1、在Obsidian库中自行创建一个保存脚本的目录,如Scripts;
2、将如下JS脚本保存为vimtoggle.js文件;
module.exports = {}
module.exports.onload = async (plugin) => {
plugin.addCommand({
id: 'toggle-Vim-Mode',
name: 'vim mode',
hotkeys: [{ modifiers: ["Ctrl", "Shift"], key: "v" }],
callback: async () => {
if (plugin.app.vault.getConfig("vimMode")) {
plugin.app.vault.setConfig("vimMode", false);
} else {
plugin.app.vault.setConfig("vimMode", true);
}
}
});
}
3、在User Plugins插件配置对话框中输入Scripts为脚本存放目录;
4、刷新后,打开vimtoglle的选择开关;
5、在编辑状态下,可以使用命令或者ctrl+shift+v切换是否使用Vim模式。
2 个赞
熊猫别熬夜
(噗~)
3
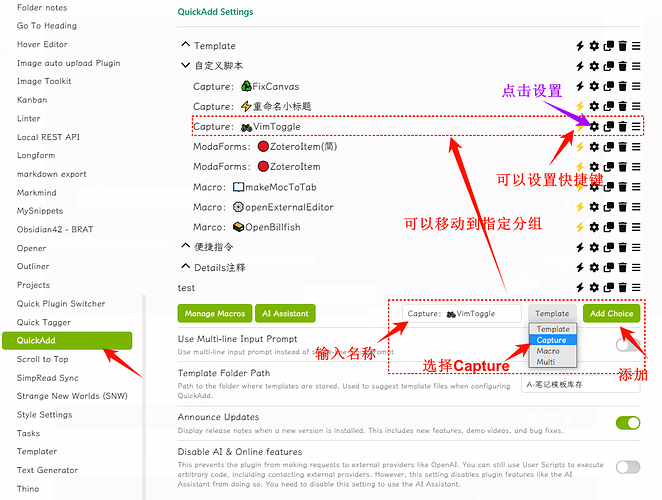
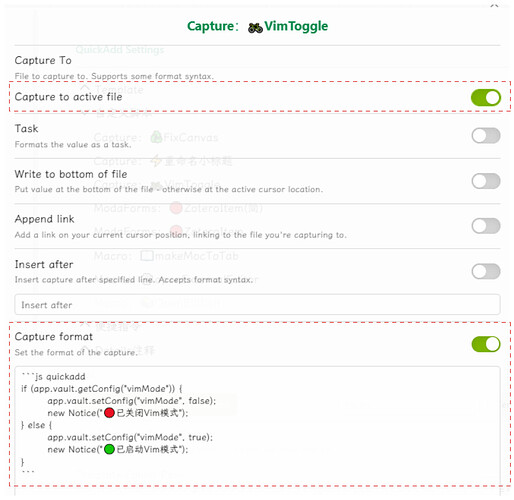
直接Quickadd就行了
```js quickadd
if (app.vault.getConfig("vimMode")) {
app.vault.setConfig("vimMode", false);
new Notice("🔴已关闭Vim模式");
} else {
app.vault.setConfig("vimMode", true);
new Notice("🟢已启动Vim模式");
}
```
2 个赞
若有启用 Templater 插件,用 Capture to active file,若所在档为 Templater JS 模板档,会执行档的 Templater JS,容易有意外,应选择一个单独的空 MD 档。多个代码可以选同一个文档。
示例,开启 Templater,将下方文本粘贴到一个 MD 档:
<%*
await tp.file.move(`目标文件夹/${tp.file.title}`)
-%>
若 QuickAdd 选择 Capture to active file,在这个档用 QuickAdd,这个档会被立刻移动到“目标文件夹”。
2 个赞
多謝分享


如果我的CSS裡有 固定圖片大小.css
請問這可以修改成一鍵開啟/關閉 固定圖片大小.css 嗎?
謝謝



熊猫别熬夜
(噗~)
6
关于这个,其实可以不依赖QuickAdd脚本控制,如果你有在用Style Setting插件的话,可以直接在CSS中动手脚,在Style Setting中可以给某个类(Calss)设置开关的命令:
/* @settings
name: 【Image-熊猫】启动或关闭缩放图片
id: zoomingImage
settings:
-
id: zoomingImage
title: 【Image-熊猫】Zoom Image
type: class-toggle
addCommand: true
*/
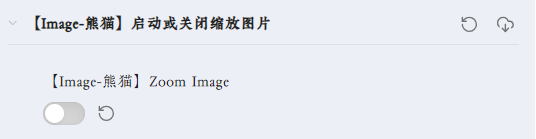
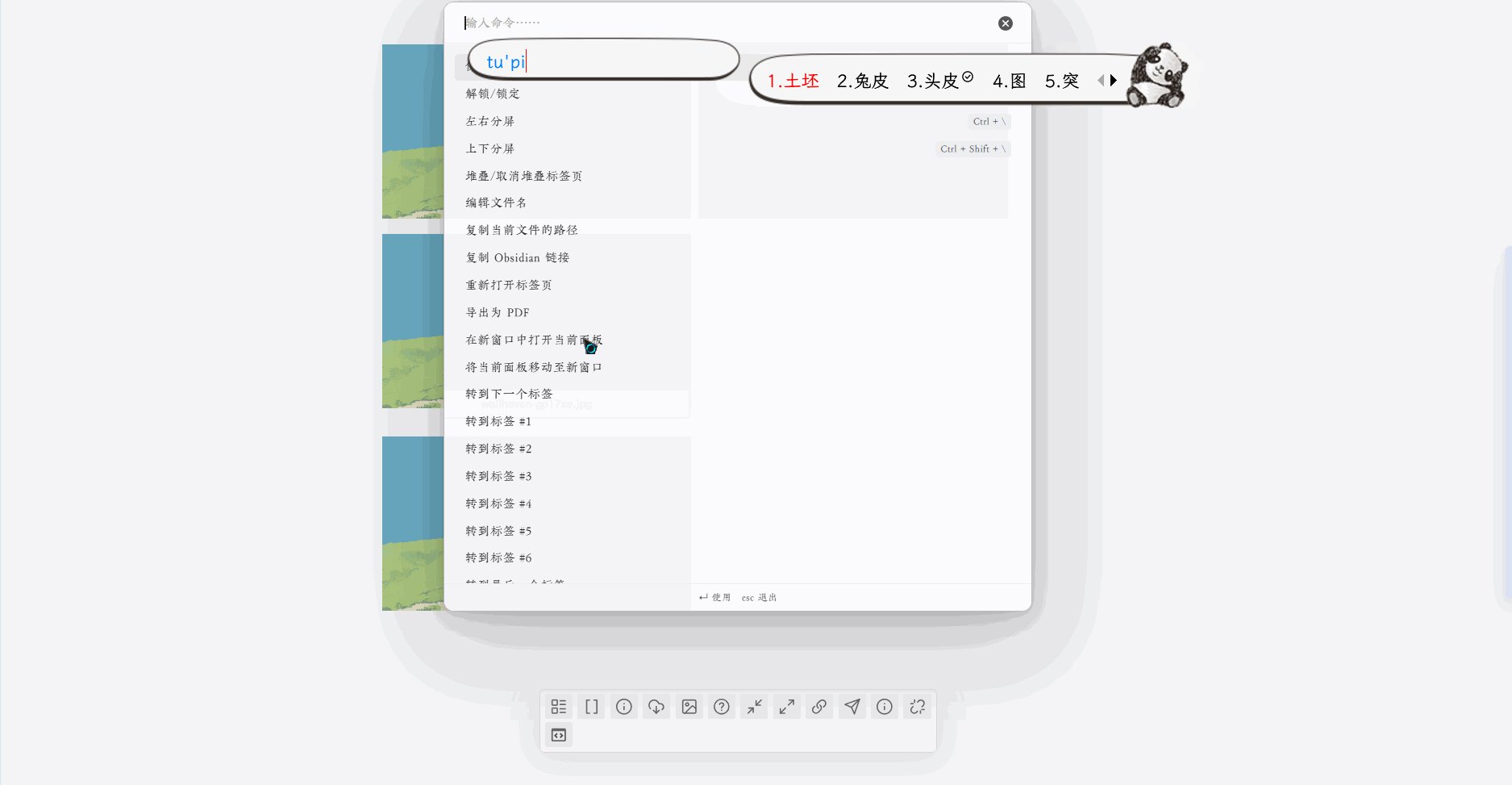
上述设置在Style Setting设置中显示如下:

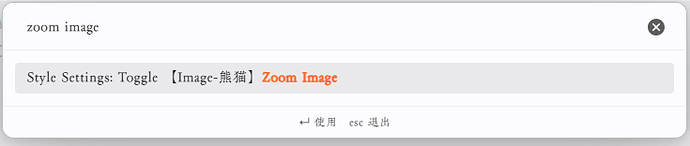
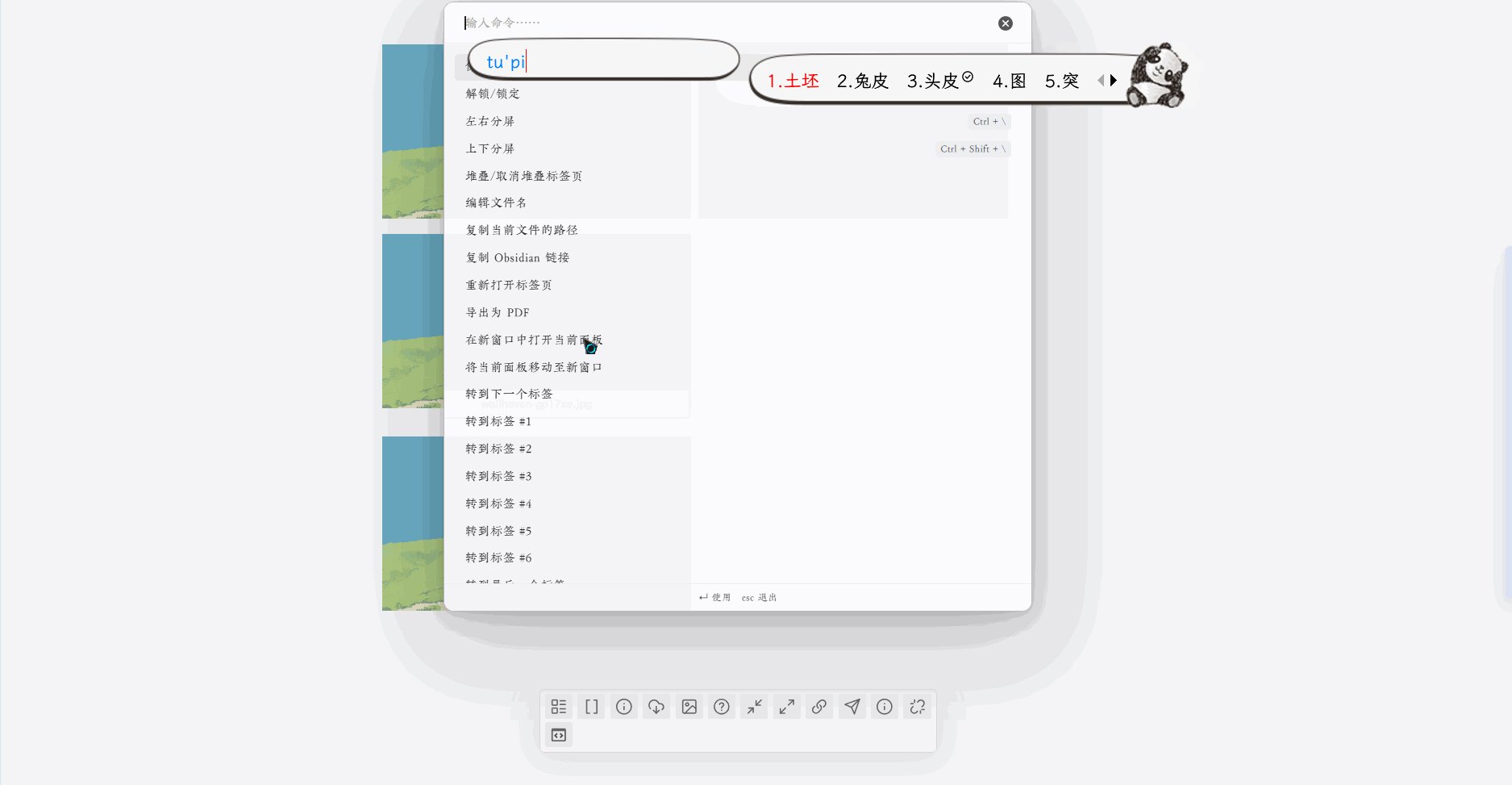
其中type: class-toggle为控制类的开关, addCommand: true指的是在Obsidian中注册命令,你可以通过命令面板搜索并调用。
然后我也分享下自己在用的图片的CSS,不知道符不符合你的需求,或许能给你有个参考。
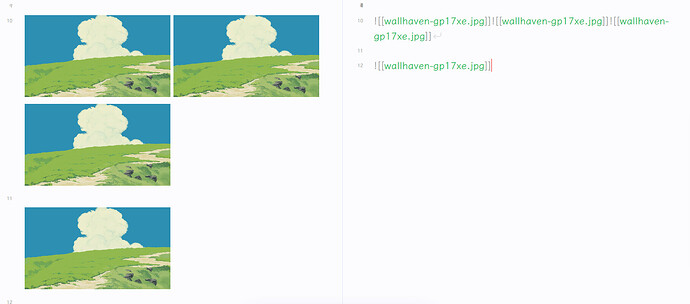
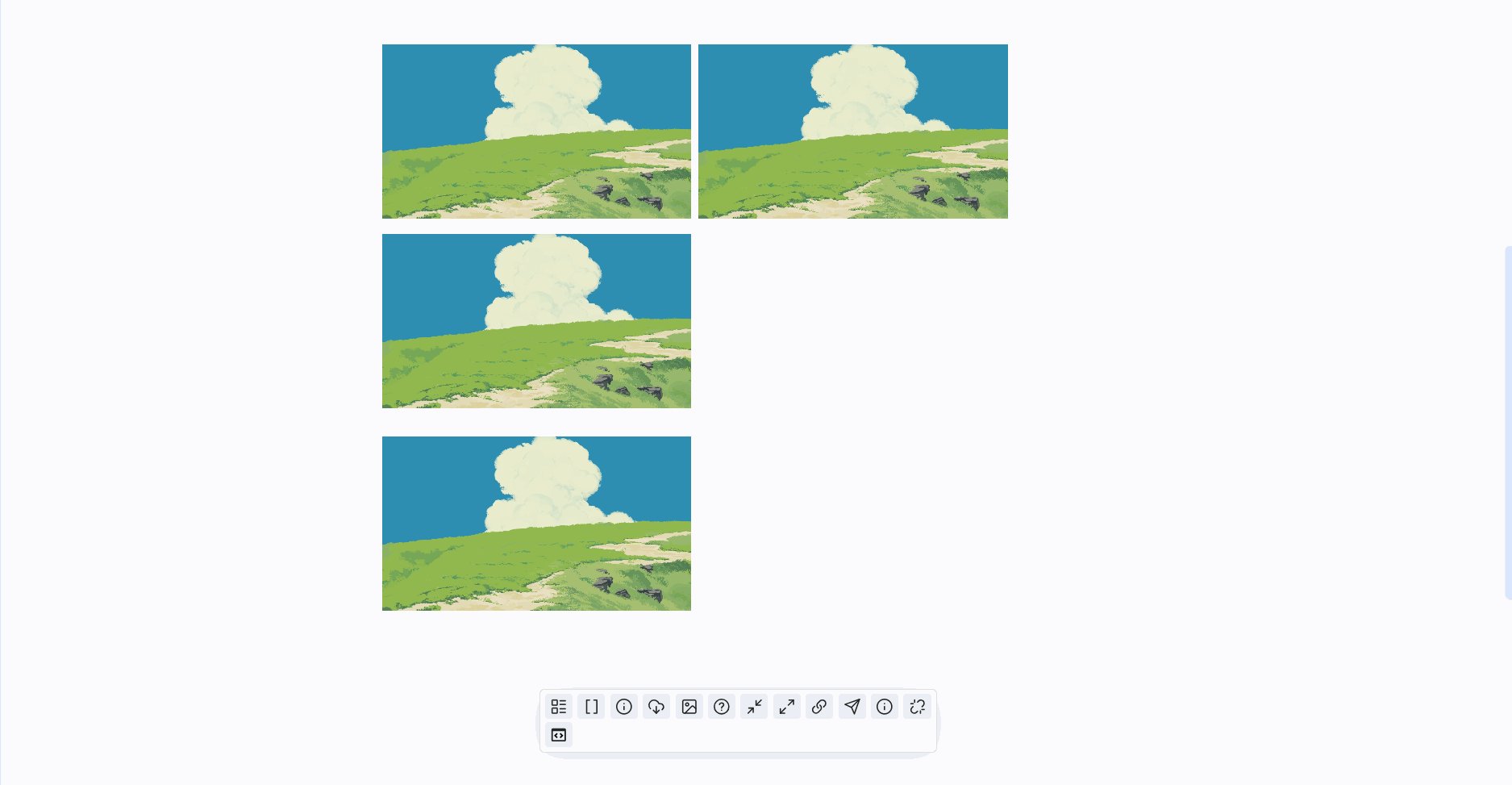
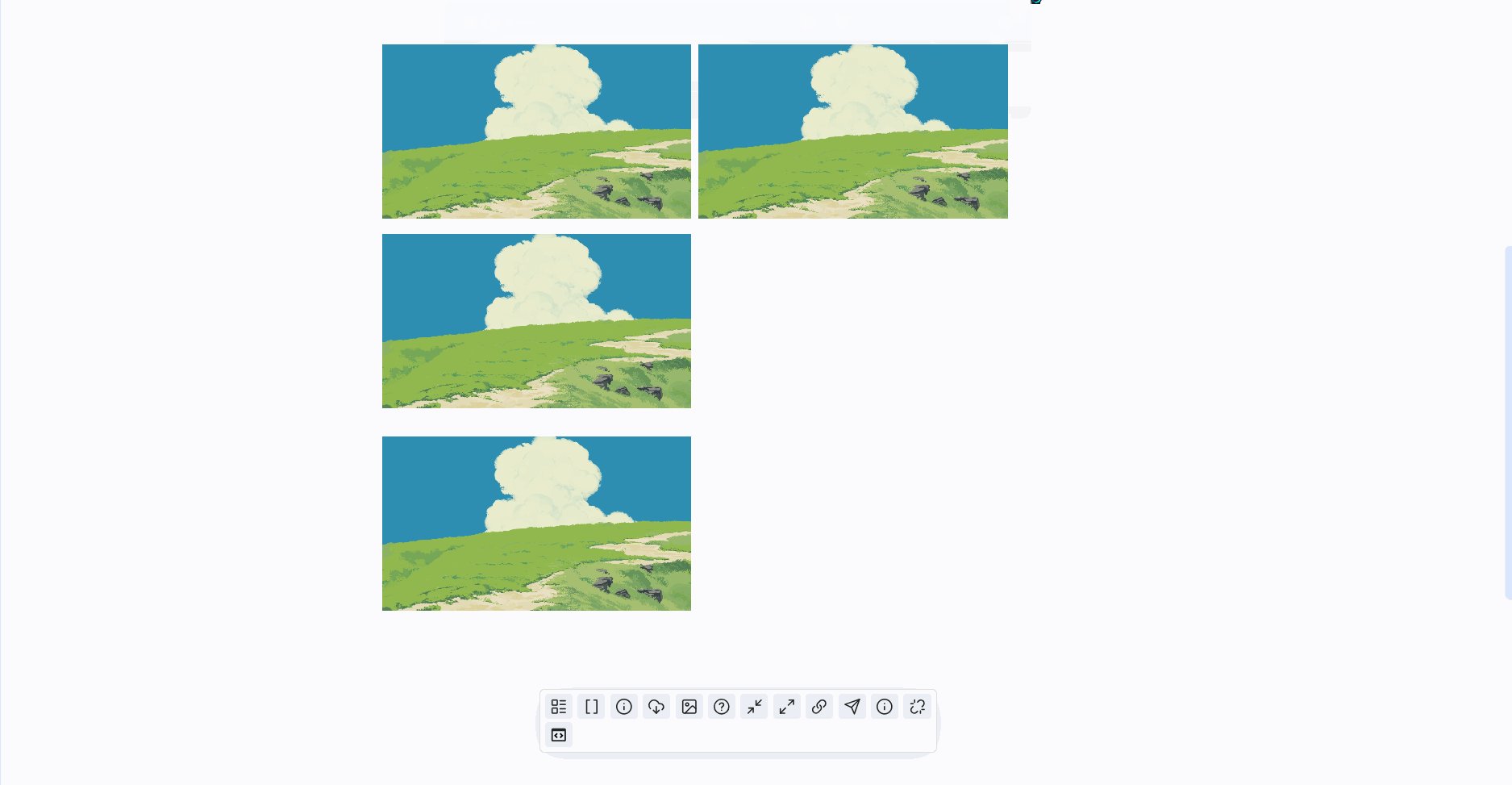
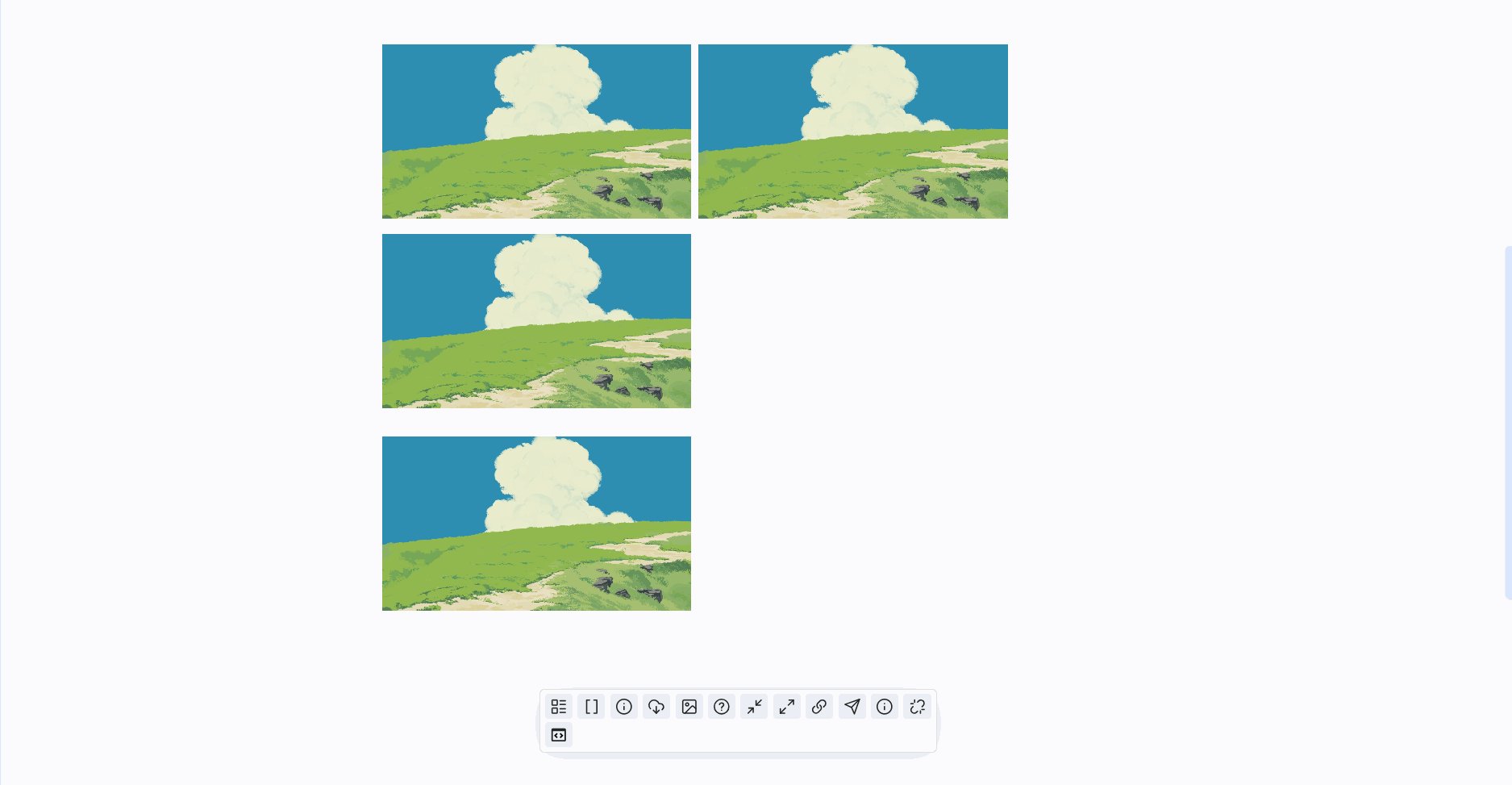
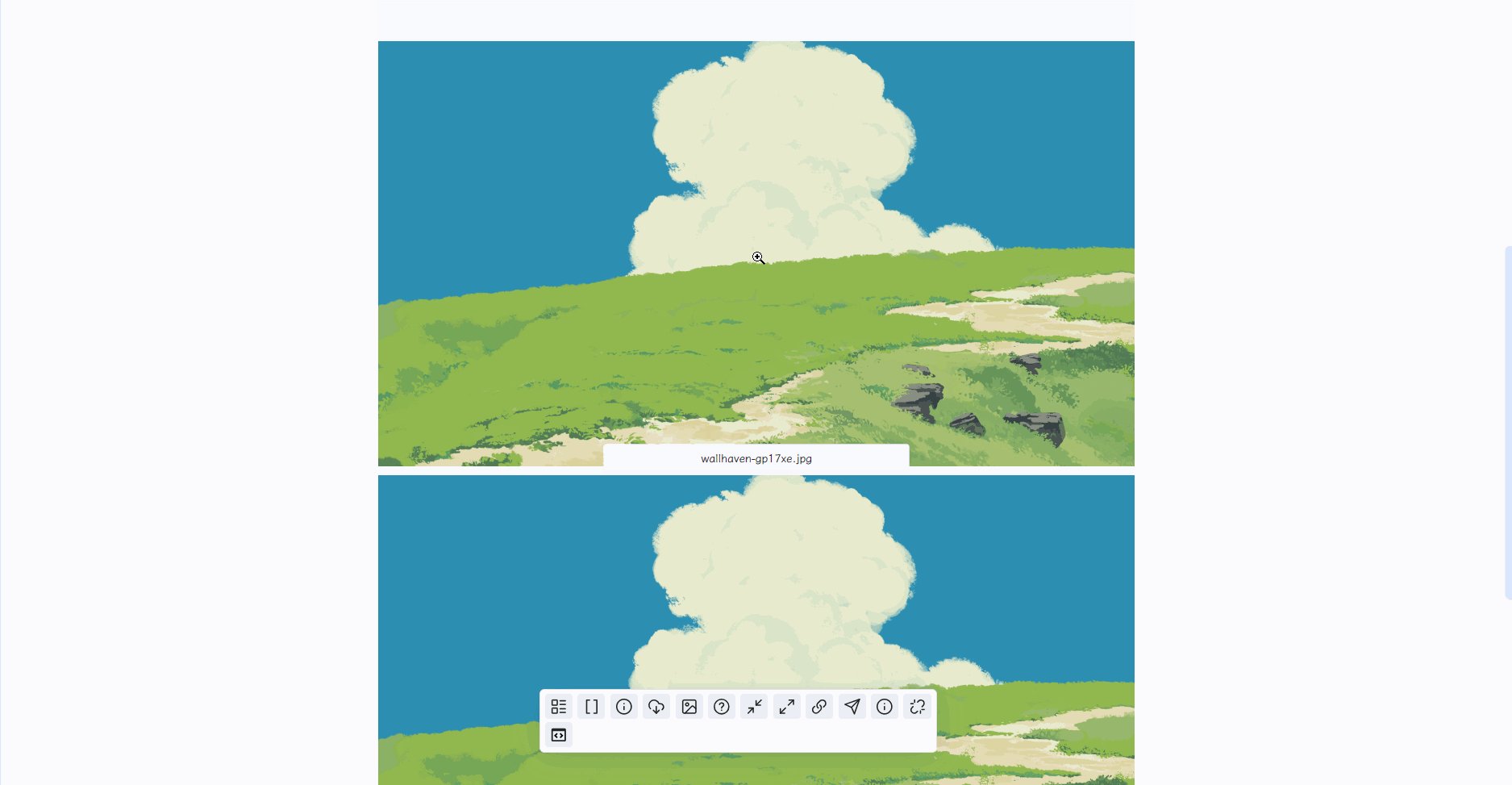
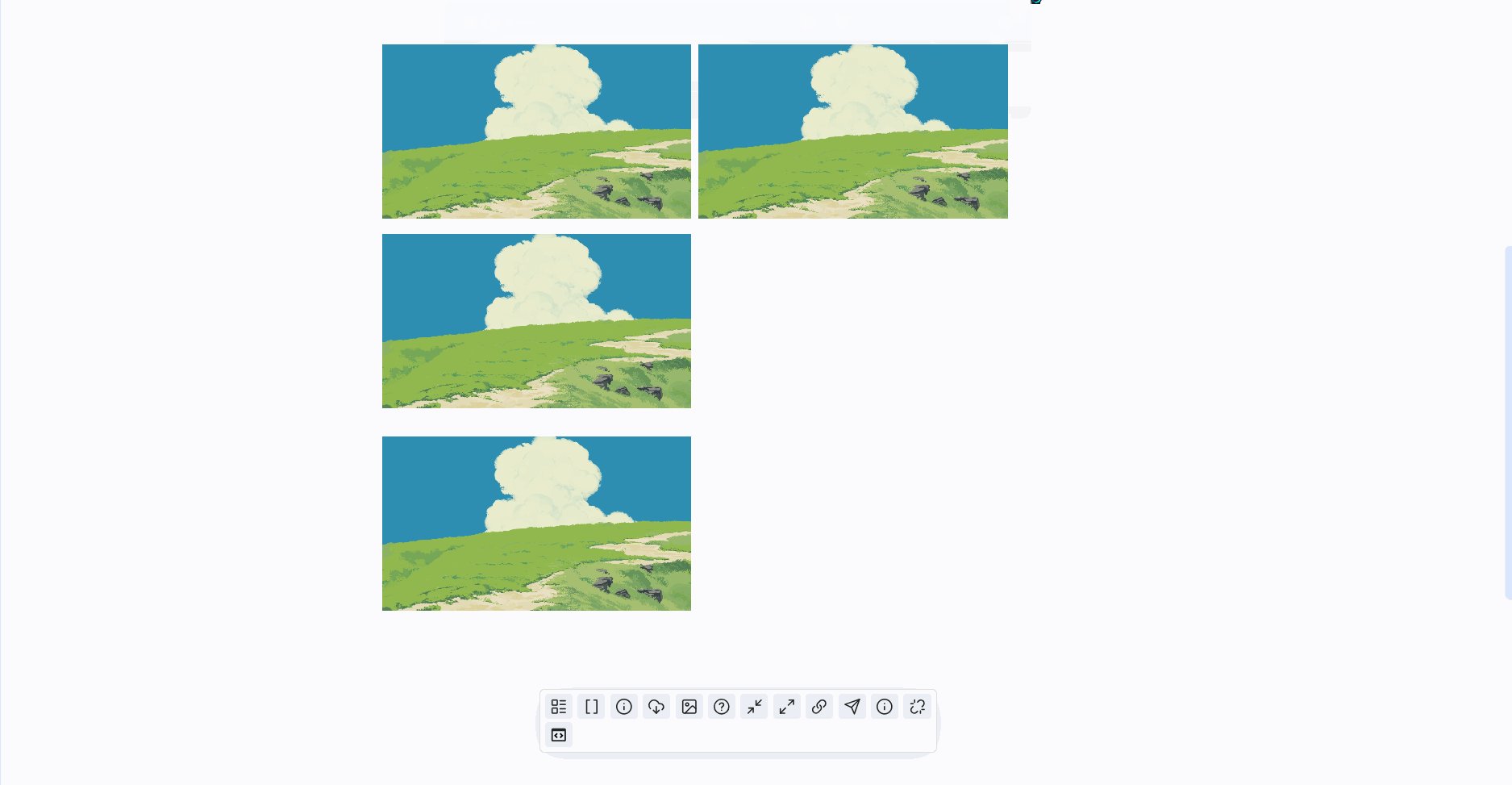
实现的功能:在实时模式下控制图片大小,多个图片并排显示,这样不会干扰正文的编辑,而阅读模式下也是如此。
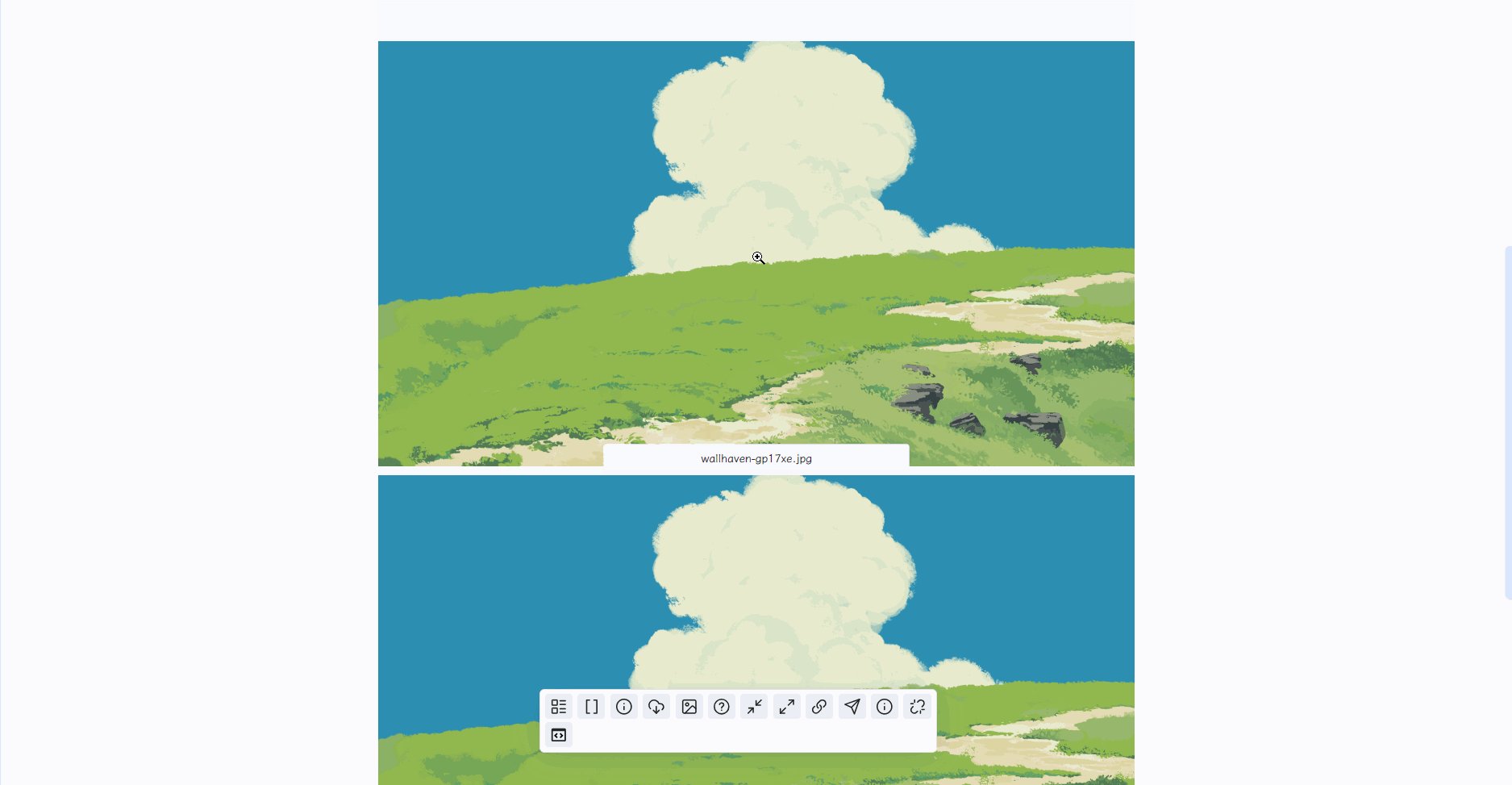
不过有时候我需要阅读模式图片正常显示图片,不然图片太小看不清,启动该命令可以让阅读模式下图片变为默认模式(90%宽度)。

【Image-熊猫】图片布局控制.css
/* @settings
name: 【Image-熊猫】启动或关闭缩放图片
id: zoomingImage
settings:
-
id: zoomingImage
title: 【Image-熊猫】Zoom Image(图片缩放)
type: class-toggle
addCommand: true
*/
/* 片段来自:pkmer知识管理交流群,@熊猫别熬夜*/
/* 将所有图片默认居中 */
/* body:not(.list-image-control-off) :is(.HyperMD-list-line, ul) .image-embed.image-embed img:not([width]) {
margin: 0 auto;
object-fit: contain;
background-color: transparent !important;
} */
/* !编辑模式 则 最大为400 */
/* :not(.excalidraw-svg) */
/* .view-content .markdown-preview-sizer img:not([width]):not(.code-styler-icon):not(.svelte-frmt02), */
.view-content .markdown-source-view img:not([width]):not(.code-styler-icon):not(.svelte-frmt02) {
max-width: 400px;
max-height: 20vh;
}
/* !图片网格布局 */
/* [2024-03-28_ObsidianCSS:Image图片网格布局-Obsidian英文论坛](obsidian://advanced-uri?vault=PandaNotes&uid=20240328010924560) */
/* https://forum.obsidian.md/t/display-side-by-side-image-grid/9359/38 */
/* 相邻图片之间不自动换行 */
.img-grid .markdown-preview div:last-of-type p {
display: grid !important;
}
/* 图链格式 */
.view-content div p img+br,
/* wiki格式 */
.view-content div p span+br {
display: none;
}
.zoomingImage .view-content .markdown-preview-sizer img:not([width]):not(.code-styler-icon):not(.svelte-frmt02),
.view-content .markdown-source-view img:not([width]):not(.code-styler-icon):not(.svelte-frmt02) {
margin: 4px;
object-fit: cover;
height: auto;
max-height: 20vh;
}
/* 视频 */
.view-content video {
display: block;
margin: 0 auto;
/* 设置左右间距为自适应,上下间距为零 */
width: 90%;
}
/* === Image Float === */
body {
--float-left-margin: 4px 12px 4px 12px;
--float-right-margin: 4px 12px 4px 12px;
--float-snw-display: none;
}
.view-content .markdown-source-view,
.view-content .markdown-preview-sizer {
span[alt="O"] img {
object-fit: cover;
border-radius: 50%;
}
span[alt="OL"] img {
object-fit: cover;
border-radius: 50%;
float: left;
text-align: left;
margin: var(--float-left-margin);
margin-block: unset;
display: inline !important;
}
span[alt="OR"] img {
object-fit: cover;
border-radius: 50%;
float: left;
text-align: right;
margin: var(--float-right-margin);
margin-block: unset;
display: inline !important;
}
span[alt="L"] img {
float: left;
text-align: left;
margin: var(--float-left-margin);
margin-block: unset;
display: inline !important;
}
span[alt="R"] img {
float: right;
text-align: right;
margin: var(--float-right-margin);
margin-block: unset;
display: inline !important;
}
/* 行内显示 */
span[alt="I"] img:not([width]) {
float: unset;
text-align: left;
height: 2rem !important;
margin: 0px 0.2rem 0px 0.2rem !important;
transform: translateY(0.3rem);
margin-block: unset;
display: inline !important;
}
}
它后面的Image Float的CSS还有一些用于控制图片布局小功能,用于我的特殊需求,虽然基本不用。
3 个赞
文档属性的快速切换
```js RunJS="switch properties"
if(app.vault.getConfig("propertiesInDocument") === "visible"){
// 文档属性显示到右边栏
app.vault.setConfig("propertiesInDocument", "hidden")
app.commands.executeCommandById("properties:open-local");
} else {
// 文档属性显示到文档顶部
app.vault.setConfig("propertiesInDocument", "visible");
app.workspace.getLeavesOfType("file-properties")[0].detach();
}
```
2 个赞
有三方插件:vim Toggle 切换vim模式快捷键
1 个赞
请问app.vault.getConfig和app.vault.setConfig这两个方法在哪找到的啊,我在官方文档上找不到啊
1 个赞