检索关键字: CSS css snippets 段落 首行 缩进 字符 中文 排版 样式
以下CSS代码可以让Markdown文档像Word文档那样对段落首行(也包括段落中每个回车换行后的首行)缩进2个字符,这样更符合中文的排版样式。阅读模式和编辑模式都可正常使用。
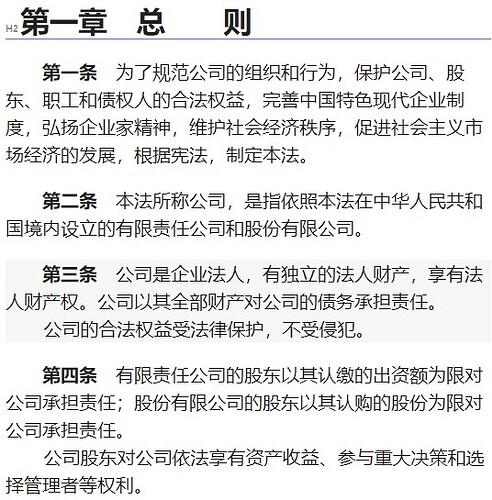
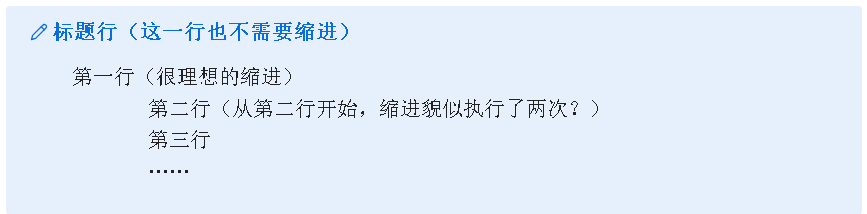
缩进效果如下图:
阅读模式下, 段落中每个回车换行后的首行也如编辑模式那样进行缩进。但每个人使用的主题各异,缩进可能会没有缩进整齐。在CSS代码中,Unicode字符编码\0009表示水平制表符,\00A0表示不换行空格,大家可通过增减、组合搭配这两个Unicode字符来微调回车换行后的首行缩进量。
另外,根据中文样式,一些内容无需缩进,CSS代码中已经做出下列排除项:
大家在日常使用中有发现其他需要排除项才更符合中文的排版样式的,请跟帖说明。
CSS代码:
/* === 段落-首行缩进2个字符 By Linzeal 2024/2/1更新 === */
/* 也包括段落中每个回车换行后的首行缩进 */
:is(
.markdown-source-view .cm-line:not(:is(:has(>.cm-hmd-frontmatter,>br),.HyperMD-header,.HyperMD-list-line,.HyperMD-quote,table .cm-line)), /* 编辑模式 */
.markdown-rendered :not(:is(blockquote)) > p /* 阅读模式 text-indent不支持each-line的办法 */
){
text-indent: 2em !important;
}
.markdown-rendered :not(:is(blockquote)) > p
{
/*text-indent: 2em each-line !important; 若支持each-line参数则用这个即可,更为简单,就无需下面的修正 */
}
/* 阅读模式下对每个回车换行后的首行缩进的修正 */
.markdown-rendered :not(:is(blockquote)) > p > br
{
content:'';
white-space:pre;
}
.markdown-rendered :not(:is(blockquote)) > p > br::after
{
content:'\000A\0009\00A0\00A0'; /* Unicode字符编码\0009表示水平制表符,\00A0表示不换行空格,可通过增减、组合搭配这两个Unicode字符来微调回车换行后的首行缩进量 */
}
/* === CSS代码结束 === */
12 个赞
zework
(ze)
3
好像有个小bug,就是缩进线没有对齐,我改动了一点,似乎这样就对齐了。
改动后的代码
.markdown-rendered :not(:is(blockquote)) > p > br::after
{
content:'\A\0009\00A0\00A0\00A0';
}
前后对比


2 个赞
每个人使用的主题各异,缩进可能会没有缩进整齐。在CSS代码中,Unicode字符编码\0009表示水平制表符,\00A0表示不换行空格,大家可通过增减、组合搭配这两个Unicode字符来微调回车换行后的首行缩进量。
1 个赞
各位大佬:
我的使用场景:
1.编辑模式和预览模式在外观显示上保持一致;
2.一级标题只有一个,在最开始,同样需要居中;
3.其它标题和段落全部在起始位置空两个格;
4.嵌入的图片、表格、引用等可居中或左对齐。
请教以上模式用CSS片段如何实现呢?
现在基本除了印刷体文章,很少有段落首行缩进的了。
参见各大网站/媒体的文章,基本都是顶格写,段落之间空一行了。
另外,首行缩进也不是什么中文传统,古代竖着写肯定不这样,估计也就是新文化运动或者建国后竖改横排版时定的一个规则,已经不适应当前时代了。
麻雀
(麻雀)
8
挺好的,我不懂 CSS ,正想学学呢,拿这个做试手。
第一个问题,怎么拷贝这段代码呢?没有拷贝代码的按钮。 
源凌
12
css与blue topaz 伪看板冲突,望解决。
这应该需要对于部分文件选择性首行缩进吧?不知道有啥思路……
熊猫别熬夜
(噗~)
14
我自己用的阅读模式下段落首行缩进的一个CSS,原文是PKMer那篇首行缩进的文章,取消了源码模式以及调整了一点点,用了一段时间了,好像没啥Bug,有兴趣的可以测试一下:
【Preview-PKMer】段落首行缩进.css
/* 来源:[Obsidian 样式:段落首行增加缩进]( https://pkmer.cn/show/20230703100306 ) */
/* from blue topaz */
/* .markdown-source-view.mod-cm6 div.cm-line:not(.HyperMD-header, .hr),
.markdown-source-view.mod-cm6.indent div.cm-line:not(.HyperMD-header, .hr) {
text-indent: 2em;
} */
/* 源码模式 */
/* .markdown-source-view.mod-cm6 div.cm-line:not(.HyperMD-header, .hr) .cm-hmd-frontmatter:first-of-type,
.markdown-source-view.mod-cm6.indent div.cm-line:not(.HyperMD-header, .hr) .cm-hmd-frontmatter:first-of-type {
margin-left: -2em;
} */
.markdown-source-view.mod-cm6 div.has-banner.cm-line:not(.HyperMD-header, .hr) .cm-def.cm-hmd-frontmatter,
.markdown-source-view.mod-cm6 div.has-banner.cm-line:not(.HyperMD-header, .hr) .collapse-indicator,
.markdown-source-view.mod-cm6.indent div.has-banner.cm-line:not(.HyperMD-header, .hr) .cm-def.cm-hmd-frontmatter,
.markdown-source-view.mod-cm6.indent div.has-banner.cm-line:not(.HyperMD-header, .hr) .collapse-indicator {
margin-left: 0;
left: -3em;
}
[data-type="markdown"] div[class="el-p"]:not(blockquote)>p,
[data-type="markdown"] :is(.markdown-preview-view, .markdown-rendered).indent div[class="el-p"]:not(blockquote)>p {
text-indent: 2em;
}
[data-type="markdown"] div[class="el-p"]:not(blockquote)>p>br,
[data-type="markdown"] :is(.markdown-preview-view, .markdown-rendered).indent div[class="el-p"]:not(blockquote)>p>br {
content: ' ';
white-space: pre;
line-height: calc((var(--paragraph-spacing) + 0.3)*1em);
display: unset;
}
[data-type="markdown"] div[class="el-p"]:not(blockquote)>p>br::after,
[data-type="markdown"] :is(.markdown-preview-view, .markdown-rendered).indent div[class="el-p"]:not(blockquote)>p>br::after {
content: '\A\0009\0009';
}
.print *:not(blockquote)>p {
text-indent: 2em;
}
.print *:not(blockquote)>p>br {
content: ' ';
white-space: pre;
line-height: calc((var(--paragraph-spacing) + 0.3)*1em);
display: unset;
}
.print *:not(blockquote)>p>br::after {
content: '\A\0009\0009';
}
1 个赞
源凌
15
配合contextual typography插件
/* === 段落-首行缩进2个字符 By Linzeal 2024/2/1更新 yuanling 2024/03/30 改=== */
/* 也包括段落中每个回车换行后的首行缩进 */
:is(
.markdown-source-view .cm-line:not(:is(:has(>.cm-hmd-frontmatter,>br),.HyperMD-header,.HyperMD-list-line,.HyperMD-quote,table .cm-line)), /* 编辑模式 */
.markdown-rendered :not(:is(blockquote)) > /* 阅读模式 text-indent不支持each-line的办法 */
){
text-indent: 2em !important;
}
/*若支持each-line参数则用这个即可,更为简单,就无需下面的修正 */
/* 阅读模式下对每个回车换行后的首行缩进的修正 */
/*需要 contextual tyopgraphy 插件*/
.markdown-rendered div[class*="el-p"]:not(blockquote) > p
{
text-indent: 2em;
}
.markdown-rendered div[class="el-p"]:not(blockquote) > p>br {
content:'';
white-space:pre;
}
.markdown-rendered div[class="el-p"]:not(blockquote) > p>br::after {
content:'\000A\2004\2004\2003';
}
/* === CSS代码结束 === */
可以实现我的需求
1 个赞
很感谢,这个css对用word习惯的人大概都非常有帮助吧!不过用callout语句时首行缩进的表现有点微小的意外,不太清楚代码方面的知识,如图:
Will_Lioo
(Will Lioo)
17
可以使用两个全角空格,然后设置全角空格的字体大小比例,这样在obsidian里面更改字体大小也能够空两格。不过按理来说不在css中设置字体大小,两个全角空格应该也和obsidian里设置的字体大小相等,能够正常空出两个汉字,但是显示出来还是有些偏差,需要在css中调整
感谢楼主,现在主楼的css在编辑和阅读模式都很符合使用习惯了
只是有个小问题:编辑模式换行后光标不会跟着缩进,要打字后才会显示缩进,这个问题有可能解决吗?
Crotes
19
在css里面把代码块屏蔽掉就好了,这是我修改后的,能够实现功能
/* === 段落-首行缩进2个字符 By Linzeal 2024/2/1更新 === */
/* 也包括段落中每个回车换行后的首行缩进 */
:is(
.markdown-source-view .cm-line:not(:is(:has(>.cm-hmd-frontmatter,>br),.HyperMD-header,.HyperMD-list-line,.HyperMD-quote,table .cm-line, .HyperMD-codeblock)), /* 编辑模式 */
.markdown-rendered :not(:is(blockquote,.HyperMD-codeblock)) > p /* 阅读模式 text-indent不支持each-line的办法 */
){
text-indent: 2em !important;
}
.markdown-rendered :not(:is(blockquote,.HyperMD-codeblock)) > p
{
/*text-indent: 2em each-line !important; 若支持each-line参数则用这个即可,更为简单,就无需下面的修正 */
}
/* 阅读模式下对每个回车换行后的首行缩进的修正 */
.markdown-rendered :not(:is(blockquote, .HyperMD-codeblock)) > p > br
{
content:'';
white-space:pre;
}
.markdown-rendered :not(:is(blockquote, .HyperMD-codeblock)) > p > br::after
{
content:'\A\0009\00A0\00A0\00A0'; /* Unicode字符编码\0009表示水平制表符,\00A0表示不换行空格,可通过增减、组合搭配这两个Unicode字符来微调回车换行后的首行缩进量 */
}
/* === CSS代码结束 === */
不过这个也有bug,就是公式块的latex公式代码也会缩进,这个的方法我没有找到。
要是能在编辑和预览模式下,各级标题也缩进显示会更好
1 个赞
MorIo24
(lzk)
22

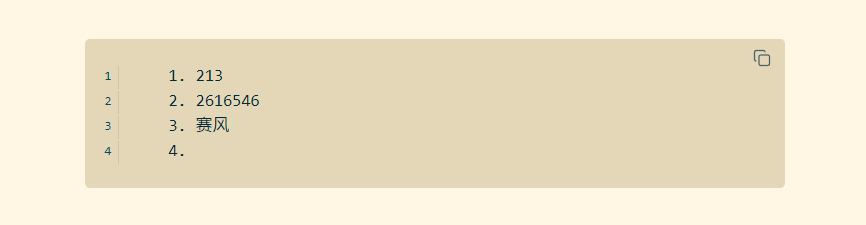
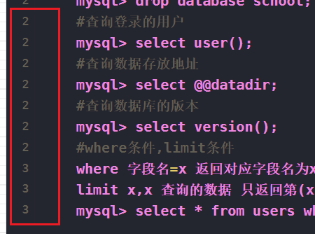
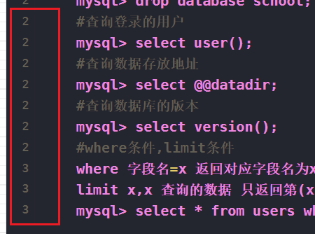
使用了您的css代码后,代码块的行号出现如上情况的错位,关闭此css代码则回复正常,请问有没有什么办法解决(本人能力有限,探索许久后找不到办法)
css代码如下
/* === 段落-首行缩进2个字符 By Linzeal 2024/2/1更新 === */
/* 也包括段落中每个回车换行后的首行缩进 */
:is(
.markdown-source-view .cm-line:not(:is(:has(>.cm-hmd-frontmatter,>br),.HyperMD-header,.HyperMD-list-line,.HyperMD-quote,table .cm-line)), /* 编辑模式 */
.markdown-rendered :not(:is(blockquote)) > p /* 阅读模式 text-indent不支持each-line的办法 */
){
text-indent: 2em !important;
}
.markdown-rendered :not(:is(blockquote)) > p
{
/*text-indent: 2em each-line !important; 若支持each-line参数则用这个即可,更为简单,就无需下面的修正 */
}
/* 阅读模式下对每个回车换行后的首行缩进的修正 */
.markdown-rendered :not(:is(blockquote)) > p > br
{
content:'';
white-space:pre;
}
.markdown-rendered :not(:is(blockquote))>p>br::after
{
content: '\A\0009\00A0\00A0\00A0'; /* Unicode字符编码\0009表示水平制表符,\00A0表示不换行空格,可通过增减、组合搭配这两个Unicode字符来微调回车换行后的首行缩进量 */
}
/* === CSS代码结束 === */
MorIo24
(lzk)
23
我已找到方法,css选择器并没有选择代码块段的渲染,使得代码块依旧缩进导致行号重叠。需要添加一个选择器,修改后代码如下:
/* === 段落-首行缩进2个字符 By Linzeal 2024/2/1更新 === */
/* 也包括段落中每个回车换行后的首行缩进 */
:is(
.markdown-source-view .cm-line:not(:is(:has(>.cm-hmd-frontmatter,>br),.HyperMD-header,.HyperMD-list-line,.HyperMD-quote,table .cm-line,.cm-s-obsidian div.HyperMD-codeblock-bg)), /* 编辑模式 */
.markdown-rendered :not(:is(blockquote)) > p /* 阅读模式 text-indent不支持each-line的办法 */
){
text-indent: 2em !important;
}
.markdown-rendered :not(:is(blockquote)) > p
{
/*text-indent: 2em each-line !important; 若支持each-line参数则用这个即可,更为简单,就无需下面的修正 */
}
/* 阅读模式下对每个回车换行后的首行缩进的修正 */
.markdown-rendered :not(:is(blockquote)) > p > br
{
content:'';
white-space:pre;
}
.markdown-rendered :not(:is(blockquote))>p>br::after
{
content: '\A\0009\00A0\00A0\00A0'; /* Unicode字符编码\0009表示水平制表符,\00A0表示不换行空格,可通过增减、组合搭配这两个Unicode字符来微调回车换行后的首行缩进量 */
}
/* === CSS代码结束 === */