

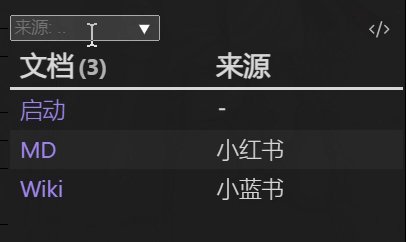
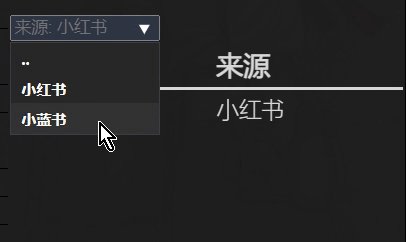
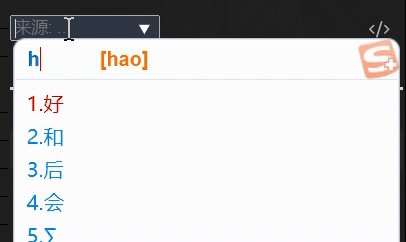
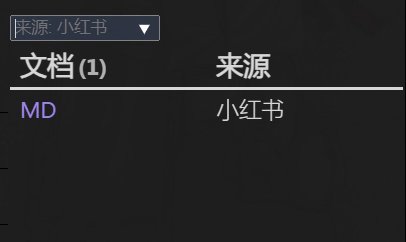
效果 GIF,点击展开

DataviewJS 代码
const dFiles = dv.pages(`"文件目录"`), yamlKey = 'source'
, dc = (str, obj)=> Object.assign(document.createElement(str), obj||{})
const inpu = dc('input', {
style: 'width: 120px;', /*输入框宽度*/
onchange: ()=> arr.includes(inpu.value) && xl(),
})
inpu.setAttribute('list', 'demo')
const sele = dc('datalist', {id: 'demo'})
const arr = Array.from(new Set(dFiles.map(p=> p[yamlKey]).filter(p=> p)))
arr.unshift('..'); arr.map(p=> sele.append(dc('option', {value: p})))
dv.container.append(inpu, sele)
const table = dv.el('div')
, xl = ()=> {
table.empty(); inpu.placeholder = '来源: ..'; let tdata
if (arr.slice(1).includes(inpu.value)) {
inpu.placeholder = `来源: ${inpu.value}`
tdata = dFiles.filter(p=> p[yamlKey] == inpu.value)
} else tdata = dFiles
dv.api.table(['文档', '来源'], tdata.map(p=> [p.file.link, p[yamlKey]]), table, dv.component)
inpu.value = ''
}; xl()
- 示例 YAML 键为
source。 - 可自行调整
dv.api.table()前两项,类似dv.table()。
相关:【已解决】我想创建一个过滤属性表,点击按钮便可以筛选出不同来源的文章
最初搜索到的方案是用 Select2 实现带查找的下拉菜单,英文论坛也找到了用 JS 凑 HTML 用上 jQuery 和 DataTables 的 先例,想不到还是搞不定,最后使用了现在的方案。
感觉自己总在整些旁门左道…
新的下拉查找框已陆续更新到旧帖: