遇到的问题
因为录入的图书太多了,想每天随机三本书(每本书都是一个.md文档),看看内容,有没必要复习一下。我跟着其他人的代码试着改了下随机三本书的代码,并且将行列互换,但是修改出来的这个代码他不显示图片,而且我不知道dataviewjs中如何像dataview中一样不显示id,也就是dataview中的table without id功能不知道如何实现
此外,由于调用的页面也有其他的表格,所以不想改变其他表格样式,就没有用cards这个css去改变页面视图。
预期的效果
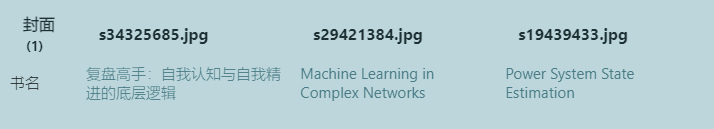
上图是我目前的调用情况。
我希望的情况是,上图中由代码调用书籍的图片显示出来,而不是显示一行字符串,
其次,希望去掉封面和书名的那一列,也就是表格不显示id
已尝试的解决方案
由于本人不会代码,所以也只是乱折腾出来的,欢迎大佬帮我完善代码,或者,直接给出更好的改善方案~
首先,在每个书的yaml区,书籍的封面由类似
cover:图片名.png 保存在本地文件夹中。
其次,以下是我目前调用的dataviewjs代码,但是它不显示图片,而且有id那一行,这都是我觉得有问题的地方
```dataviewjs
const nofolder = dv.pages('"20-工作学习/04-图书馆/Book"')
.sort(() => 0.5 - Math.random());
let selected = nofolder.slice(0, 3).sort (p => p.file. Name);
// Create table
dv.table(dv.array(["封面"]).concat(selected.cover), [
dv.array(["书名"]).concat(selected.file.link)
]
);