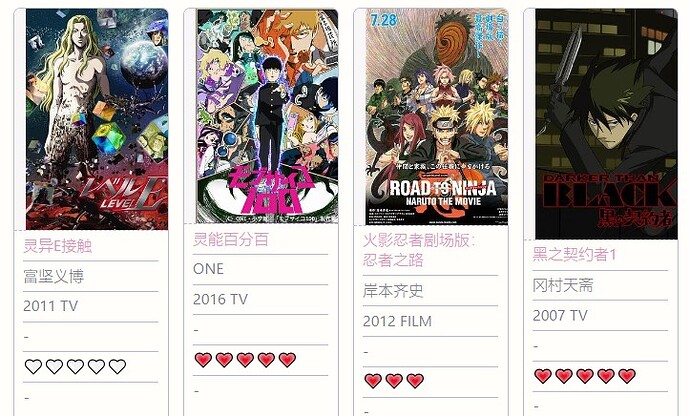
从 我把minimal的伪卡片扒了,放到了Blue Topaz,可视化的感觉好舒服 继续讨论:
蓝奏云下载链接 密码: 7mcr,选择“Cardsview”。
我在默认主题下使用这个论坛老帖的 CSS 不起作用,于是去官网重新找了代码,仅 Cards 相关。官网代码地址:Minimal.css,有兴趣的也可以去 Download raw file 自己扒一扒。
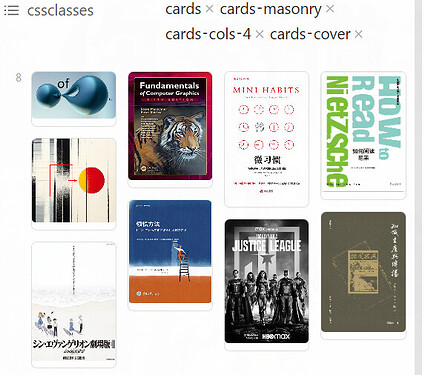
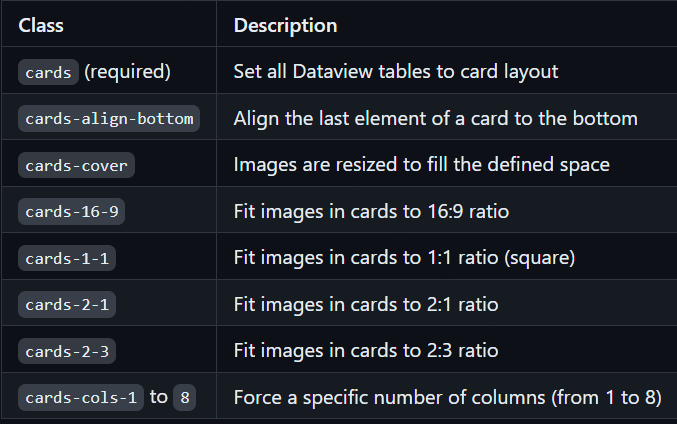
下图为实测可以起效的所有 cssclasses:

在此基础上,又额外添加如下 cssclasses,点击展开折叠三角:
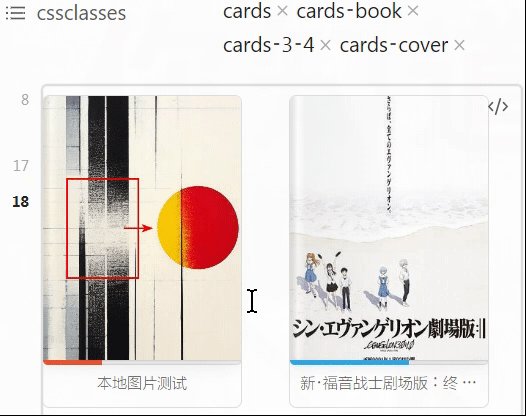
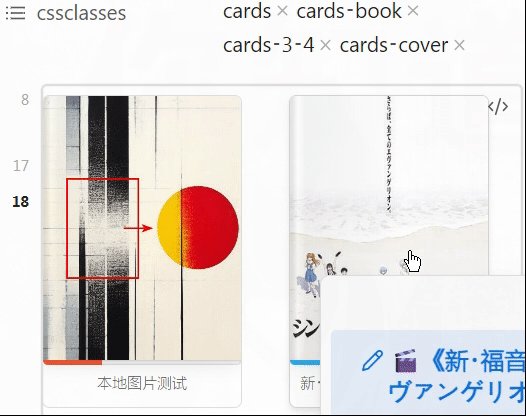
cards-3-4:图片比例 3:4
添加比例 x:y 的 CSS:.cards.cards-x-y {--cards-aspect-ratio: x/y;}。
按照格式自行想加多少比例都行。
cards-book:更接近图书的样式,附多彩进度条
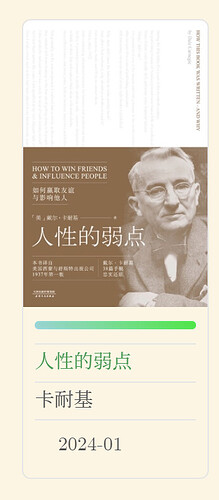
效果展示

空壳展示
进度条展示,感谢 Blue-topaz-example:
效果展示基于帖子 YAML 可点击 URL 和 Wiki 链了,分享几个兼适的 DataviewJS 点图跳转文档,是对 DataviewJS 生成的表格应用 CSS 的效果。进度条使用的是 HTML 标签 <progress>。
要想实现效果展示的样式,你的 YAML 区需要有一个属性表示进度完成的数字,另一个表示你当前进度的数字。比如,你可以用文档的总行数作为属性 总行数,当前阅读到的行数作为 行数:
dv.table 格式参考 1
dv.table(["封面", "进度", "作者"], files.map(p=> {
let percent = (p.file.frontmatter.行数 / p.file.frontmatter.总行数) * 100
return [p.cover, `<progress value='${percent}' max='100' class='color' />`, p.作者]
}))
快速填写总行数和行数可参 Templater 插件快速输入 Dataview 进度条 YAML。
当然,如果你有一个表示百分比进度的文档属性,假设键名 进度,也可以直接使用:
dv.table 格式参考 2
dv.table(["封面", "进度", "作者"], files.map(p=> {
return [p.cover, `<progress value='${p.进度}' max='100' class='color' />`, p.作者]
}))
table-raw
无须和 cards 同时使用,是否选用取决于你如何生成表格元素。
- 设置 Dataview 表格的 white-space 属性为 normal。
- 使用
cards时,附加解除图片宽度自适应。
原始代码图片宽度设置为自适应,也即始终占一行、占满宽度,用作封面十分便利。
但有时我们汇总的是文档原文(Raw),其中包含图片,这时我们希望图片按照原样显示,需要用到这个 cssclass。
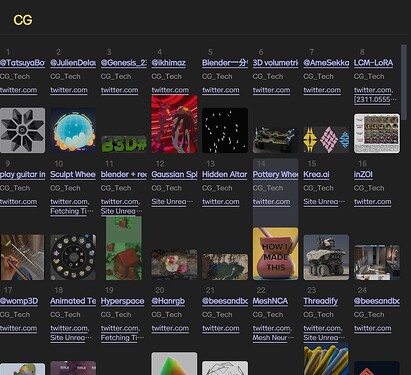
cards-masonry:瀑布流式布局
原始代码提供的形式为列表卡片,配合 cards-align-bottom(截图中 cssclasses 之一)并无不妥。此处提供瀑布流样式,仅为有更丰富的展现。
目前主流的响应式瀑布流需要 JS,新的瀑布流属性 grid-template-rows: masonry 多数浏览器不支持,经尝试 Ob 也不能。本话题由于只能使用纯 CSS 方式,所以其实是“丐版”瀑布流。不影响基本功能和响应速度,至于和一般的瀑布流相比“丐”在哪里,可在使用过程中自行体会。
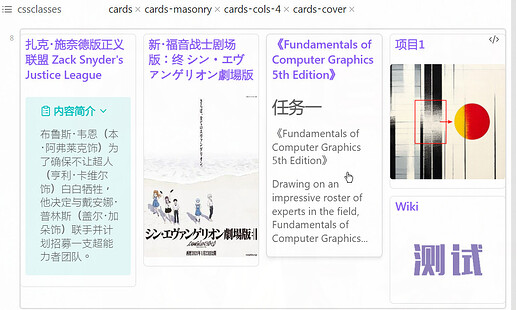
目前,同时使用 cards-cover 和 cards-masonry 效果为:
- 设置 Dataview 表格的 white-space 属性为 normal。
- 设置 Dataview 表格的 cursor 属性为 pointer(显示小手)。
这个组合无须和 cards 同时使用,是否选用取决于你如何生成表格元素。
这些新增的 cssclasses 不会和原有的冲突,但它们彼此之间并不总适合同时使用。
本话题提供的是 CSS,改变的是样式,也即改变 Dataview 插件生成的元素的呈现方式,DQL 和 JS 不属于本话题范围。如果你对 Dataview 插件的使用有疑问,请阅读其他 Dataview 教程,或依 DataviewJS 小白手册 中“小白入门 DataviewJS 方法”,先掌握基础。
若在未报错的情况下仍无法实现效果,请参 论坛发帖指导2023“求助反馈不重不漏自查表”,提供必要信息。