OB最新版本缩进距离很宽
在半年以内的某次更新后,缩进距离突然变得很宽很不舒适,请问各位有类似的现象吗
由于之前也没有预料到出现这种问题,所以没有之前缩进样式的截图可以给各位参考
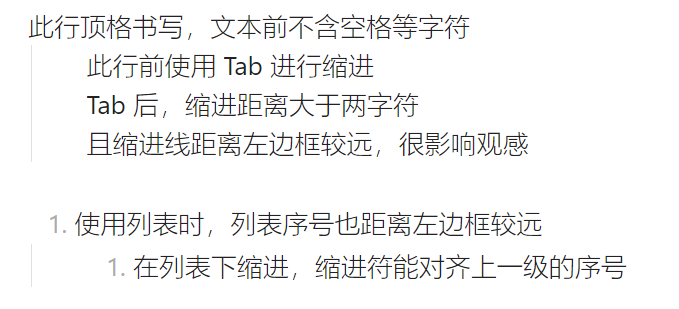
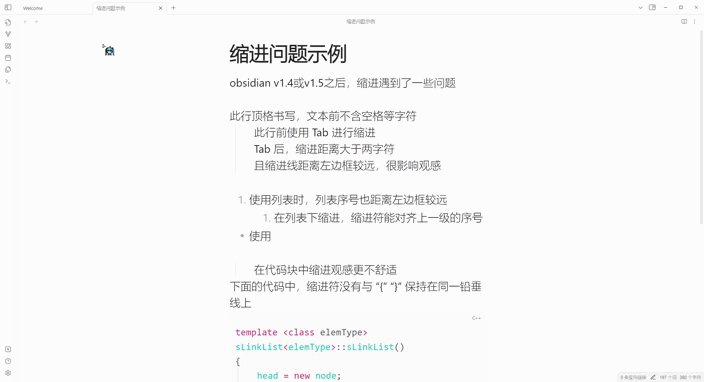
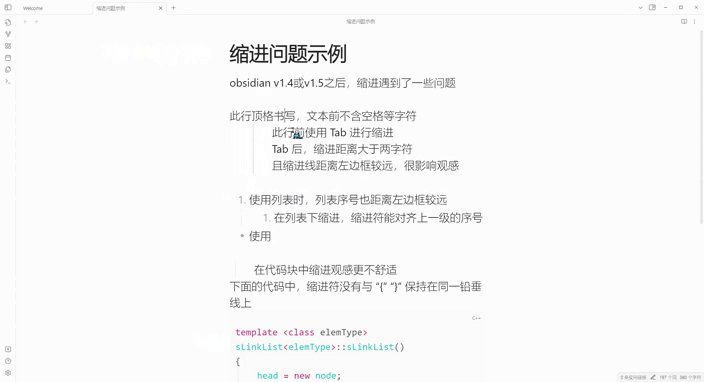
下图是目前缩进样式的示例,没有任何插件和主题
正文的缩进较宽勉强能忍一忍,代码中的缩进符号对不齐是真的很不舒服
请问有解决或者调整办法吗,是否应该向官方反馈这个问题呢?
本人刚来到论坛,如果有冒犯的地方还请谅解。
论坛内简单搜索了一下,没有看到我这样问题的解决方案,如果论坛内已有,麻烦指个路,非常感谢!
在半年以内的某次更新后,缩进距离突然变得很宽很不舒适,请问各位有类似的现象吗
由于之前也没有预料到出现这种问题,所以没有之前缩进样式的截图可以给各位参考
下图是目前缩进样式的示例,没有任何插件和主题
正文的缩进较宽勉强能忍一忍,代码中的缩进符号对不齐是真的很不舒服
自己写个css脚本调整一下就可以
.cm-indent::before{
transform: translateX(2px)!important;
}
感谢大佬!
尝试了添加这个css,缩进符号调整到了合适的位置,但是文本仍然保持如图较宽的缩进距离,请问这个能够调整吗

/* 文本行缩进线位置 */
.cm-line > .cm-indent::before{
transform: translateX(0.5em)!important;
}
/* 列表行缩进线位置 */
.cm-hmd-list-indent > .cm-indent::before{
transform: translateX(1em)!important;
}
/* 代码块行缩进线位置 */
.cm-hmd-codeblock > .cm-indent::before{
transform: translateX(0.2em)!important;
}
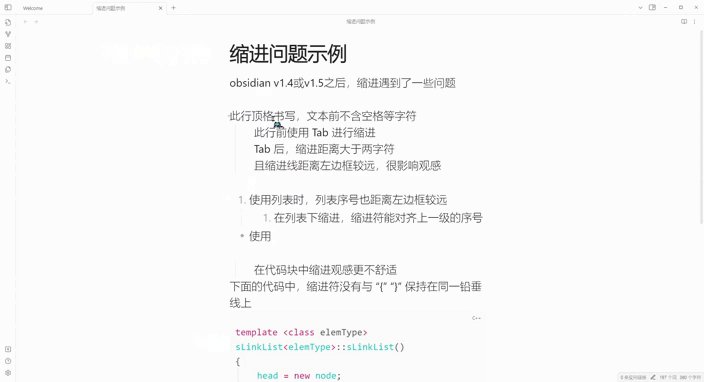
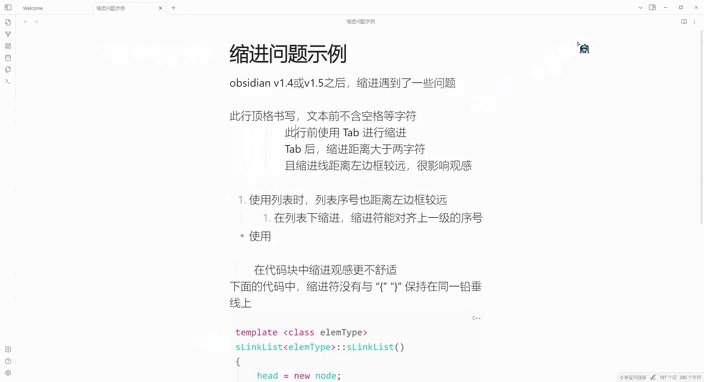
效果如图
很感谢您的耐心解答!!现在我可以大概调整缩进符号的位置了。
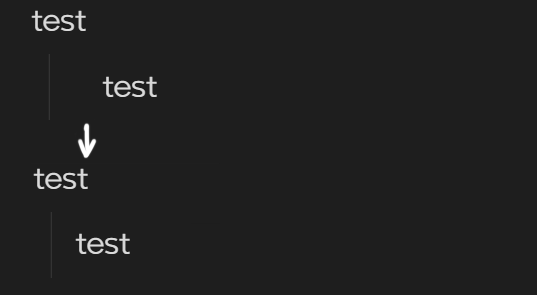
不过我上面的描述不够准确,我更希望能够同时调整缩进符号的位置和“文本前缩进的距离”,如图中将上面的样子调整为下面的模样。

如果您不方便尝试进行这样的调整也非常感谢,上面的缩进符号位置调整已经很有帮助了 ![]()
/* 编辑模式除代码块和列表行 - 控制缩进 */
.cm-line:not(.HyperMD-codeblock):not(.HyperMD-list-line):has(.cm-indent){
text-indent: -2em!important;
}
注意是行整体移动,需要相应调整缩进线位置
捣鼓了好久,大概理解这些代码了。
现在使用这个代码的时候遇到疑似bug的现象,反复点击缩进行和缩进行上面某行的内容时,缩进距离会越来越大。

目前代码是没有改动的。
/* 文本行缩进线位置 */
.cm-line > .cm-indent::before{
transform: translateX(0.5em)!important;
}
/* 列表行缩进线位置 */
.cm-hmd-list-indent > .cm-indent::before{
transform: translateX(1em)!important;
}
/* 代码块行缩进线位置 */
.cm-hmd-codeblock > .cm-indent::before{
transform: translateX(0.2em)!important;
}
/* 编辑模式除代码块和列表行 - 控制缩进 */
.cm-line:not(.HyperMD-codeblock):not(.HyperMD-list-line):has(.cm-indent){
text-indent: -2em!important;
}
应该是光标会导致.cm-line元素变成cm-active cm-line元素
目前尝试了没有问题,感谢!
请问你没学css的情况下怎么写的这些代码吗,有相应的参考资料吗?
坛里网上教程很多,供参考。
多问GPT,常用的属性也就那几个
问不出来再去Google、w3schools查文档
好的,谢谢两位! ![]()
在设置里关掉使用制表符缩进