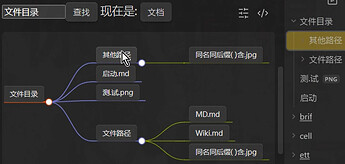
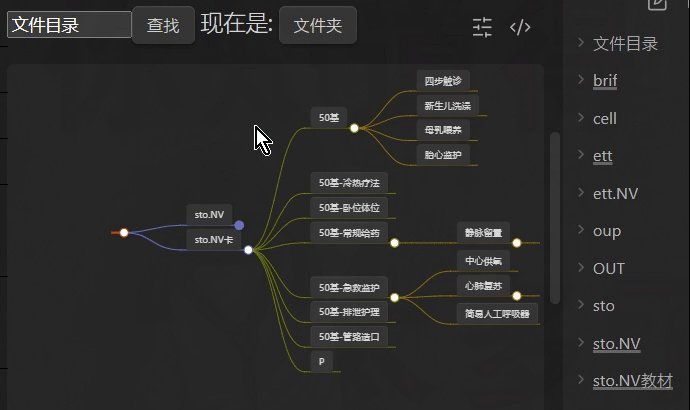
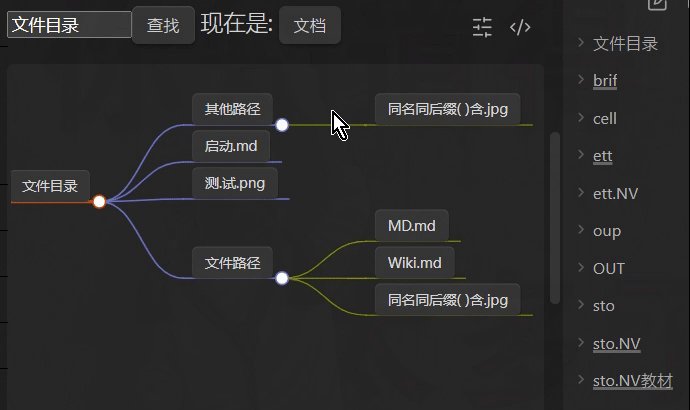
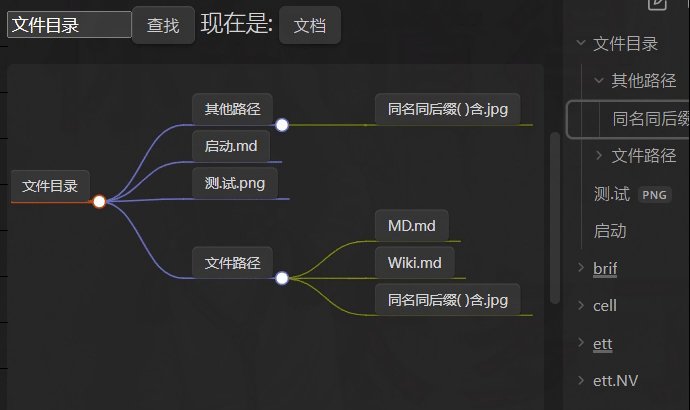
点击在文件列表显示对应文件/文件夹。
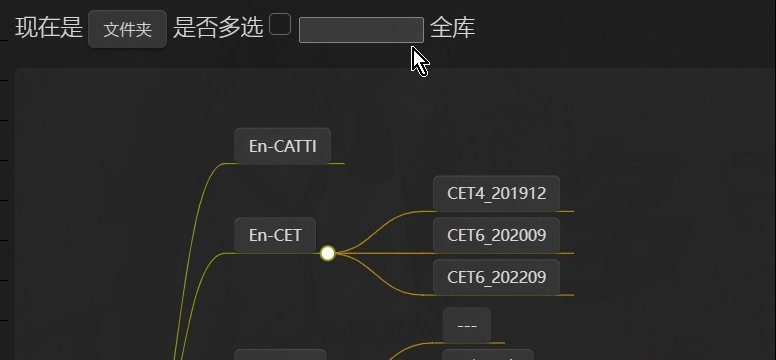
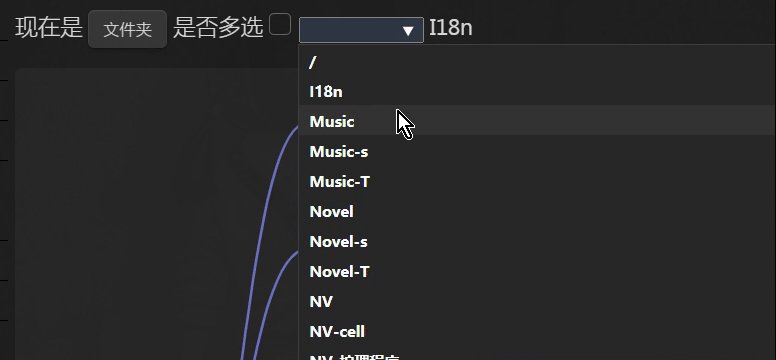
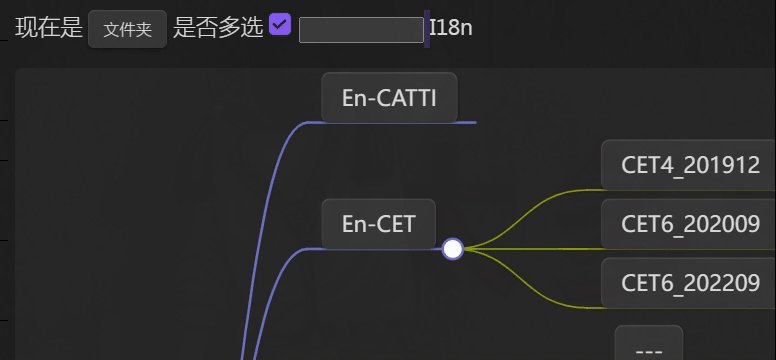
效果 GIF,点击展开(240419 更新)


DataviewJS 代码
const genSele = (inpu, items)=> {
const sele = createEl('datalist', {attr: {id: 'demo'}})
inpu.setAttribute('list', 'demo')
for (const item of items)
sele.createEl('option', {value: item.path})
return sele
}
const import_fdTree = (app)=> {
return (dv, def)=> {
let para = dv.el(), isFile = !1, folder, vs = [], r = []
dv.span(' 现在是 ')
const btn = dv.el('button'); btn.onclick = ()=> { isFile = !isFile; tree(!0) }
dv.span(' 是否多选 ')
const check = createEl('input', {type: 'checkbox'})
const inpu = createEl('input', {attr: {style: 'width: 100px;'}})
const folders = app.vault.getAllLoadedFiles().filter(p=> !p.extension)
const sele = genSele(inpu, folders)
inpu.onchange = ()=> {
folder = folders.find(p=> p.path == inpu.value)
if (vs.includes(folder)) { inpu.placeholder = '已选啦'; inpu.value = ''; return }
folder && tree()
}
const dd = createEl('span'); dv.container.append(check, inpu, sele, dd)
const attachFd = app.vault.config.attachmentFolderPath.slice(2)
const add = p=> {
const el = createEl('span', {text: ` ${p.name||'全库'}`, attr: {style: 'cursor: pointer;'}})
el.ondblclick = ()=> { vs = vs.filter(item=> item !== p); el.remove(); tree(!0) }
vs.push(p); dd.append(el)
}
const sorti = (items)=> items.sort((a, b)=> a.name.localeCompare(b.name, 'zh'))
const genList = (shortPath, p)=> `${' '.repeat((shortPath.split('/').length-1)*4)}- [[${p.path}|${p.name}]]`
const tra = items=> sorti(items).map(p=> {
r.push(genList(p.path, p))
isFile ? ((p.extension || p.name == attachFd) || tra(p.children)) : tra(p.children?.filter(p=> !p.extension))
})
const genMkList = (r)=> '```markmap\n---\nmarkmap:\n height: 900\n---\n' + r.join('\n') + '\n```'
const tree = async isClick=> {
para.empty(); r = []; inpu.placeholder = ''; btn.textContent = isFile ? '文档' : '文件夹'
if (check.checked) { isClick || add(folder); tra(vs) }
else {
dd.empty(); vs = []
folder ? add(folder) : def.map(path=> add(app.vault.getAbstractFileByPath(path)))
tra(vs)
}
para = dv.paragraph(genMkList(r)); inpu.value = ''
}; tree()
}
}
const fdTree = import_fdTree(dv.app); fdTree(dv, ['默认目录'])
- 可自行修改默认目录为
['文件目录']或['目录1', '目录2']等。 - 切换到文档层级时可能会卡,需等待。
旧方法:修改 main.js
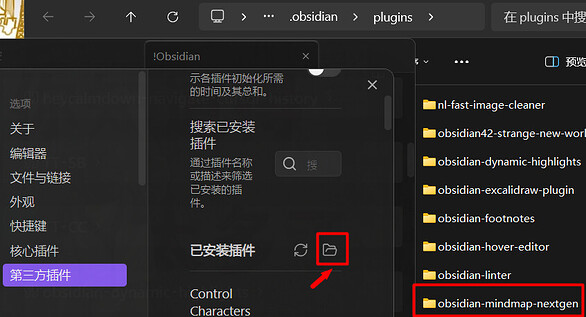
1、下载 Mindmap NextGen 插件,找到 .obsidian/plugins/obsidian-mindmap-nextgen/main.js
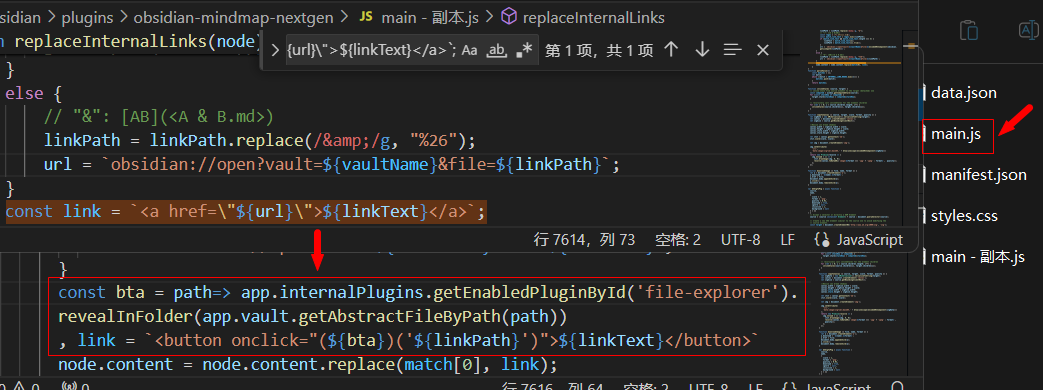
2、修改 main.js
const link = `<a href=\"${url}\">${linkText}</a>`;
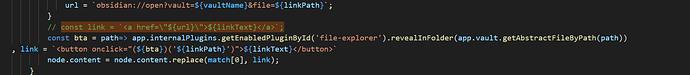
改为
const bta = path=> app.internalPlugins.getEnabledPluginById('file-explorer').revealInFolder(app.vault.getAbstractFileByPath(path))
, link = `<button onclick="(${bta})('${linkPath}')">${linkText}</button>`
3、保存 main.js,重启 Ob。
240728 更新: 也可以用 可编辑的浮窗与可导出的 Markdown Mindmap 导图 里的插件,就不用自己改 main.js 了。