遇到的问题
我喜欢浏览哔哩哔哩和知乎并摘抄我喜欢的评论,会在 YAML 中设置 source作为区分。我希望使用 Dataview 语法创建一个过滤筛选表,这个筛选表上有两个按钮,分别是哔哩哔哩和知乎。我不懂 DataviewJS语法,即便刷到了相关的帖子也不能根据自己的需求改,所以特来论坛求助。
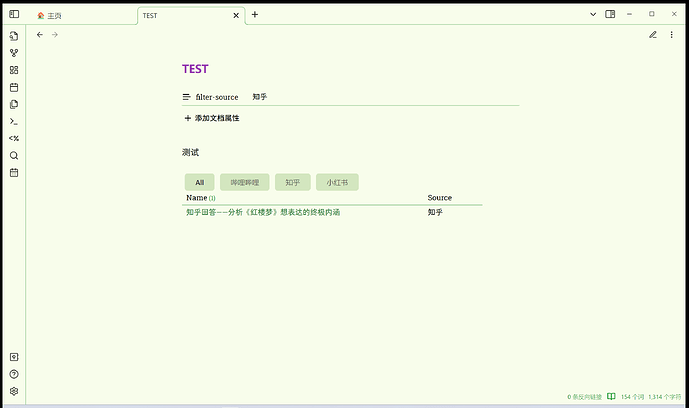
预期的效果
点击哔哩哔哩的按钮时,会自动筛选出 source 为哔哩哔哩的文章,其他按钮类似。
已尝试的解决方案
我在 OBSIDIAN 的英文论坛中刷到了类似功能的帖子,并进行了修改,可以根据tags和source按钮实现过滤功能:
// Don't change this code
const {createButton} = app.plugins.plugins["buttons"]
const tp = app.plugins.plugins["templater-obsidian"].templater.current_functions_object
let current = dv.current()
let currentFile = app.vault.getAbstractFileByPath(current.file.path)
const changeFilter = async(prop) => {
let propName = "filter-" + prop
let values = pages.map(p => p[prop])
values = [...new Set(values)]
values.unshift("all")
let val = await tp.system.suggester(values, values)
app.fileManager.processFrontMatter(currentFile, (frontmatter) => {
frontmatter[propName] = val
})
}
const filterButton = async(name, prop) => {
createButton({
app,
el: this.container,
args: {
name: name},
clickOverride: {
click: await changeFilter,
params: [prop]
}
})
}
const filterFunction = async(prop) => {
let propName = "filter-" + prop
let filter = current[propName]
if (filter != "all" && filter != null) {
filteredPages = filteredPages.filter(p => p[prop] == filter)
}
}
// Only edit the code below
let pages = dv.pages('"001 素材收藏"')
let filteredPages = [...pages]
// Apply filters
await filterFunction("tags")
await filterFunction("source")
// Add filter buttons
await filterButton("Filter Tags", "source")
await filterButton("Filter Source", "source")
let headers = ["Name", "tags", "Number"]
let rows = filteredPages.map(p => [p.file.link, p.tags, p.source])
dv.table(headers, rows)