colin
1
ob的笔记都是文件化方式存在的,白板是一种视觉工具,怎样通过插件让笔记更具有视觉化潜力呢?是否有大佬可以开发一个卡片插件,将特定文件夹内的笔记文件,特别是ZK笔记这样的,短小精悍的笔记以卡片的方式呈现在眼前,并且可以方便地拖动到白板中去呢?呈现的方式就好像官方的这个插件呈现的页面一样:
可以按照列的方式,固定列数,不同笔记的长度向下延展,铺展开来,一眼看到;或者固定卡片长宽,将较长的卡片后续部分模糊化处理,提供展开按钮。
这种方式可以很好配合白板笔记,同时让笔记具有更形象化的卡片形态,卡片中还能通过元数据的设定显示标签、标题等,以视觉化的方式思考和组织。
希望有大佬可以尝试这样的视觉化方式,让OB能够更好配合白板,感谢!
Terry_C
(Terry)
2
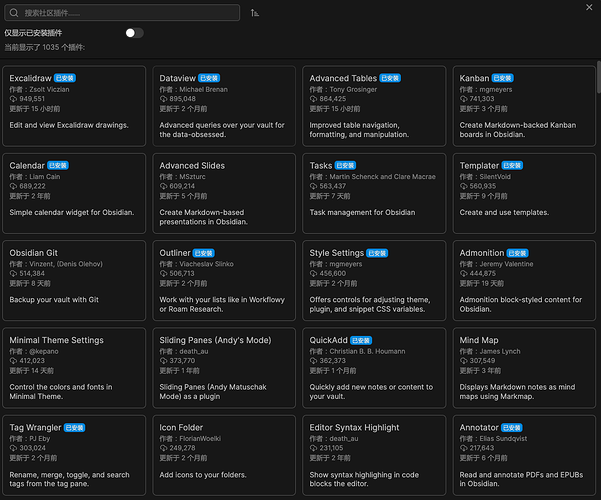
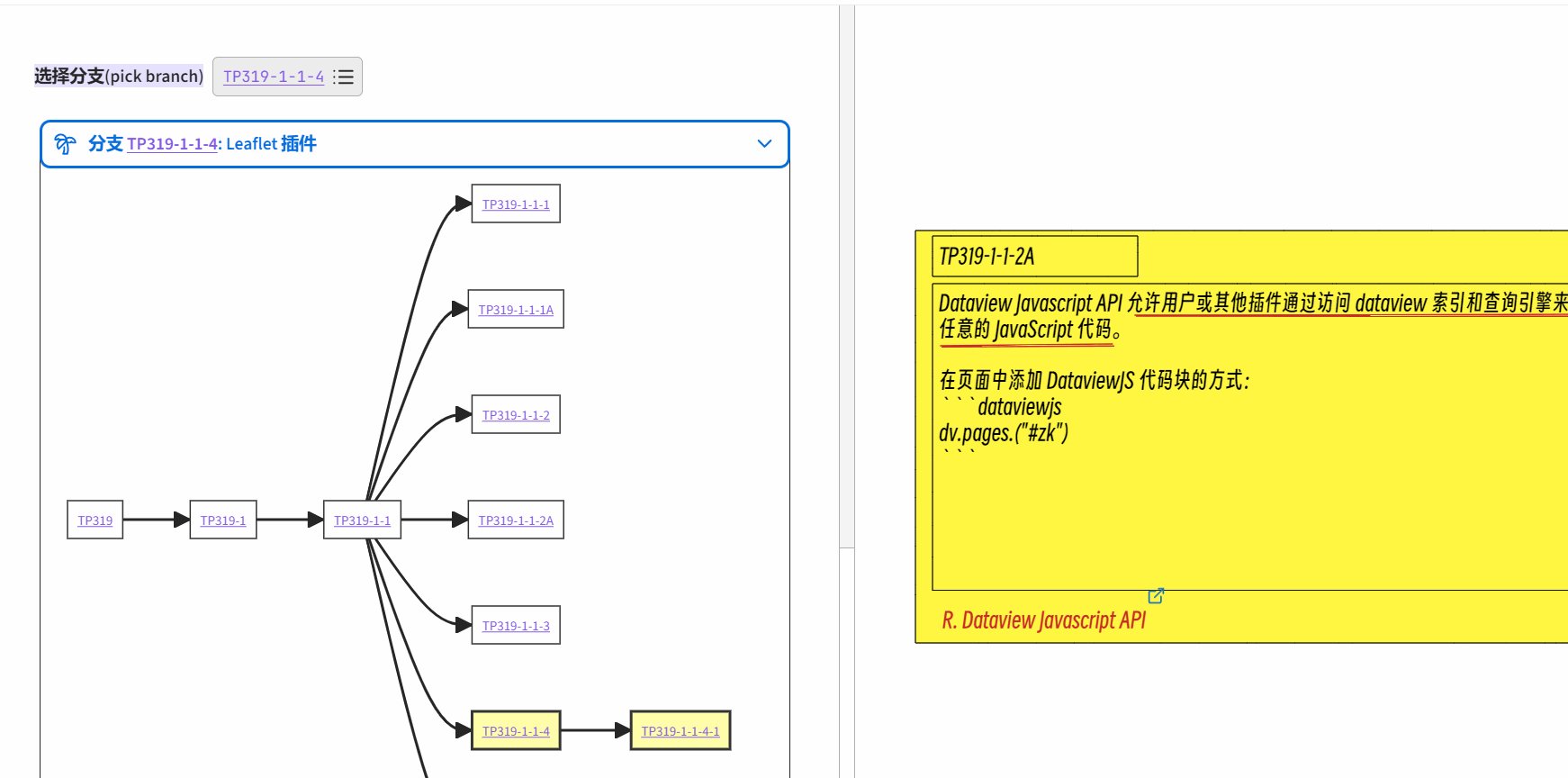
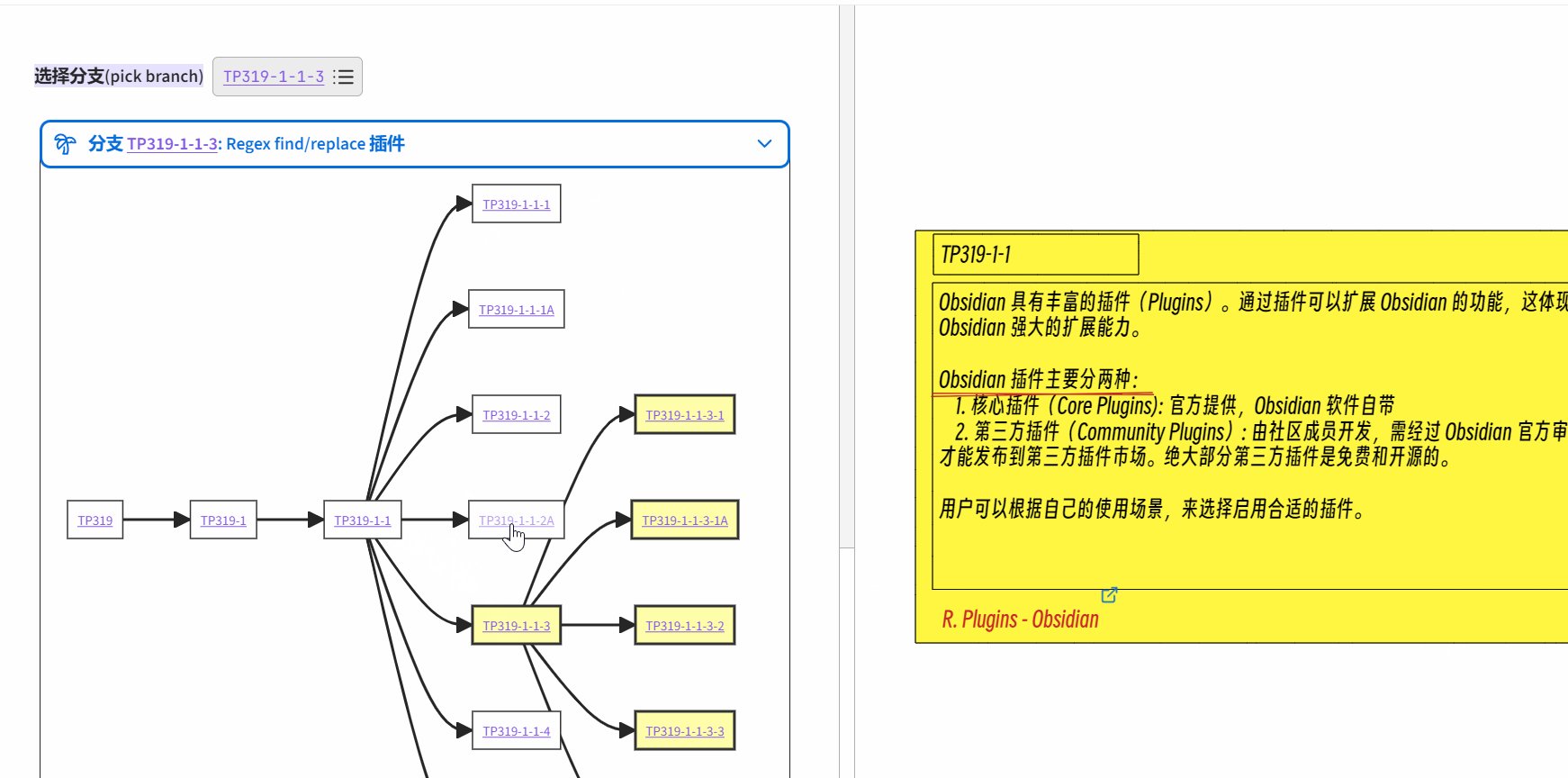
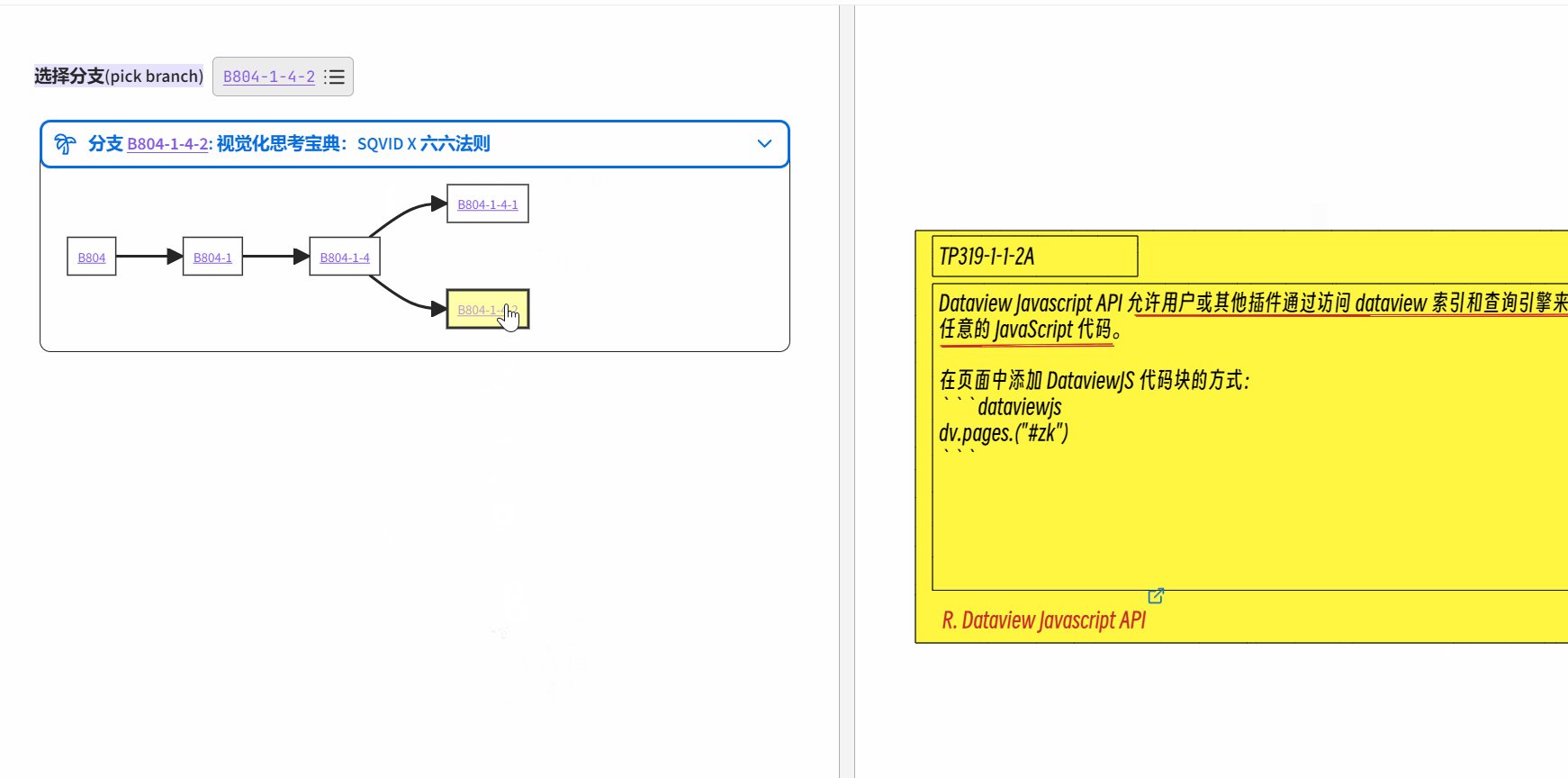
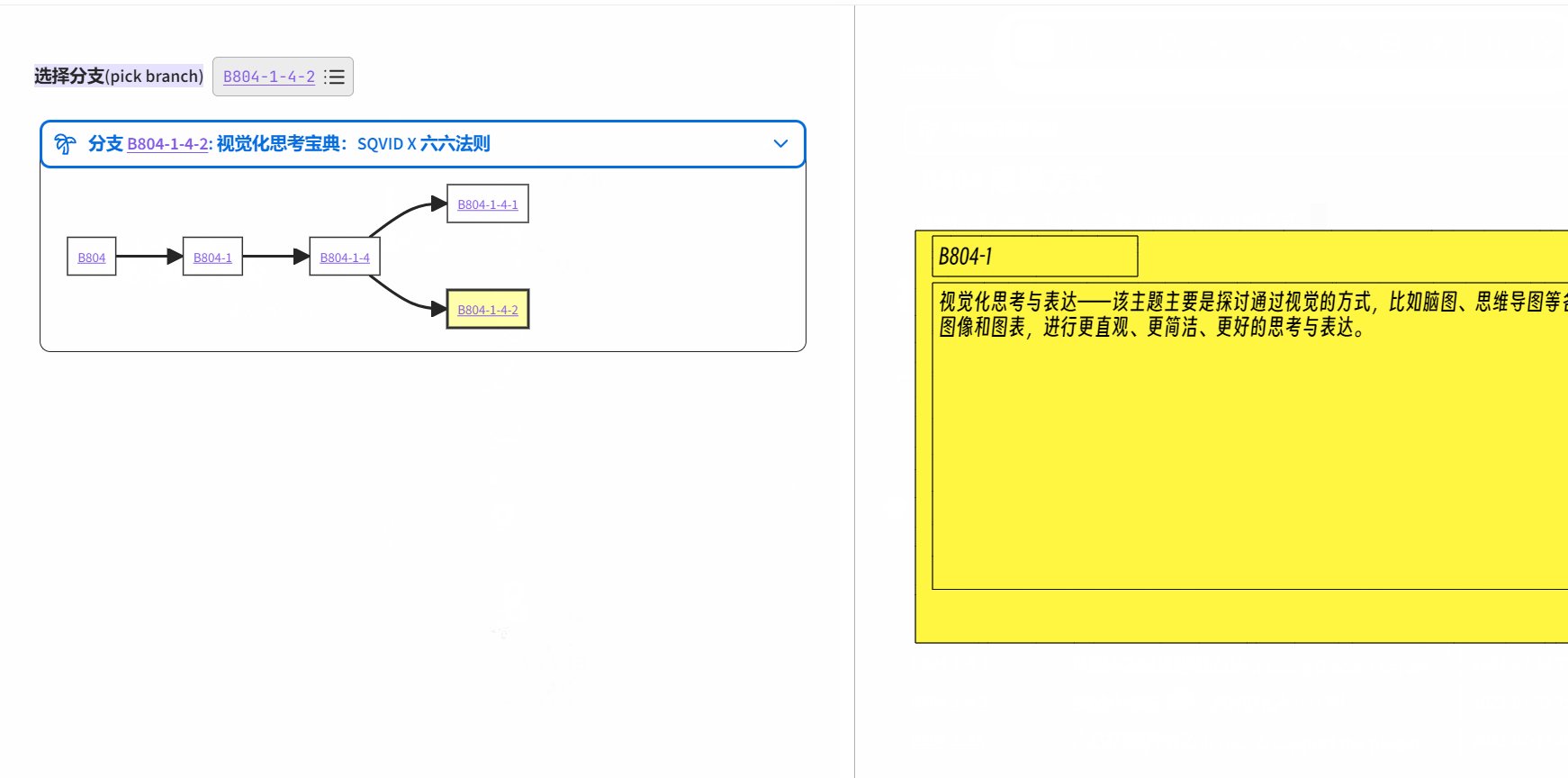
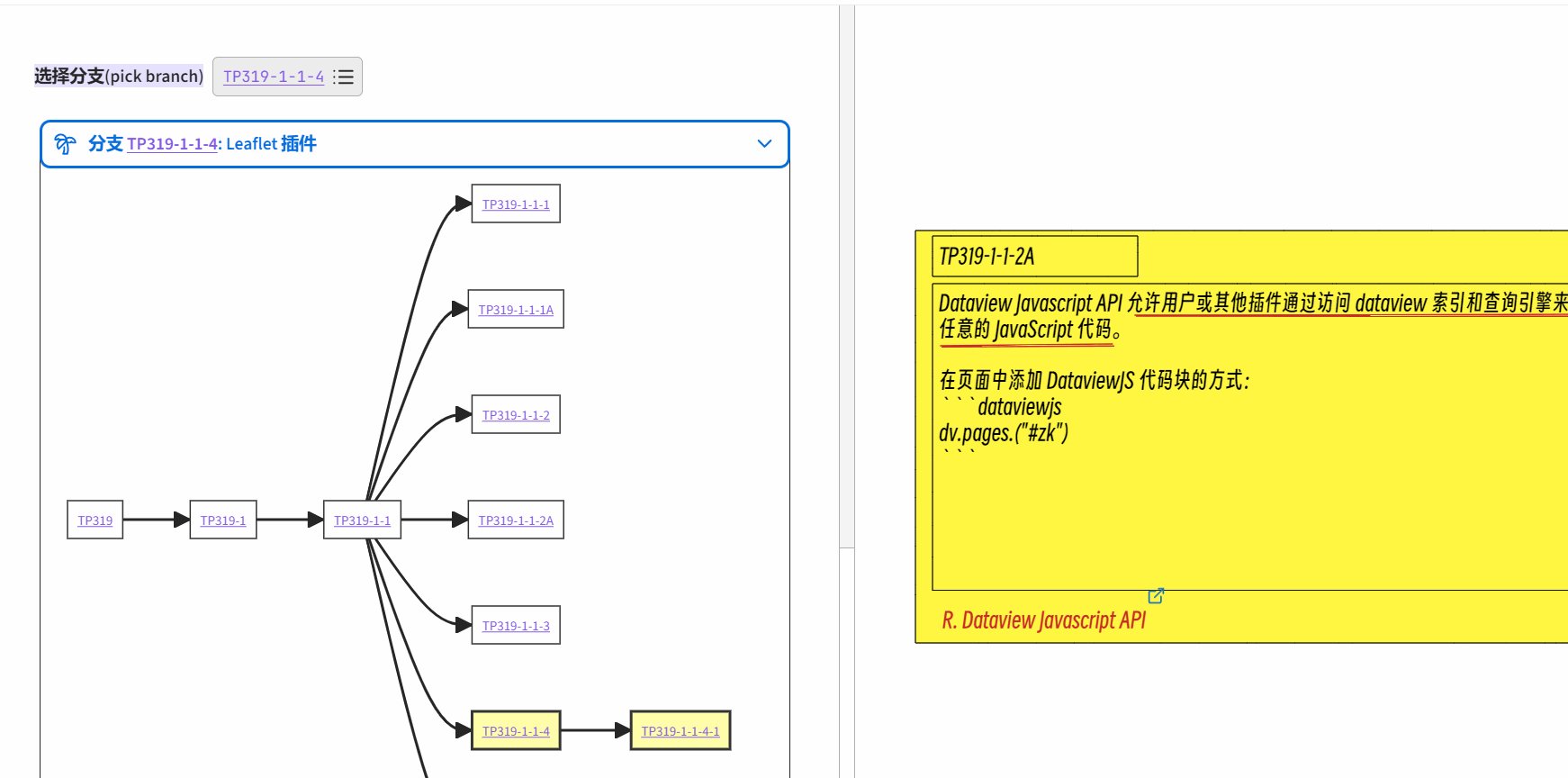
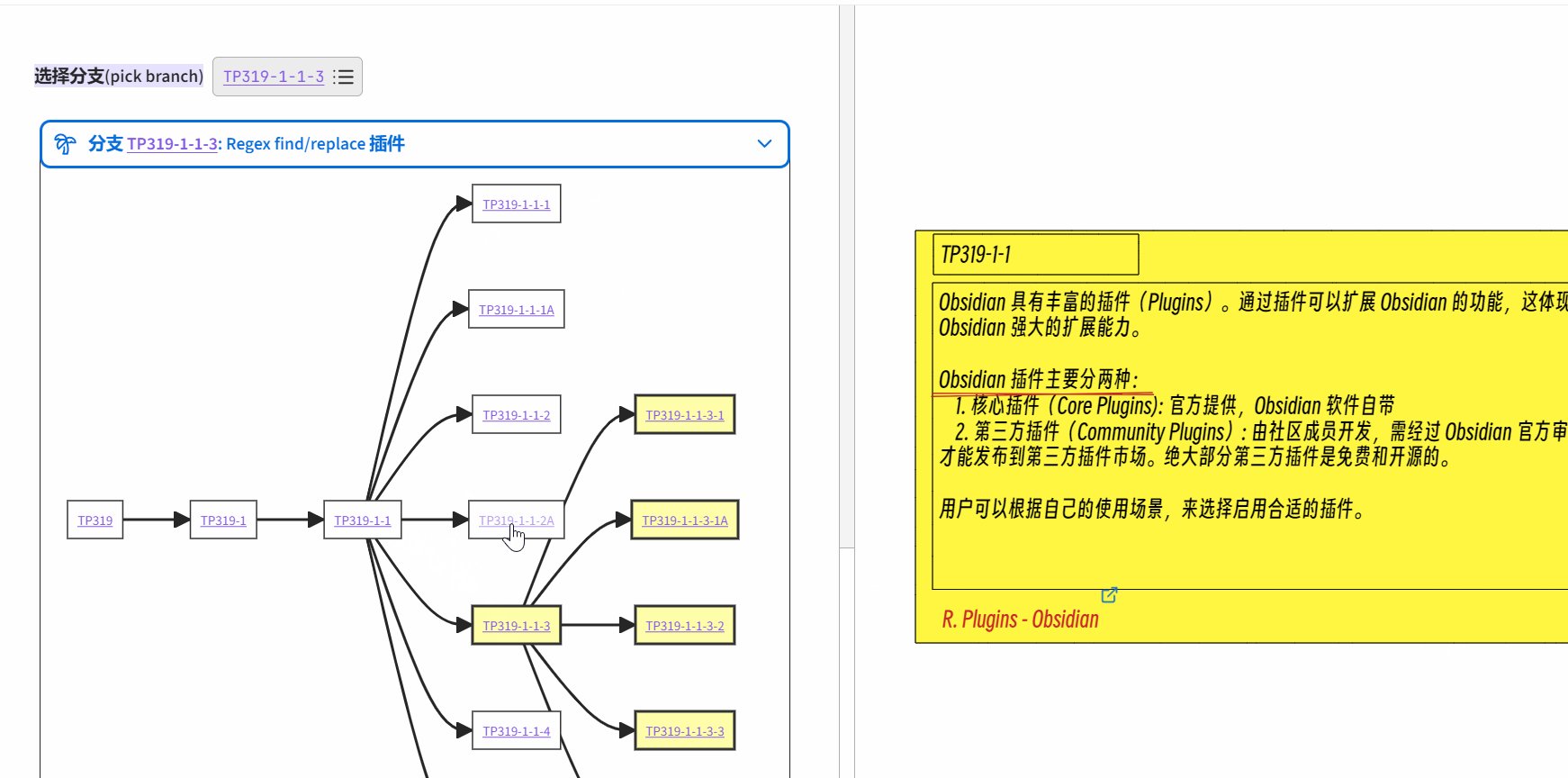
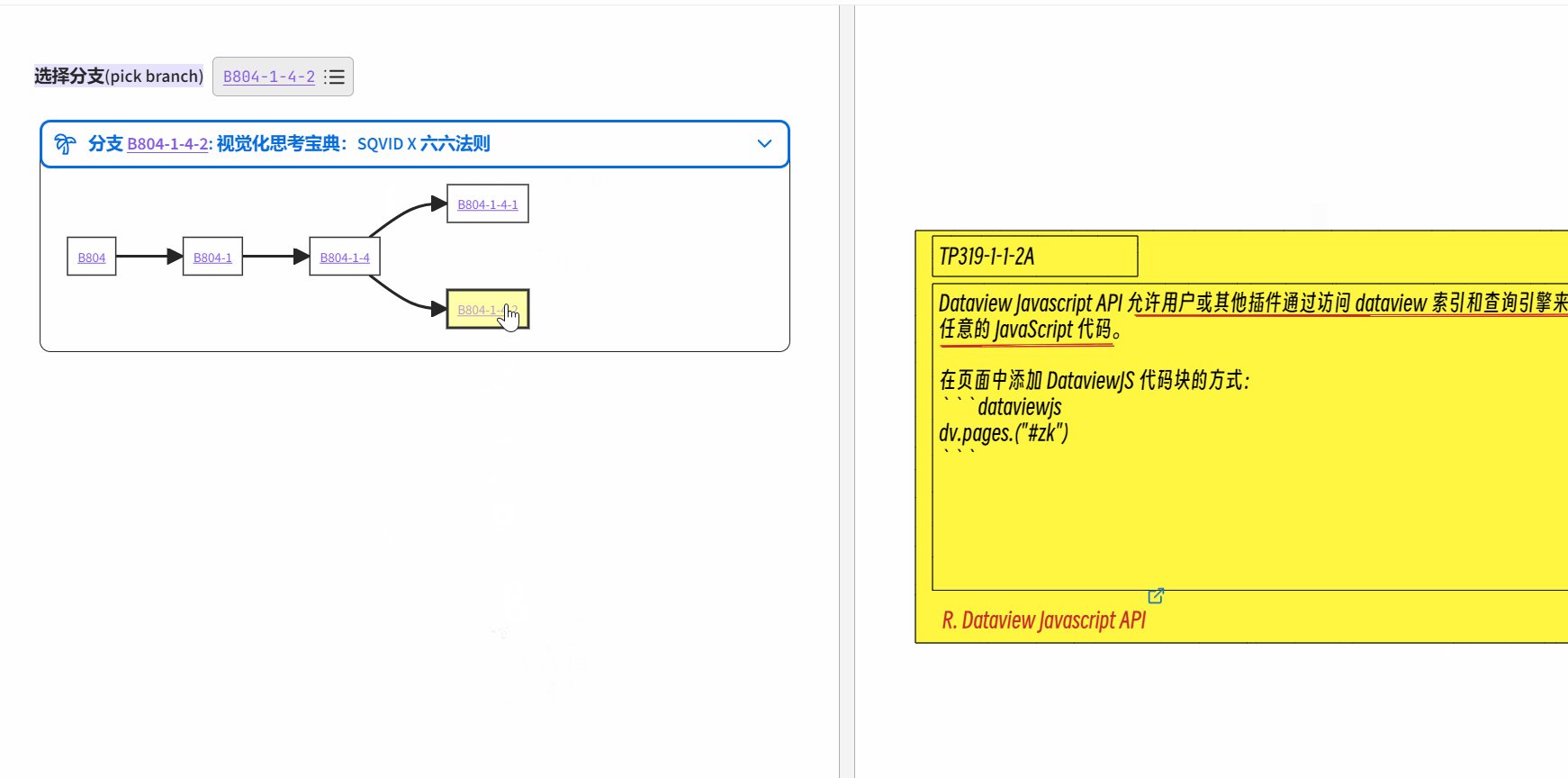
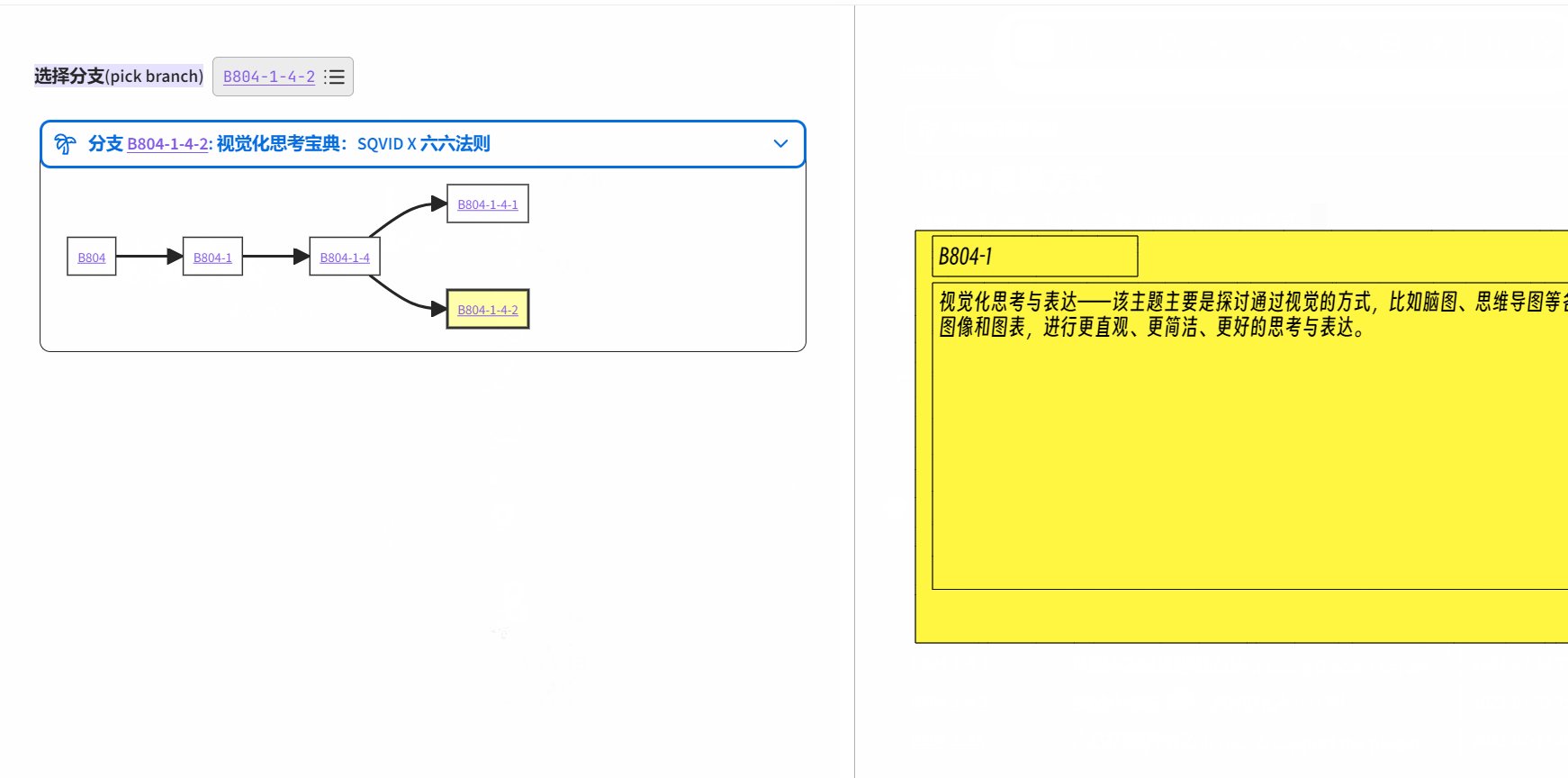
我没有用白板,用了 meta-bind, dataviewjs, mermaid 组合起来,基于ZK编码(树状结构),选择任意一个笔记,就可以自动画出的树状结构(左边),然后点击具体一个节点,右边展示具体的笔记内容。效果如下:

效果
1 个赞
Terry_C
(Terry)
4
需要先搞明白:Zettelkasten 笔记编号的背后是树状结构。
插件/功能学习的话,可以先了解 Mermaid 的 flowchart, 手工将树结构做出来:
1.画节点,并设置为链接
2.节点连线
搞明白 Mermaid 的 flowchart 之后,花点时间探索一下 dataviewjs,明白怎样通过任意一个笔记编号还原出其树结构,然后就可以用 dataviewjs 基于 ZK 笔记编号自动输出mermaid 树状结构
meta-bind 提供了很好的操作交互性,结合起来就可以实现有交互的动态效果。
参考资料:
- Mermaid flowcharts
- dataviewjs
- meta-bind
- 卡片盒研究资料
2 个赞
大佬你找到了么?我也在找这个。要是能够专门为一个笔记文件的内容生成卡片就更好了
论坛之前有好几种方案 ,搜瀑布流就看见了。
在 https://forum-zh.obsidian.md/t/topic/50886的基础上,我用dataviewjs手搓过几套瀑布流展示,可以读取同一文件下某级别标题下的内容渲染为卡片,但是只能通过dataviewjs代码块嵌入文档中,不确定能不能在白板中使用:
你要的话可以发给你。