2025年10月更新:
自从 v1.9.10 版本官方的Bases数据库核心插件发布后,大部分Gallery卡片视图插件的功能已经可以用官方替代,类似的效果可以参考「Bases」极简卡片视图(美化css小合集,不定期更新)
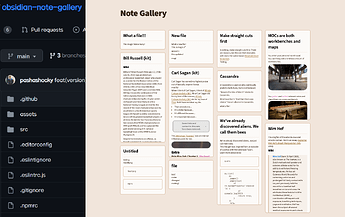
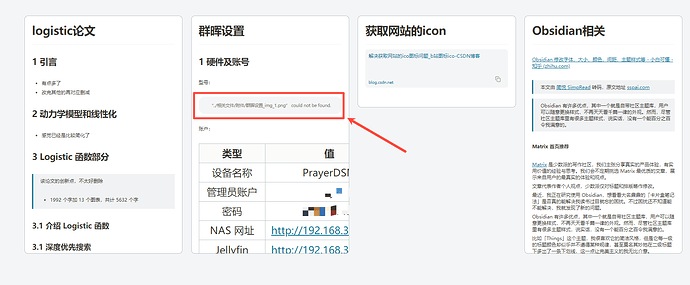
当然,第三方插件的样式更多,例如此处Note Gallery的Masonry瀑布流样式,以及拓展功能,例如预览正文内容、预览URL图片。
以下是原帖:
一个比Dataview更快的检索插件:Note Gallery
- github:obsidian-note-gallery
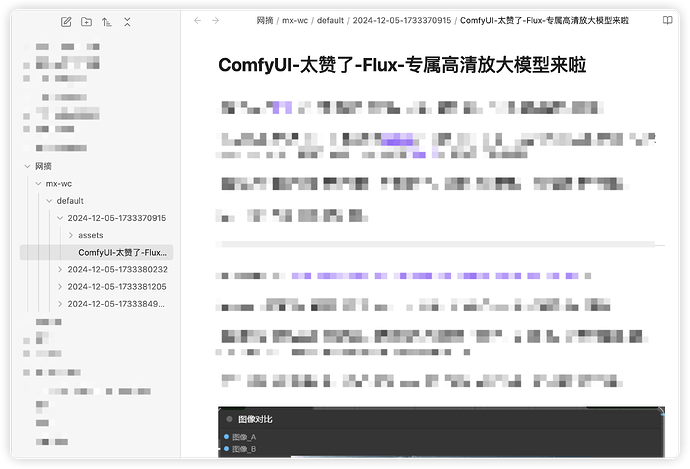
- 效果如图,能够检索笔记的内容(大量条目下比Dataview快很多),而且支持点击跳转(Dataview只能点击链接跳转)
- 插件还在开发中,交互、编辑、属性等功能暂时没有
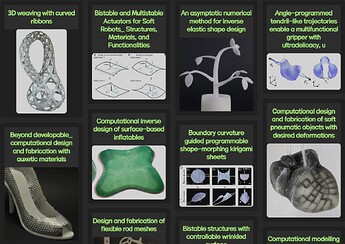
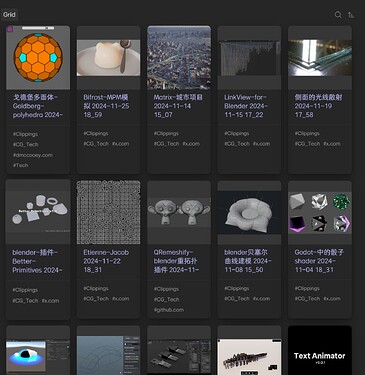
配合css只显示图片
- 由于包含笔记所有内容,因此只需隐藏除了图片的内容即可,脚本如下:
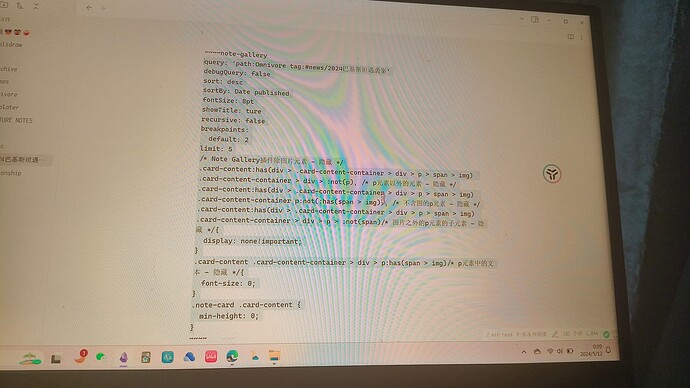
/* Note Gallery插件除图片元素 - 隐藏 */
.card-content:has(div > .card-content-container > div > p > span > img) .card-content-container > div > :not(p), /* p元素以外的元素 - 隐藏 */
.card-content:has(div > .card-content-container > div > p > span > img) .card-content-container p:not(:has(span > img)), /* 不含图的p元素 - 隐藏 */
.card-content:has(div > .card-content-container > div > p > span > img) .card-content-container > div > p > :not(span)/* 图片之外的p元素的子元素 - 隐藏 */{
display: none!important;
}
.card-content .card-content-container > div > p:has(span > img)/* p元素中的文本 - 隐藏 */{
font-size: 0;
}
.note-card .card-content {
min-height: 0;
}
- 另外还有一些样式改进:
search-empty-state{
display: none;
}
.card-content img{
max-width:100%;
}
.card-content p, .card-content h1, .card-content h2{
margin-top: 0;
margin-bottom: 0;
}
.note-card hr{
display: none;
}
.note-card:hover{
transform: scale(1.1);
transition: transform .1s!important;
}
.note-card{
border: none;
transform: scale(1);
transition: transform 0.3s!important;
}
效果如图,只保留了图片的部分: