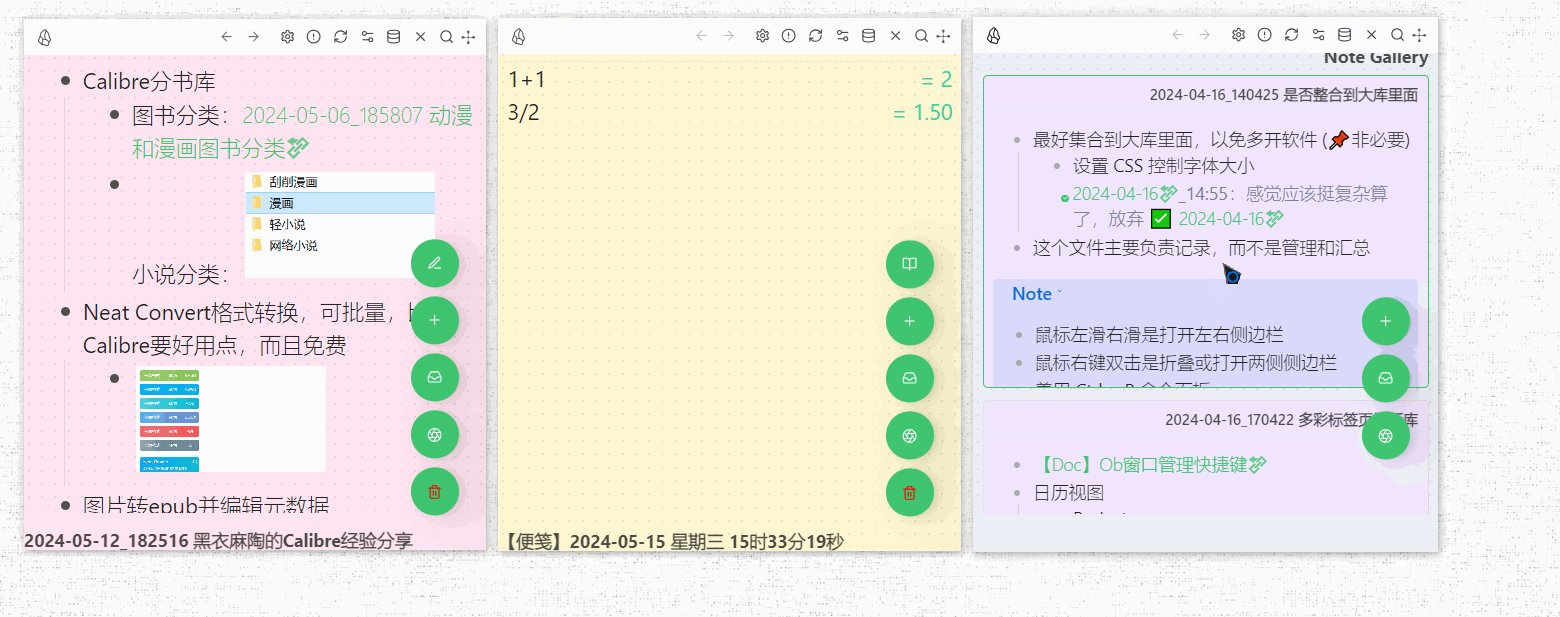
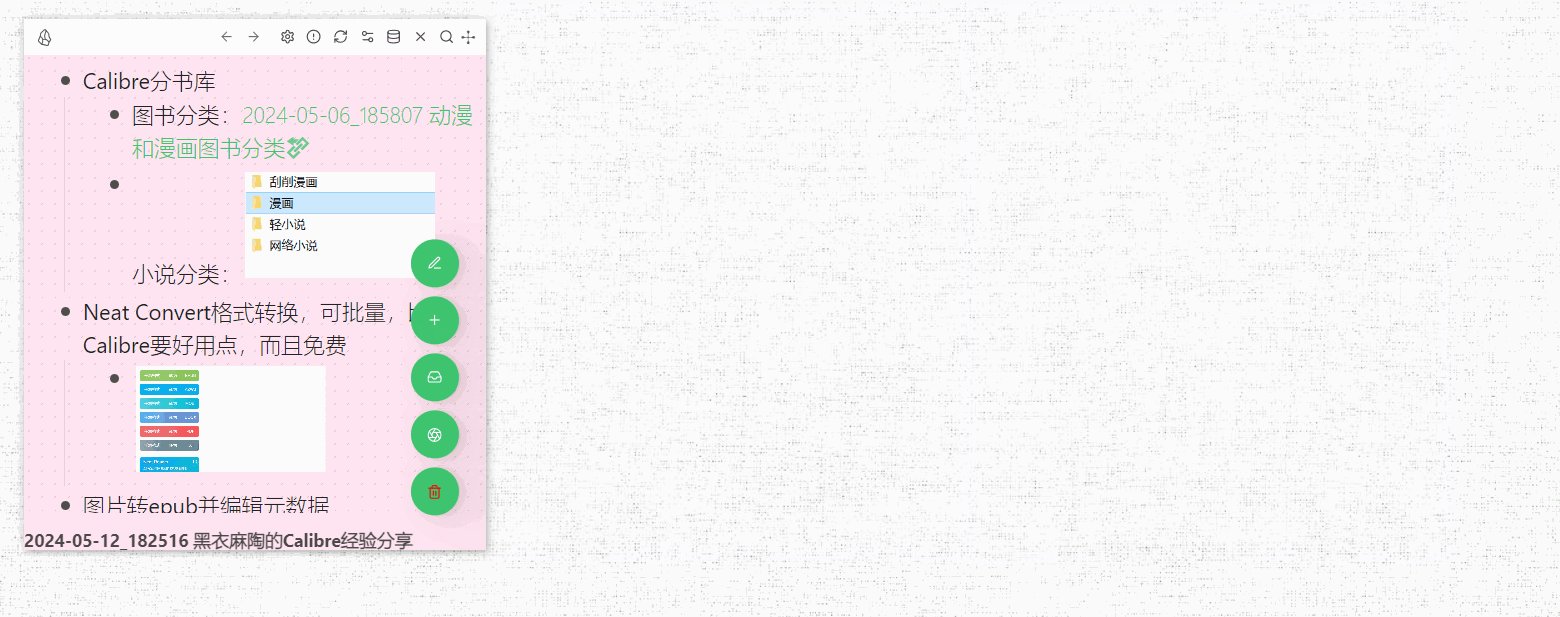
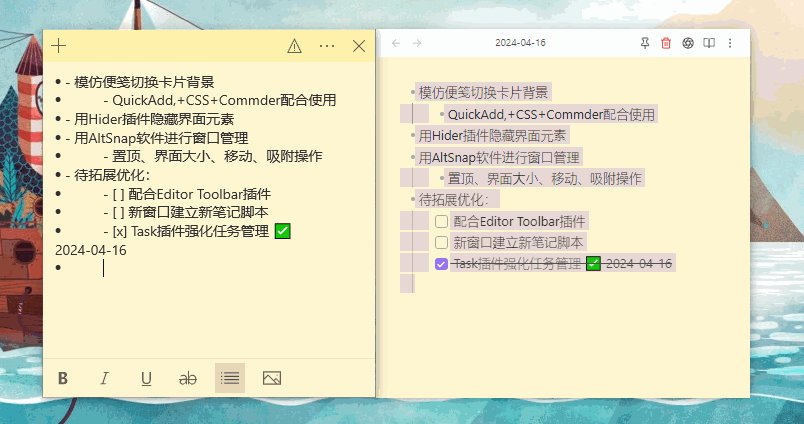
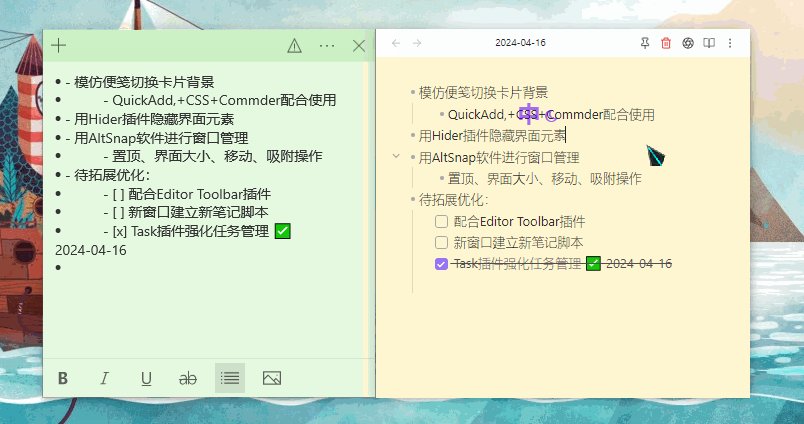
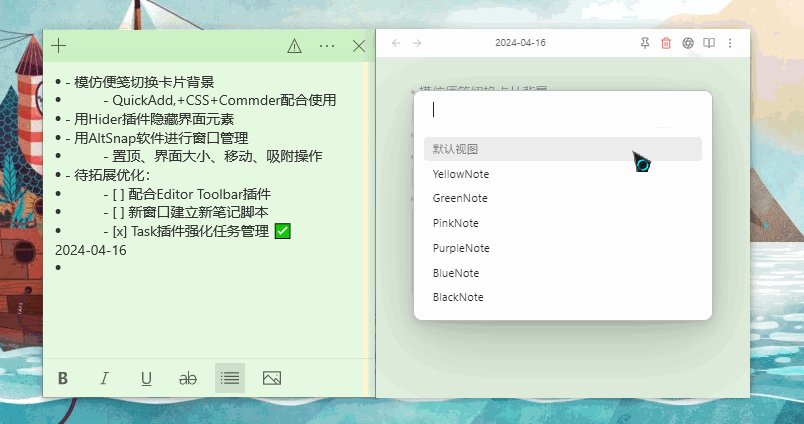
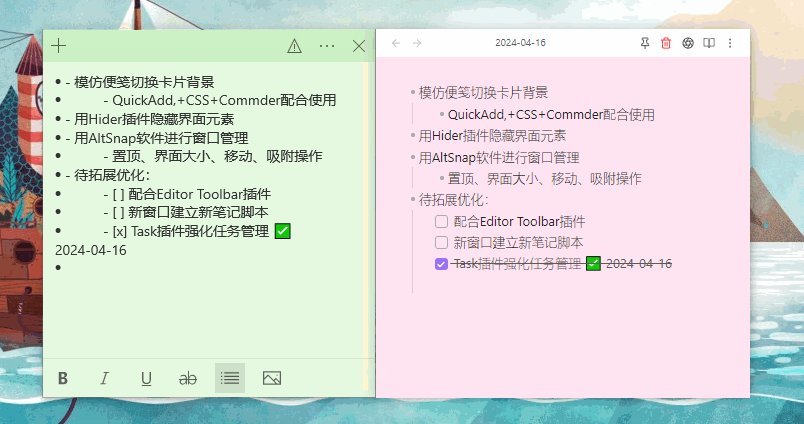
参考双语文档的中英文视图切换显示的方法,用 cssclasses+quickadd 来控制笔记样式,采用 Obsidian 自带的 cssclasses 属性,设置对应 Snippets,通过 QuickAdd 脚本及 Commander 插件设置按钮,实现以下效果,模拟切换笔记背景的便笺:

QuickAdd Macro脚本
const activeFile = app.workspace.getActiveFile();
const choices = ["默认视图", "YellowNote", "GreenNote", "PinkNote","PurpleNote","BlueNote","BlackNote"];
const quickaddApi = app.plugins.plugins.quickadd.api;
const choice = await quickaddApi.suggester(choices, choices);
await app.fileManager.processFrontMatter(activeFile, fm => {
if (!fm["cssclasses"]) fm["cssclasses"] = [];
// 清除所有选项
fm["cssclasses"] = fm["cssclasses"].filter(item => !choices.includes(item));
// 根据选择的选项添加对应的视图
for (let i = 1; i < choices.length; i++) {
if (choice === choices[i]) {
fm["cssclasses"].push(choices[i]);
return;
}
}
});
console.log("运行完成");
Obsidian Snippets
.view-content:has(> .YellowNote) {
--background-primary: rgb(255, 247, 209) !important;
}
.view-content:has(> .GreenNote) {
--background-primary: rgb(228, 249, 224);
}
.view-content:has(> .PinkNote) {
--background-primary: rgb(255, 228, 241);
}
.view-content:has(> .PurpleNote) {
--background-primary: rgb(242, 230, 255);
}
.view-content:has(> .BlueNote) {
--background-primary: rgb(226, 241, 255);
}
.view-content:has(> .BlackNote) {
--background-primary: rgb(105, 105, 105);
--text-faint: rgb(255, 255, 255);
--text-normal: rgb(255, 255, 255);
--checklist-done-color: rgb(255, 255, 255);
}