仅检查了按 #11 同类方式生成元素的效果。如果想自定义天数可学习代码写法自己写。

CSS 代码,点击展开
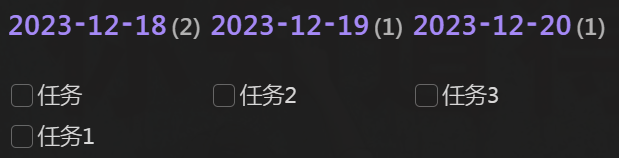
/*3日任务*/
.dataview-container:has(.dataview.result-group) {
display: grid;
grid-template-columns: repeat(3, 1fr); /*3列均分*/
grid-gap: var(--size-2-1); /*列间距*/
& > div:nth-of-type(1) {grid-column: 1; grid-row: 2;}
& > h4:nth-of-type(2) {grid-column: 2; grid-row: 1;}
& > div:nth-of-type(2) {grid-column: 2; grid-row: 2;}
& > h4:nth-of-type(3) {grid-column: 3; grid-row: 1;}
& > div:nth-of-type(3) {grid-column: 3; grid-row: 2;}
}
.cm-s-obsidian {
& ul.contains-task-list {--list-indent: 0;} /*阅读模式受 body 影响*/
& .dataview.task-list-item-checkbox {margin-inline-start: 0;}
/*编辑模式左缩进,不会 var 就整个删掉写多少 px*/
& .dataview.result-group {padding-left: var(--size-2-1);}
}
.markdown-preview-view .dataview.result-group {
padding-left: var(--size-2-3); /*阅读模式左缩进*/
}
/*全局阅读模式列表缩进,考虑到很多人会设置特意提醒,如果对不齐可能是这个问题*/
body {
--list-indent: 1.4rem;
}