想用Dataview或DataviewJS展示最近几天的TASKS列表。

类似这个形式,如果无法横排,那就竖排也行,但是今天的要在最上面。日期是链接形式的,可以点击跳转到那天的日记。
task from "日记"
GROUP BY file.link
LIMIT 3
这段代码有2个条件还不满足,1是不能横排,2是结果不对,取的是最早的3天,不是最近3天的,我加过SORT ASC也没用。
想用Dataview或DataviewJS展示最近几天的TASKS列表。

类似这个形式,如果无法横排,那就竖排也行,但是今天的要在最上面。日期是链接形式的,可以点击跳转到那天的日记。
task from "日记"
GROUP BY file.link
LIMIT 3
这段代码有2个条件还不满足,1是不能横排,2是结果不对,取的是最早的3天,不是最近3天的,我加过SORT ASC也没用。
建议tasks插件
我的使用方法比较复杂,TASKS以前用过,应该是没法满足需求的。
结合kanban用一下试试?
显示的是 今天 10号 和 12号 三天的,不是今天昨天前天。
task from "日记"
where date(today) - file.ctime <= dur(3 day)
GROUP BY file.link
SORT rows desc
LIMIT 3
手机传不了图片,结果就是如上所说,不是连续3天,有10号12号和今天。
但我的日记文件是每天创建的。
会不会是因为同步文件导致创建时间不准?能不能改成按照文件名判断?
主要是表达要用 rows 而不是 file 来指代,其他的还是按照 dataview 语法。如果不想默认用文档创建时间排序,按照你写 file 筛选的方式,在之前再加上 rows.。
TASK from "日记"
GROUP BY file.link
SORT rows.file.name DESC
LIMIT 3
原因就是,我们现在操作的对象已经变成了一个由所有满足成组条件的文件组合成的一个列表,我们需要用关键字 rows 来指代每一个组。
可以了,非常感谢
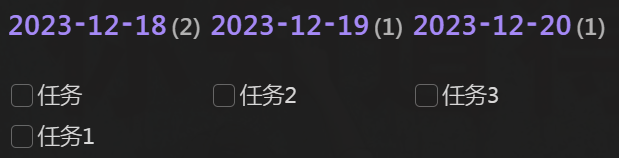
仅检查了按 #11 同类方式生成元素的效果。

/*3日任务*/
.dataview-container:has(.dataview.result-group) {
display: grid;
grid-template-columns: repeat(3, 1fr); /*3列均分*/
grid-gap: var(--size-2-1); /*列间距*/
& > div:nth-of-type(1) {grid-column: 1; grid-row: 2;}
& > h4:nth-of-type(2) {grid-column: 2; grid-row: 1;}
& > div:nth-of-type(2) {grid-column: 2; grid-row: 2;}
& > h4:nth-of-type(3) {grid-column: 3; grid-row: 1;}
& > div:nth-of-type(3) {grid-column: 3; grid-row: 2;}
}
.cm-s-obsidian {
& ul.contains-task-list {--list-indent: 0;} /*阅读模式受 body 影响*/
& .dataview.task-list-item-checkbox {margin-inline-start: 0;}
/*编辑模式左缩进,不会 var 就整个删掉写多少 px*/
& .dataview.result-group {padding-left: var(--size-2-1);}
}
.markdown-preview-view .dataview.result-group {
padding-left: var(--size-2-3); /*阅读模式左缩进*/
}
/*全局阅读模式列表缩进,考虑到很多人会设置特意提醒,如果对不齐可能是这个问题*/
body {
--list-indent: 1.4rem;
}
感谢,这个功能很好用,另外问一下,如果我放7日而不是3日,第4日在下面会有问题,不知道是因为那一日的条目太多还是这个代码不兼容的问题?
仅检查了按 #11 同类方式生成元素的效果,只写了 3 天的,如果想自定义天数可学习代码写法自己写。