实例一


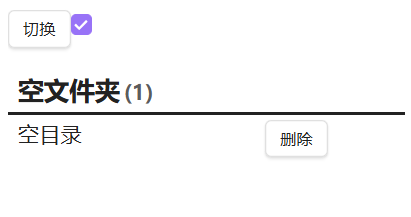
- 空文档包括:
- 大小为 0 的文件(全部后缀)。
- 仅有空白字符的 MD 文档。
- 复选框控制是否查询仅有 YAML 的 MD 文档。默认前加“☆”标识,可自行更换标识。
- 删除按钮默认至系统回收站,方便原路径还原反悔。任何疑问请查看系统回收站。
代码
const KD = (dv)=> {
const { app } = dv
const trash = async dFile=> await app.vault.trash(dFile, !0)
let isFile = !0
/**
dv.el('button', '清空').onclick = ()=> items.filter(
dFile=> isFile === !!dFile.extension
).map(dFile=> trash(dFile))
*/
dv.el('button', '切换').onclick = ()=> { isFile = !isFile; lookup() }
const items = []
const check = dv.container.createEl('input', {type: 'checkbox'})
const form = (dFile, note)=> {
items.push(dFile)
const btn = dv.el('button', '删除')
btn.onclick = ()=> { trash(dFile); btn.textContent = '已删' }
const emptyFile = `${note||''}[[${dFile.name}]]`
return isFile
? [dFile.parent.path, emptyFile, btn]
: [dFile.path, btn]
}
const table = dv.el('div')
const lookup = ()=> {
items.length = 0
table.empty(); const tdata = []
app.vault.getAllLoadedFiles().map(dFile=> {
if (isFile) {
const fc = app.metadataCache.getFileCache(dFile)
if (!fc) return
const { sections: secs, frontmatter } = fc
if (
dFile.stat?.size == 0 || dFile.extension == 'md' && !secs
) tdata.push(form(dFile))
if (
check.checked && dFile.extension && frontmatter && !secs[1]
) tdata.push(form(dFile, '☆'))
}
else if (!dFile.extension && !dFile.children[0]) {
tdata.push(form(dFile))
}
})
const thead = isFile ? ['路径', '空文档', ''] : ['空文件夹', '']
dv.api.table(thead, tdata, table, dv.component)
}; lookup(); check.onchange = lookup
}
KD(dv)
注释掉的一项为清空空档按钮,按需启用。
实例二

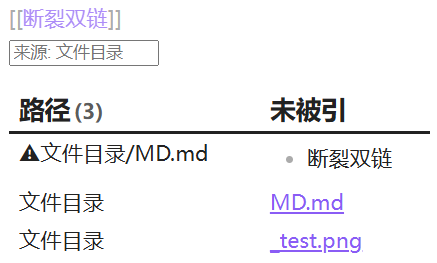
- 始终查找全库断裂双链(灰链、未创建链…),如示意图左上角。默认前加“
 ︎”标识。
︎”标识。
排除 Templater 模板使用语法的双链。 - 未选择时默认查找当前活动文档所在文件目录未被引文件(全部后缀)。
故可把代码放在附件文件夹;
也可把代码所在文档开在旁边,迅速查看多个文件夹。
代码
const genInputList = (inpu, items)=> {
const inli = createEl('datalist', {attr: {id: 'demo'}})
inpu.setAttribute('list', 'demo')
for (const item of items)
inli.createEl('option', {value: item.path})
return inli
}
const BY = (dv)=> {
const { app } = dv
const inpu = createEl('input', {attr: {style: 'width: 120px;'}})
const folders = app.vault.getAllLoadedFiles().filter(p=> !p.extension)
const inli = genInputList(inpu, folders)
dv.container.append(inpu, inli)
let folder
inpu.onchange = ()=> {
folder = folders.find(p=> p.path == inpu.value)
if (folder) lookup()
}
const table = dv.el('div')
const lookup = ()=> {
table.empty()
if (!folder || folder == folders[0])
folder = app.workspace.getActiveFile().parent
const fdPath = folder.path
inpu.placeholder = `来源: ${fdPath}`; inpu.value = ''
const unlinked = Object.entries(
app.metadataCache.unresolvedLinks
).map(([rPath, unlinks])=> {
const aoa = Object.keys(unlinks)
.filter(link=> !link.startsWith('<\%'))
return aoa[0] ? ['⚠︎'+rPath, aoa] : []
})
const linked = Object.values(
app.metadataCache.resolvedLinks
).reduce((acc, obj)=> ({...acc, ...obj}), {})
const tdata = app.vault.getFiles().filter(p=> {
const sameLevel = p.path.includes('/')
? p.path.slice(0, fdPath.length) == fdPath
: fdPath == '/' // the first level
return sameLevel && !linked[p.path]
}).map(p=> [p.parent.path, `[[${p.path}|${p.name}]]`])
dv.api.table(
['路径', '未被引'],
[...unlinked, ...tdata],
table, dv.component
)
}; lookup()
}
BY(dv)