之前dataview索引出来的图片无法显示,经过不断尝试修改,感谢lazyloong大佬的指点和帮助.
现对dateview图片显示方法进行汇总:
- 只显示指定路径下的图片,可使用以下图片链接
- ![[图片名]]
-  其中相对路径前不需要加../
代码如下:
const term = "测试"
const files = dv.pages()
const b = files.map(async function(p){
var x = await app.vault.readRaw(p.file.path);
x = x.split("\n## ").filter(p=>p.slice(0,term.length)==term)[0];
x = x.replace(/!\[(.*?)\]\((.*?)\)/g, function(match, p1, p2) {
if (p2.startsWith("http")) {
// 如果是网络图片
return "<img src=\""+p2+"\">"
} else {
// 如果是本地图片,转换为<img>标签
return "<img src=\""+encodeURI(app.vault.adapter.basePath+"/"+p2)+"\">";
}
});
x = x.replace(/!\[\[(.*?)\]\]/g, function(match, p1) { //![[]]类型
// 转换为<img>标签
return "<img src=\""+encodeURI(app.vault.adapter.basePath+"/13database/assets/"+p1)+"\">";
});
dv.header(3,p.file.link);
dv.paragraph(x.slice(term.length));
dv.paragraph(app.vault.adapter.basePath)
})
其中app.vault.adapter.basePath先获取obsidin库地址再加相对路径
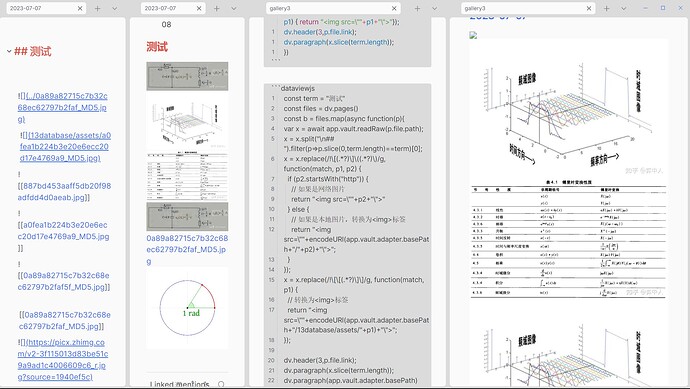
效果展示:
2.如果没有同步,多设备共享的要求可以去掉上面的路径代码只用<img>等部分
3,使用网图/图床等型式的图片,上述代码也可达成目的
或者只用
x = x.replace(/|![[.*?]]/g, function(match) { return match;});
也可达成目的
最后再次感谢lazyloong大佬
3 个赞
img我测试过无成功,也试过手工拼出绝对路径,也不成。
你这段代码,试过安卓和苹果端都有效吗?
1 个赞
测试了。
在windows下,确是可以显示本地图片了,但在安卓上,同样的脚本就不显示了,不具通用性。
但是搞这个安卓这个权限好像有点硬核
我测试了一下在win端导出pdf是正常的,而且我的需求是汇总题目,所以我目前的思路是导出pdf(例如我可以加空白做成习题册)在安卓上查看.
至于图片最终在安卓端显示的方法,我目前的想法有:
1.使用图床或者网图
2.寻找其他可以在ob上显示图片的方法,不使用html
3.还是使用![[]]显示图片,但是需要继续优化代码
4.坐等dataview那边修复这个问题
你有什么想法或者进展,咱们可以相互交流
而且可以直接用html改变图片参数,只是实时性可能差点
所以dataviewjs在移动端是没有办法显示图片了对吗?
您好,请问「app.vault.adapter.basePath先获取obsidin库地址再加相对路径」这一步能不能再说具体一些,或给一个示例(我看您图片里的还是这串代码)。谢谢您
测试过之后,发现有几种解决的办法解决dv.tavle的图片渲染:(dv的其他渲染函数几乎都能正常处理图片,而且个人蛮少用的)
- 把
dv.table的cell内容套一层dv.span()之后再渲染,比如
...
// 使用 dv.span() 处理 content, 使得图片可以正常显示
contents = contents.map(content => dv.span(content))
return [...contents];
-
使用dv.fileLink()生成图片链接,比如 【已解决】DataView如何插入本地图片? 和国外论坛中的 A brute force dataviewJS query to create a multi-column picture table - Share & showcase - Obsidian Forum
-
使用正则处理各种图片链接,比如原楼主的 dataview图片显示问题。 但是
return "<img src=\""+encodeURI(app.vault.adapter.basePath+"/13database/assets/"+p1)+"\">";
里面拼接成<img>标签时需要自定绝对路径,如果图片存在不同的文件夹可能会失效。我找了几个api优化了这种方式:
async function parsefile(file) {
let filecontent = await app.vault.readRaw(file.file.path);
filecontent = file.file.outlinks.values.reduce((acc, img) => convert_img(acc, img), filecontent);
return filecontent;
}
其中的convert_img()如下:
function convert_img(content, img) {
// 转换图片链接为img标签
// 排除网络图片 
if (img.display === "") {
// 处理 
console.log(img.display)
const regex = /!\[.*?\]\((?!https?:\/\/).+?\)/;
content = content.replace(regex, `<img src="${app.vault.adapter.basePath}/${img.path}">`);
} else if (/^\d+$/.test(img.display)) {
// 处理 ![[Pasted image.png|300]] 或 
console.log(img.display)
const regex = new RegExp(`(!\\[\\[.+?\\|${img.display}\\]\\])\|(!\\[${img.display}\\]\\((?!https?:\\/\\/).+?\\))`);
console.log(regex)
content = content.replace(regex, `<img src="${app.vault.adapter.basePath}/${img.path}">`);
} else if (/\.(png|jpg|jpeg|webp|svg|gif)$/.test(img.display)) {
// 处理 ![[Pasted image.png]]
console.log(img.display)
const pattern = `![[${img.display}]]`;
// console.log(pattern)
content = content.replace(pattern, `<img src="${app.vault.adapter.basePath}/${img.path}">`);
} else {
// 处理 
console.log(img.display)
const regex = new RegExp(`(!\\[.+?\\]\\((?!https?:\\/\\/).+?\\))`);
console.log(regex)
content = content.replace(regex, `<img src="${app.vault.adapter.basePath}/${img.path}">`);
}
return content
}
在读取完文件内容后,使用 convert_img() 过一遍,内容里面的本地图片链接应该就全部变成<img>标签了。
p.s. 测试版本 obsidian 1.5.12;Win 10