经过不断的调试参数、询问chatgpt,终于解决了编辑模式和预览模式下行间距、段间距和列表间距的调整问题,按照下面这段代码调整完,编辑模式和预览模式就非常接近了。
另外,调试过程中我发现同样的参数在编辑和预览模式下表现不一致,询问gpt之后它给了如下答复: “由于编辑模式和预览模式在Obsidian中使用的是不同的HTML结构,它们对CSS样式的响应可能会有所不同。编辑模式下,文本是直接被渲染在<textarea> 或者与之类似的可编辑元素中,而预览模式通常是标准的HTML渲染。”
/* 编辑模式下的行间距和段间距 */
.cm-s-obsidian .cm-line {
line-height: 1.8; /* 行间距调整为1.7 */
padding-top: 1.25em; /* 段首间距调整为0.75em */
padding-bottom: 1.25em; /* 段尾间距调整为0.75em */
}
/* 编辑模式下非段落元素(如列表)的行间距 */
.cm-s-obsidian .CodeMirror-line:not(.CodeMirror-line-wrapping) {
padding-bottom: 0.75em; /* 如果您希望这里有间距的话 */
}
/* 调整编辑模式下列表的间距,使其与预览模式类似 */
.cm-s-obsidian .CodeMirror-line.CodeMirror-line-wrapping {
padding-top: 0.3em; /* 列表项之间的间距,根据需求调整 */
padding-bottom: 0.3em; /* 列表项之间的间距,根据需求调整 */
}
/* 编辑模式下调整标题后内容的上间距 */
:root {
--header-bottom-spacing: 0.25em; /* 根据需要调整这个值 */
}
.cm-s-obsidian .cm-line.HyperMD-header {
padding-bottom: var(--header-bottom-spacing) ; /* 使用 !important 确保样式覆盖 */
}
.cm-s-obsidian .cm-line.HyperMD-header + .cm-line:not(.HyperMD-header):not(:has(>br:only-child)) {
padding-top: var(--header-bottom-spacing) ; /* 使用 !important 确保样式覆盖 */
}
/* 预览模式下的段落行间距和段间距 */
.markdown-preview-view p {
line-height: 1.7; /* 行间距保持一致 */
margin-top: 0.75em; /* 段首间距保持一致 */
margin-bottom: 0.75em; /* 段尾间距保持一致 */
}
/* 预览模式下列表项的行间距和段间距 */
.markdown-preview-view ul li,
.markdown-preview-view ol li {
line-height: 1.7; /* 行间距保持一致 */
margin-top: 0.2em; /* 列表项之间的间距保持一致 */
margin-bottom: 0.2em; /* 列表项之间的间距保持一致 */
}
/* 预览模式下一级列表的整体边距 */
.markdown-preview-view > ul,
.markdown-preview-view > ol {
margin-top: 0.75em; /* 一级列表与文本之间的间距保持一致 */
margin-bottom: 0.75em; /* 一级列表与文本之间的间距保持一致 */
}
/* 预览模式下嵌套列表的间距调整 */
.markdown-preview-view ul ul,
.markdown-preview-view ul ol,
.markdown-preview-view ol ul,
.markdown-preview-view ol ol {
margin-top: 0.2em; /* 嵌套列表与上级列表项之间的间距保持一致 */
margin-bottom: 0.2em; /* 嵌套列表与上级列表项之间的间距保持一致 */
}
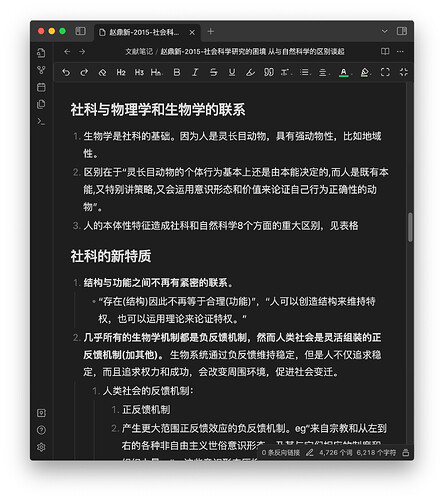
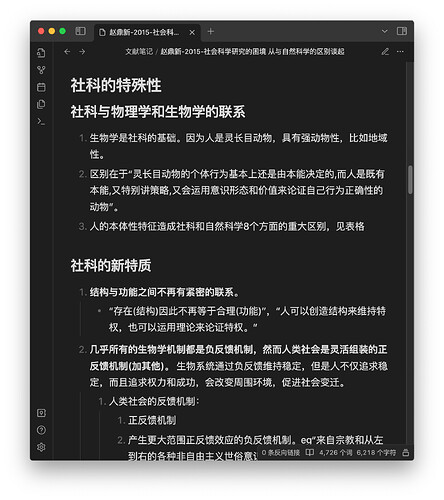
下面是编辑模式和预览模式的效果,ps标题与文本之间没有空行