markdown语法中,两个语段之间是用空行隔开的。这个空行在预览模式下被渲染的挺好,但是在编辑模式下,却显得两段之间距离太远,有挺强的割裂感。特别是当段落只有一行内容时,两个段落之间的距离就显得更远。
有没有插件或者CSS,能调整编辑模式下的纯空行的行高?
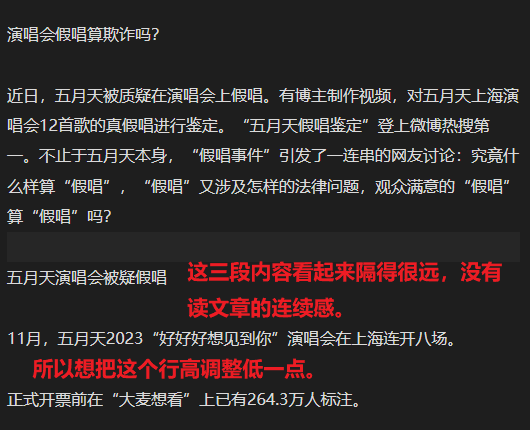
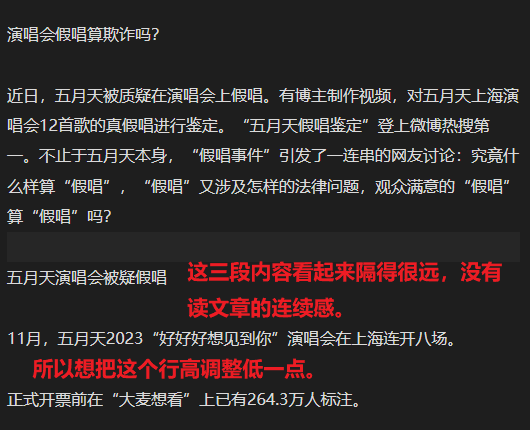
以下是示例图:

markdown语法中,两个语段之间是用空行隔开的。这个空行在预览模式下被渲染的挺好,但是在编辑模式下,却显得两段之间距离太远,有挺强的割裂感。特别是当段落只有一行内容时,两个段落之间的距离就显得更远。
有没有插件或者CSS,能调整编辑模式下的纯空行的行高?
以下是示例图:

我一直在用这个CSS,这个CSS无论我调整哪个参数,都对我说的上述问题没有作用。
我要调整的不是行间距,因为行间距哪怕再小,这个空行总是空行,因为空行本质上就是一个普通的段落行,有普通一行的高度,对吧?但因为它是空行,所以隔开了两个段落,让两个段落显得比较割裂。
所以我觉得应该要做针对这个空行的 CSS。
不知道我这样理解对不对?
我也没懂,请大佬讲讲 ![]()
哦,男女朋友,不是一个人。
试了你这个CSS,不管用啊。
markdown的两个普通段落之间,肯定要有空行(两个连续的br),这个空行太高,的确影响编辑模式下的观感。我觉得这个问题应该是很多人都想解决的问题吧。
非常滴nice,exactly what i want.
基于 @PlayerMiller 的配置,在前面添加.cm-s-obsidian ,配置生效了
.cm-s-obsidian .cm-line:has(> br) {line-height: 1;}
我也有同样的困扰,请问解决了吗