提前声明:本来非作者,是一位网友从Blue-topaz-examples示例库扒的代码
一、使用效果
-
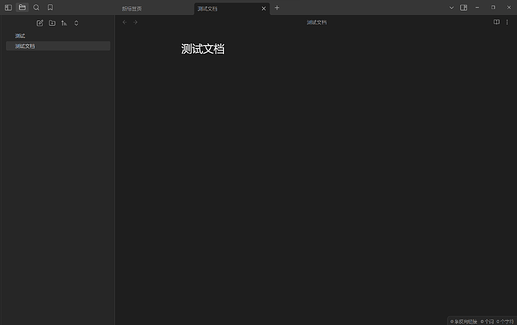
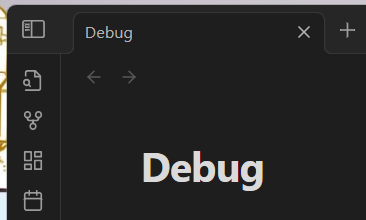
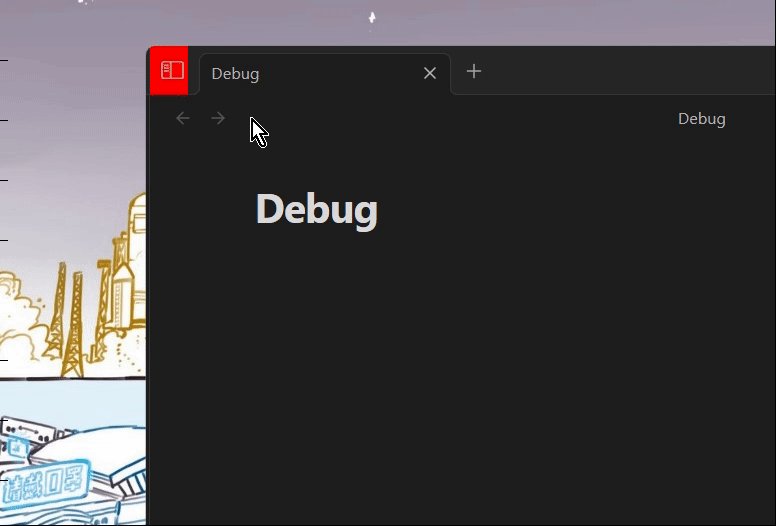
平时自动隐藏左侧边ribbon
-
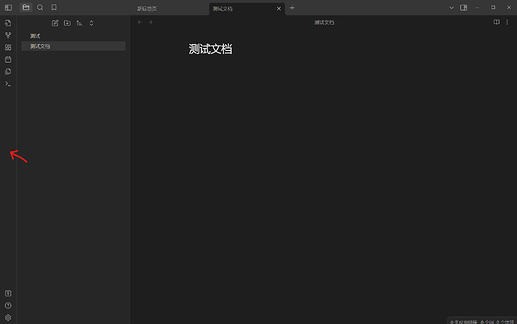
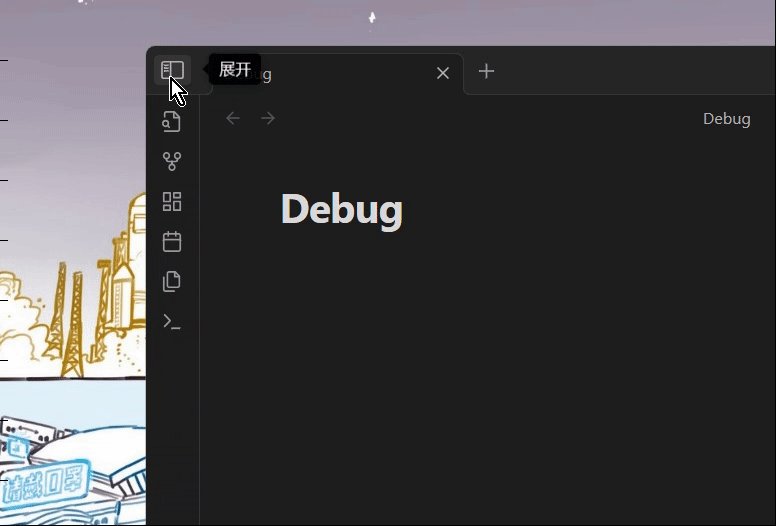
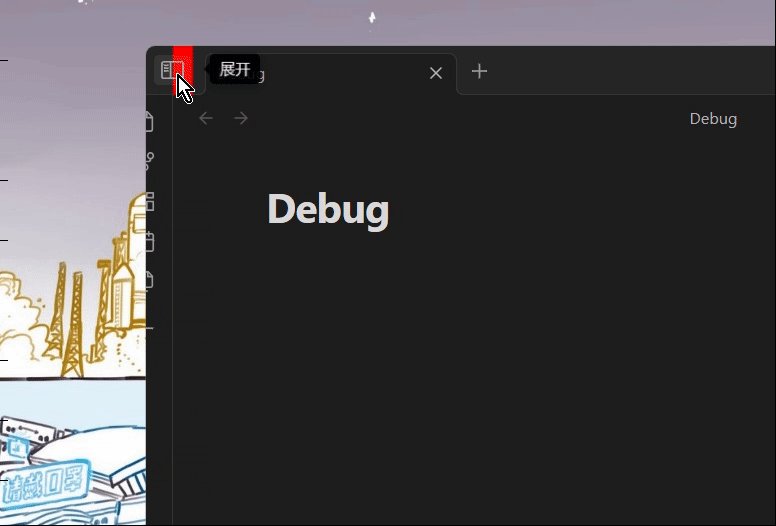
当鼠标移至左侧位置才显示
二、CSS代码
body.hide-titlebar-close-btn .file-tree-plugin-view .oz-nav-action-button {
margin-left: 20px !important;
}
body.hide-titlebar-close-btn.view-button-front .workspace-leaf-content[data-mode='source'] .view-content .markdown-source-view:not(.is-live-preview)::before {
left: 38px;
}
body.hide-titlebar-close-btn.is-hidden-frameless .titlebar-button.mod-logo {
display: none;
}
body.hide-titlebar-close-btn.is-hidden-frameless .workspace-ribbon.mod-left .sidebar-toggle-button {
padding-top: var(--size-4-2);
}
body .workspace-ribbon.mod-left:not(:hover)~.workspace-split .workspace-tabs.mod-top.mod-top-left-space .workspace-tab-header-container {
margin-left: 30px;
transition: all 350ms ease-in-out;
}
body .workspace-ribbon.mod-left:not(:hover):before,
body .workspace-ribbon.side-dock-ribbon.mod-left:not(:hover) {
margin-left: -40px;
}
body .workspace-ribbon.side-dock-ribbon.mod-left .sidebar-toggle-button.mod-left,
body .workspace-ribbon.mod-left:before,
body .workspace-ribbon.side-dock-ribbon.mod-left,
body .workspace-ribbon.mod-left:hover~.workspace-split .workspace-tabs.mod-top .workspace-tab-header-container {
transition: all 350ms ease-in-out;
}
body.hide-titlebar-close-btn .workspace-ribbon.side-dock-ribbon.mod-left .sidebar-toggle-button.mod-left {
background: unset;
}
body:not(.background-settings-workplace-background-image) .workspace-tabs.mod-top {
background: var(--background-secondary-alt);
}
body.hide-titlebar-close-btn .view-header {
padding-left: 24px;
}
body.hide-titlebar-close-btn.view-button-front .workspace-leaf-content:is([data-mode="preview"], [data-mode="source"]) .view-header .view-actions>:is([aria-label^="该面板处于编辑视图中"], [aria-label^="Current view: editing"]) {
left: 30px
}
body.hide-titlebar-close-btn.view-button-front .workspace-leaf-content[data-mode='preview'] .view-header .view-actions>:is([aria-label^="该面板处于阅读视图中"], [aria-label^="Current view: reading"]) {
left: 30px;
}